indoorjs
v1.0.27
Published
Canvas based indoor maps
Downloads
73
Maintainers
Readme
IndoorJS
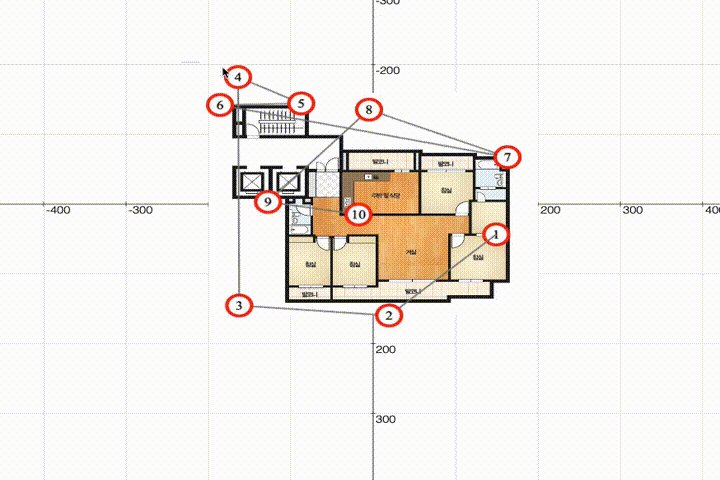
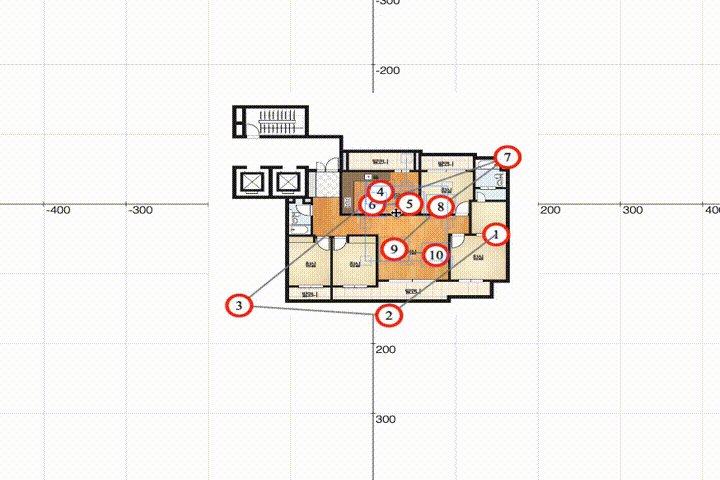
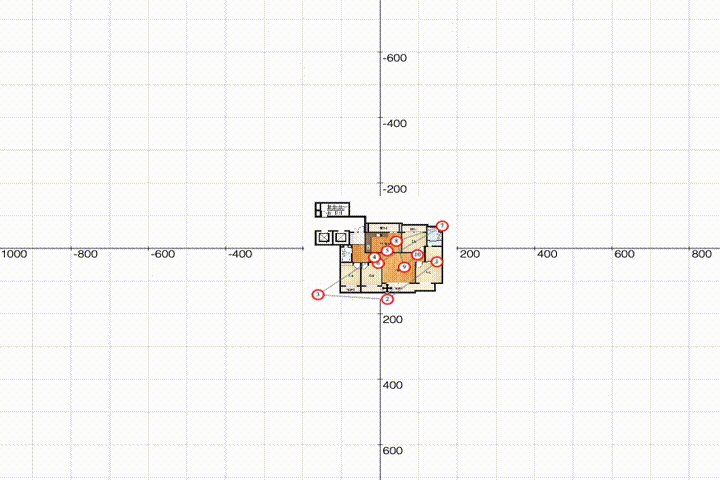
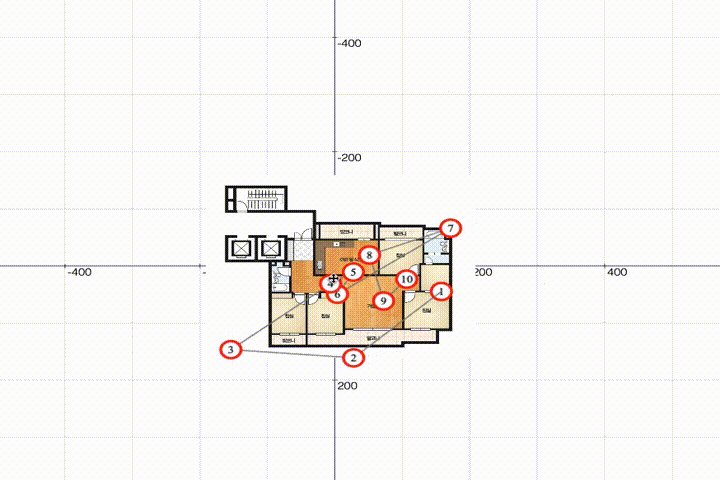
Indoor maps based on fabricjs with grid system, zooming, panning and anotations. See demo.

Usage
const mapEl = document.querySelector('.my-map');
let radar; let
markers;
const map = new Indoor.Map(mapEl, {
floorplan: new Indoor.Floor({
url: './fp.jpeg',
opacity: 0.4,
width: 400,
zIndex: 1
}),
minZoom: 0.001,
maxZoom: 10,
center: {
x: 0,
y: 0,
zoom: 1
}
});

