input-bezier
v1.0.3
Published
A Chrome-like vue component to generate cubic bezier value.
Downloads
3
Readme
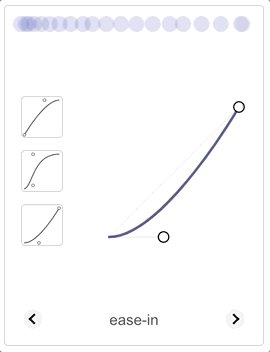
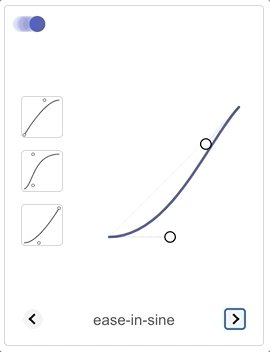
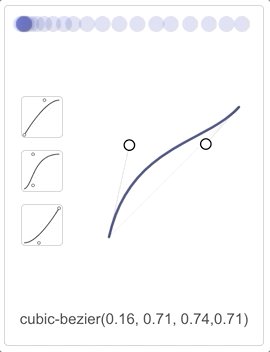
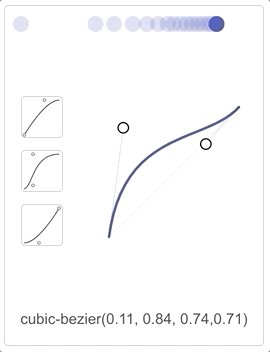
Input Bezier
A Chrome-like vue component to generate cubic bezier value.

usage
npm i --save input-bezier<!-- the value will be 'cubic-bezier(0, 0, 1, 1)' -->
<template>
<input-bezier
v-model="value"
:lineStroke="'#f33'"
:ballStroke="'#f33'"
:ballFill="'#f33"
>
</template>
<script>
import inputBezier from 'input-bezier'
export default {
components: {
inputBezier
},
data () {
return {
value: ''
}
}
}
</script>option
interface InputBezierOption {
lineStroke: string;
ballStroke: string;
ballFill: string;
}