indent-log
v0.3.6
Published
No dependency better logging for your node app
Downloads
35
Maintainers
Readme
LOG 
No dependency better logging for your node app

Contents
Install
npm install indent-logUse
Run the logger via:
const Log = require('indent-log');
Log.banner( 'My app started' );
Log.info( 'Server running at #', IPandPort );Vocabulary
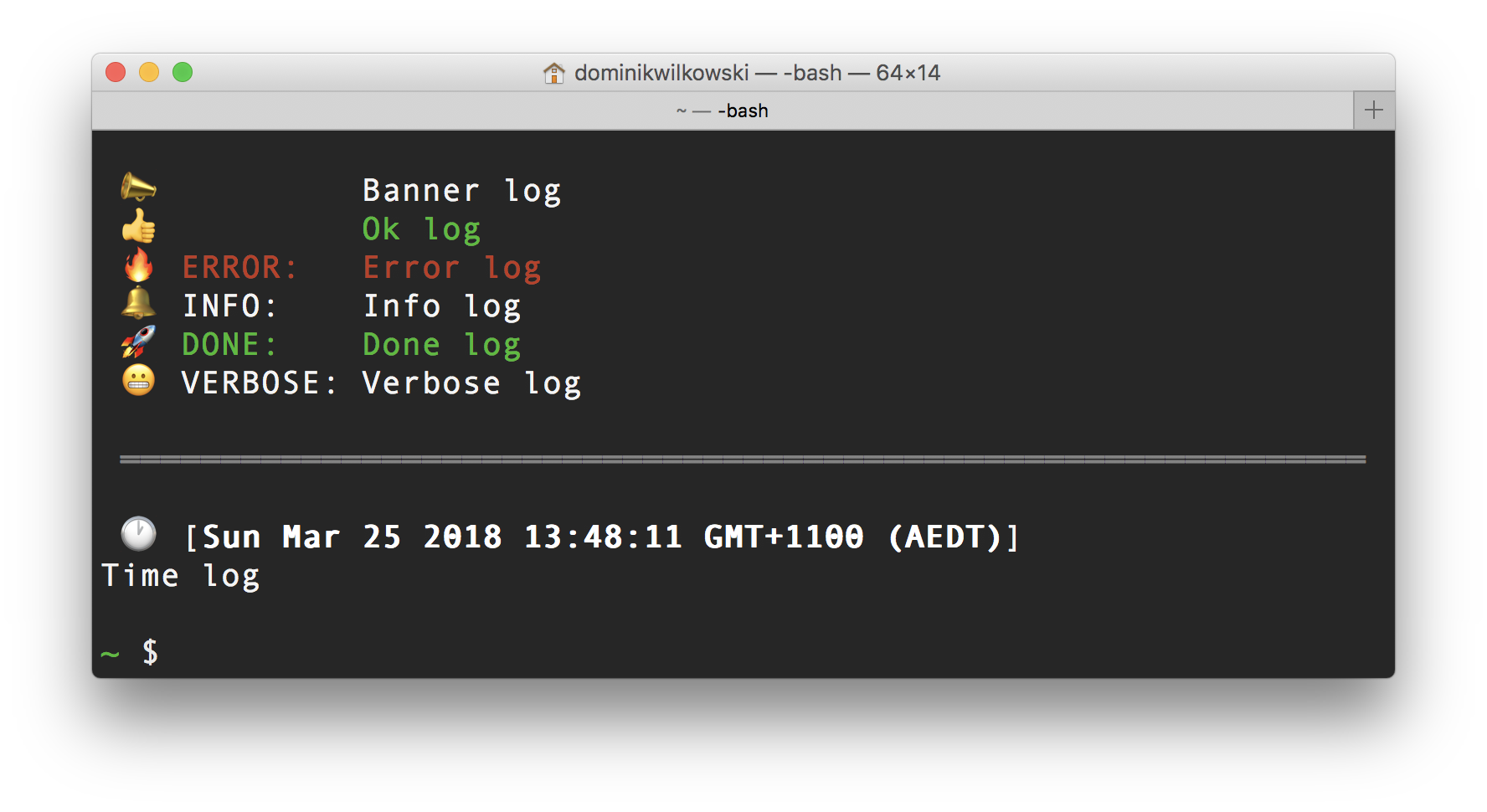
You got a bunch of logs to chose from:
Log.banner('Banner log');
Log.ok('Ok log');
Log.error('Error log');
Log.info('Info log');
Log.done('Done log');
Log.verbose('Verbose log');
Log.hr();
Log.time('Time log');
Log.hr() will output a line that will fill the terminal and a line break before and after.
