inherit-classname
v1.1.0
Published
A babel plugin that can prefix the class name of a parent element to the class name of a child element
Downloads
4
Readme
inherit-classname
A babel plugin that can prefix the class name of a parent element to the class name of a child element
简介
一个 babel 插件,通过给元素设置特定的属性,可以把这些属性拼接到类名中,其中子元素的类名会把父元素的类名作为前缀
简单来说,看下面的例子就懂了
转换前
function App() {
return (
<div inherit-class="feedback">
<div inherit-class="head">
<div inherit-class="title"></div>
<div inherit-class="avatar"></div>
</div>
<div inherit-class="body">
<div inherit-class="charts">
<div inherit-class="line"></div>
<div inherit-class="pie"></div>
</div>
<div inherit-class="table">
<div inherit-class="thead"></div>
<div inherit-class="tbody"></div>
</div>
<div inherit-class="area3" />
</div>
<div inherit-class="cl1 cl2" className="cl3" />
{[].map(() => <div inherit-class="map"/>)}
</div>
);
}=>
转换后的 html
function App() {
return (
<div className="feedback">
<div className="feedback-head">
<div className="feedback-head-title"></div>
<div className="feedback-head-avatar"></div>
</div>
<div className="feedback-body">
<div className="feedback-body-charts">
<div className="feedback-body-charts-line"></div>
<div className="feedback-body-charts-pie"></div>
</div>
<div className="feedback-body-table">
<div className="feedback-body-table-thead"></div>
<div className="feedback-body-table-tbody"></div>
</div>
<div className="feedback-area3" />
</div>
<div inherit-class="feedback-cl1 feedback-cl2 cl3" />
{[].map(() => <div inherit-class="feedback-map"/>)}
</div>
);
}代码片段辅助工具
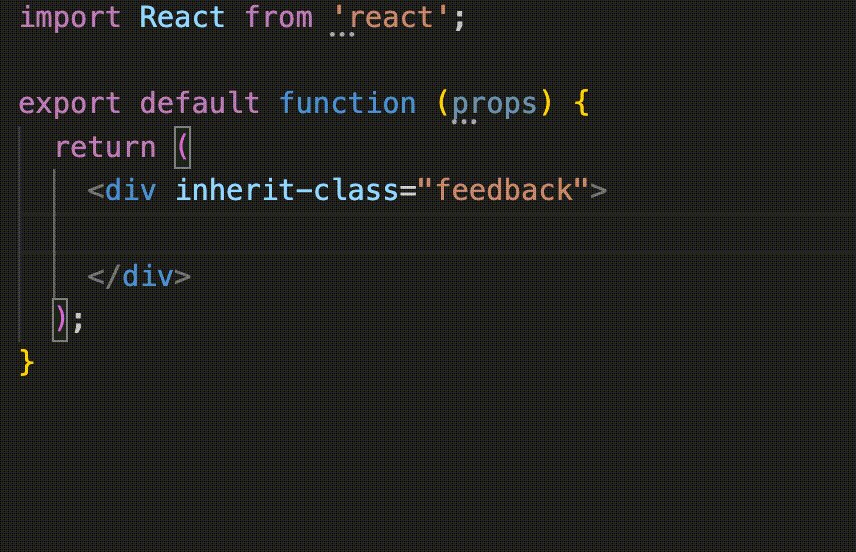
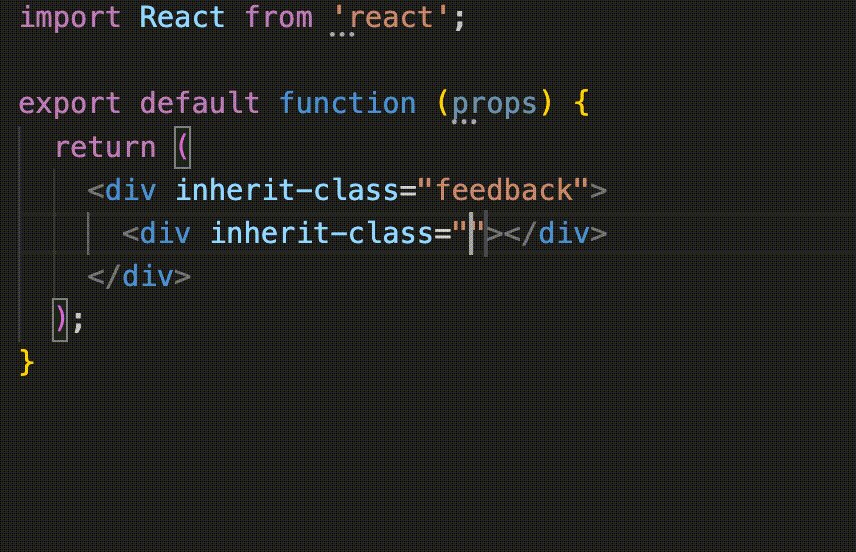
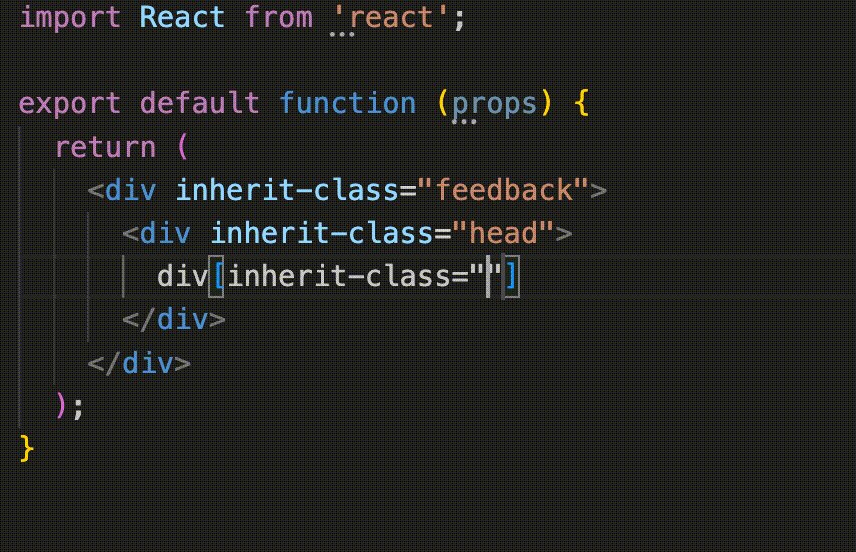
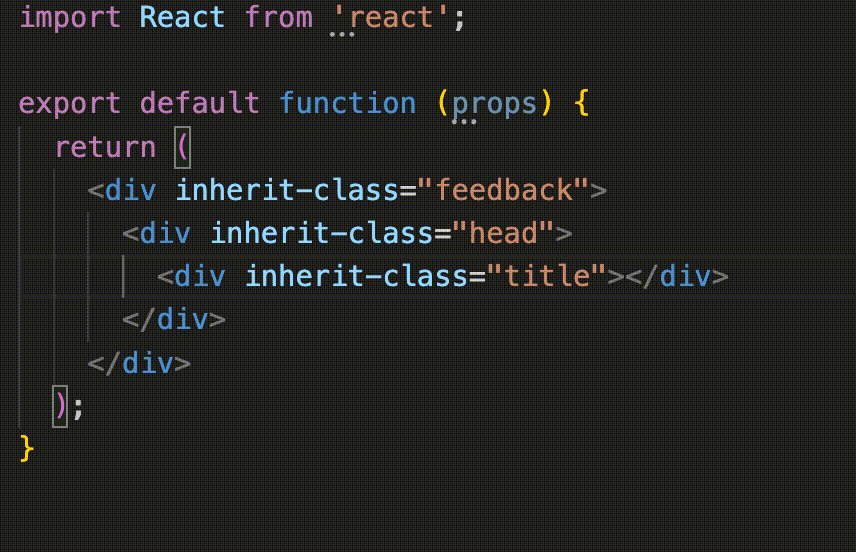
在写代码时敲这个“inherit-class”属性是不是非常烦?别问我怎么知道烦的...
可以通过 vscode 的代码片段工具来快速生成
- 打开用户代码片段设置
- 点击添加新片段,随便一个名字
- 把下面这段 json 复制进去,就可以快乐的敲了
{
"InheritClass": {
"scope": "javascriptreact,typescriptreact",
"prefix": "inh",
"body": ["inherit-class=\"$1\""],
"description": "添加集成类名"
}
}