Variables
You can add variables by adding them as arguments. Each placeholder # will be replaced one by one with those variables. If you don’t have enough placeholder
the variables will be appended at the end:
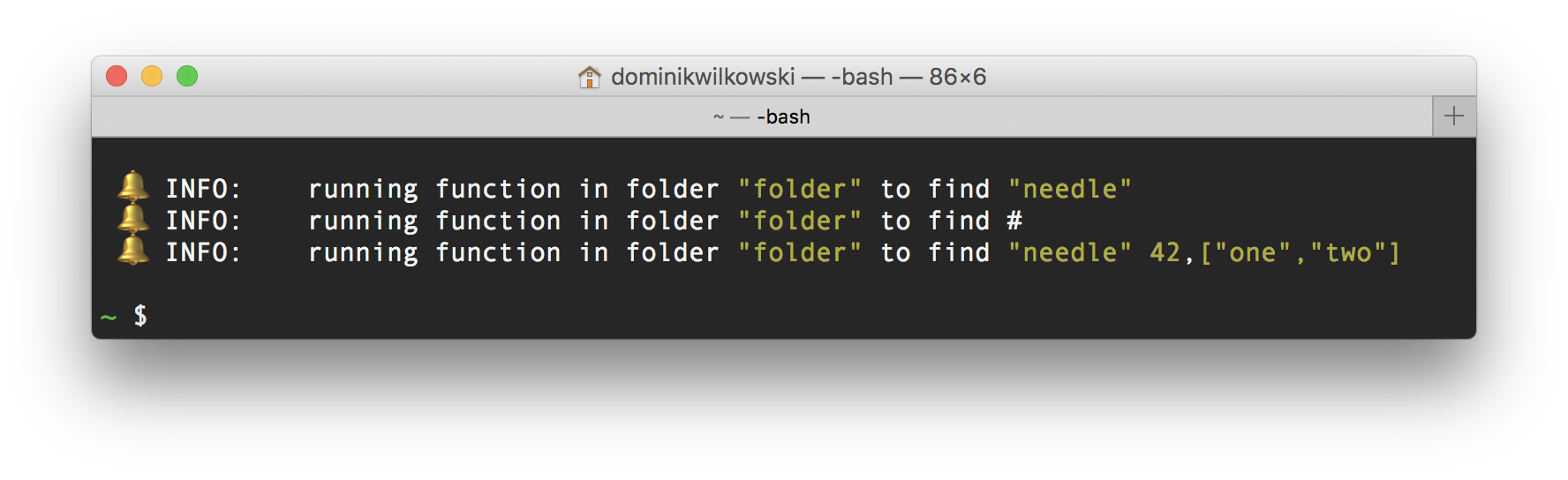
Log.info( 'running function in folder # to find #', 'folder', 'needle' );
Log.info( 'running function in folder # to find #', 'folder' );
Log.info( 'running function in folder # to find #', 'folder', 'needle', 42, [ 'one', 'two' ] );
All variables are colored yellow to make reading easier.
Indentation
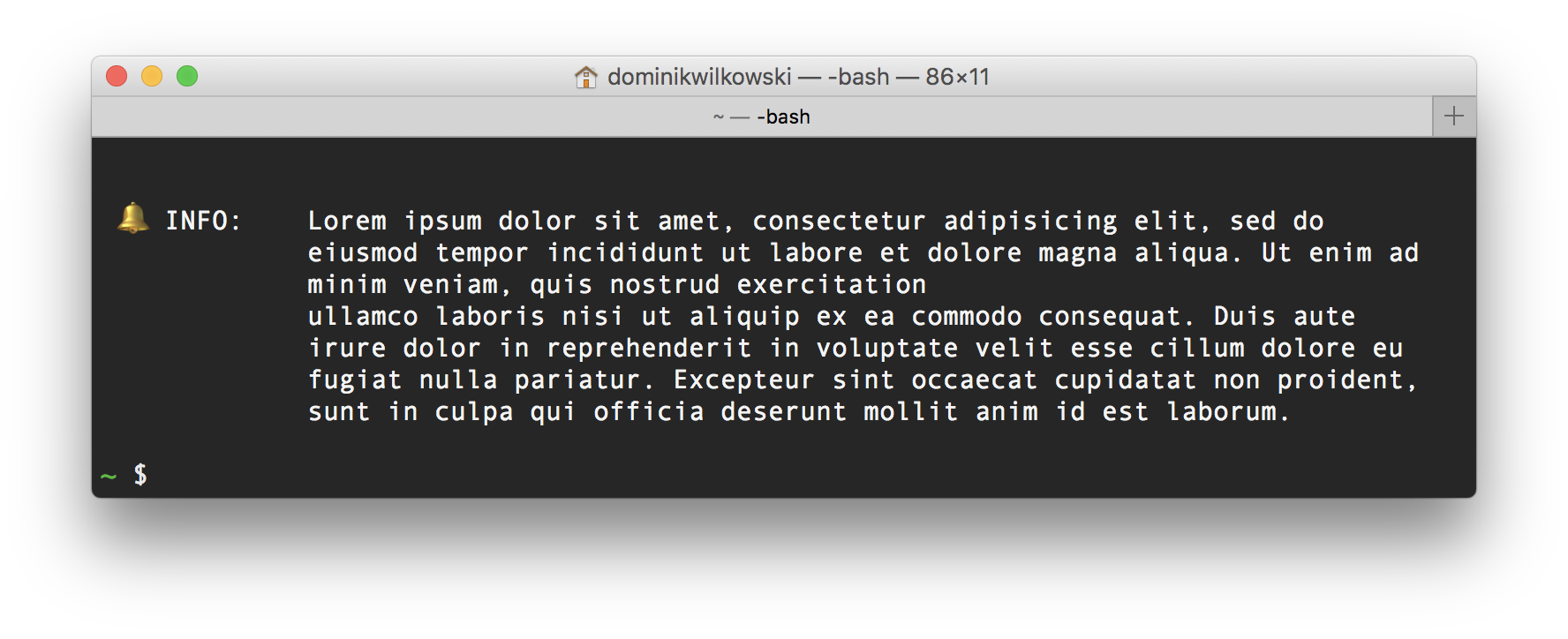
Logs that run over the space you have in your terminal will automatically indent on the next line:
Log.info('Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ' +
'ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation\nullamco laboris ' +
'nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit ' +
'esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in ' +
'culpa qui officia deserunt mollit anim id est laborum.');
This can be disabled in the disableIndent setting.
Callbacks
You can register a callback for one or more log types.
Log.callbacks.error = ( text, vars, type ) => DoSomething( text, vars, type );Now every time you call Log.error the DoSomething function will also be run. This can be useful for error logging, notifications etc.
Customize
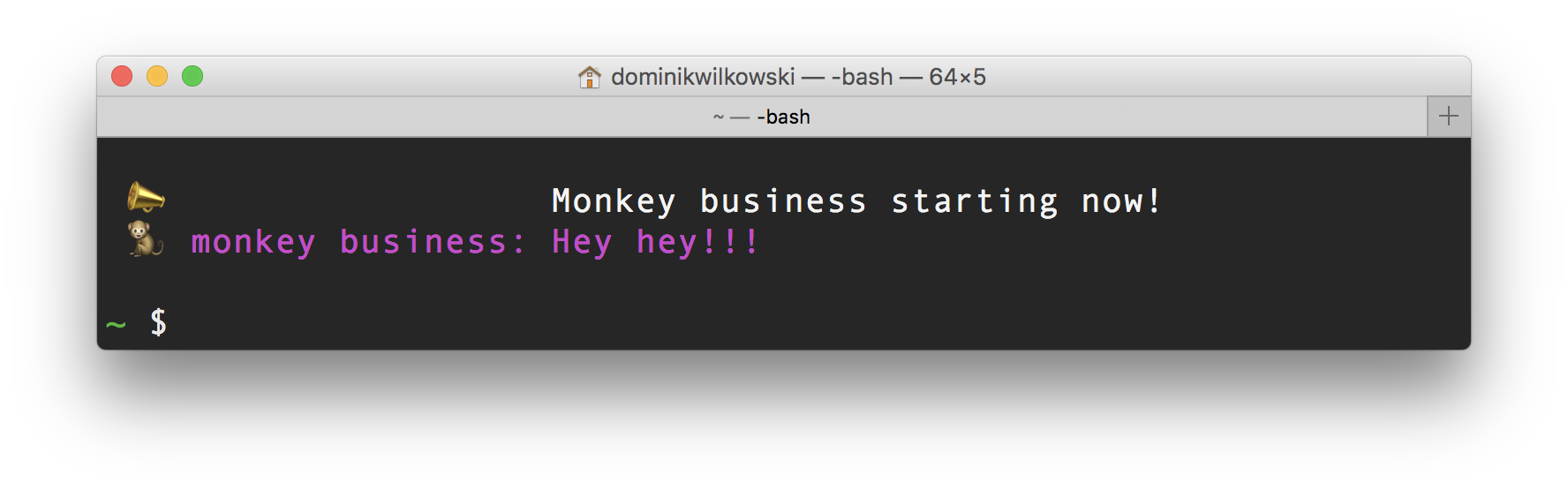
You can extend the vocabulary of the log yourself by adding a flag and wrapping the Log.Output function:
Log.flags.monkey = ' 🐒 monkey business: ';
Log.monkey = ( text, ...vars ) => console.log( Log.Style.magenta( Log.Output( 'monkey', text, vars ) ) ),
Log.banner('Monkey business starting now!');
Log.monkey('Hey hey!!!');
Registering a new flag will now ensure all other flags are indented to the largest flag unless it is disabled via the disableIndent setting.
Settings
You can change the default settings via:
Log.pretty = true;An example would be:
const Log = require('indent-log');
if( process.argv.includes('-v') || process.argv.includes('--verbose') ) {
Log.verboseMode = true;
}verboseMode
(boolean)
default: false
Toggle verbose output.
verboseFilter
(string)
default: ``
You can filter the verbose output with this regex string. If you want to show only messages with the word foo then you’d use:
Log.verboseFilter = 'foo';If you want to filter all messages that begin with bar you’d use:
Log.verboseFilter = '^bar';An example script for your cli app would be:
if( process.argv.includes('-v') || process.argv.includes('--verbose') ) {
Log.verboseMode = true;
const flagParam = ( process.argv.indexOf('-v') !== -1 ? process.argv.indexOf('-v') : process.argv.indexOf('--verbose') ) + 1;
const verboseFilter = process.argv[ flagParam ] && process.argv[ flagParam ].startsWith('-') ? undefined : process.argv[ flagParam ];
if( verboseFilter ) {
Log.verboseFilter = verboseFilter;
}
}Now the user can use your app with an optional filter like:
yourapp -v onlythisstringAnd Log will filter by this word.
disableIndent
(array)
default: [ 'time' ]
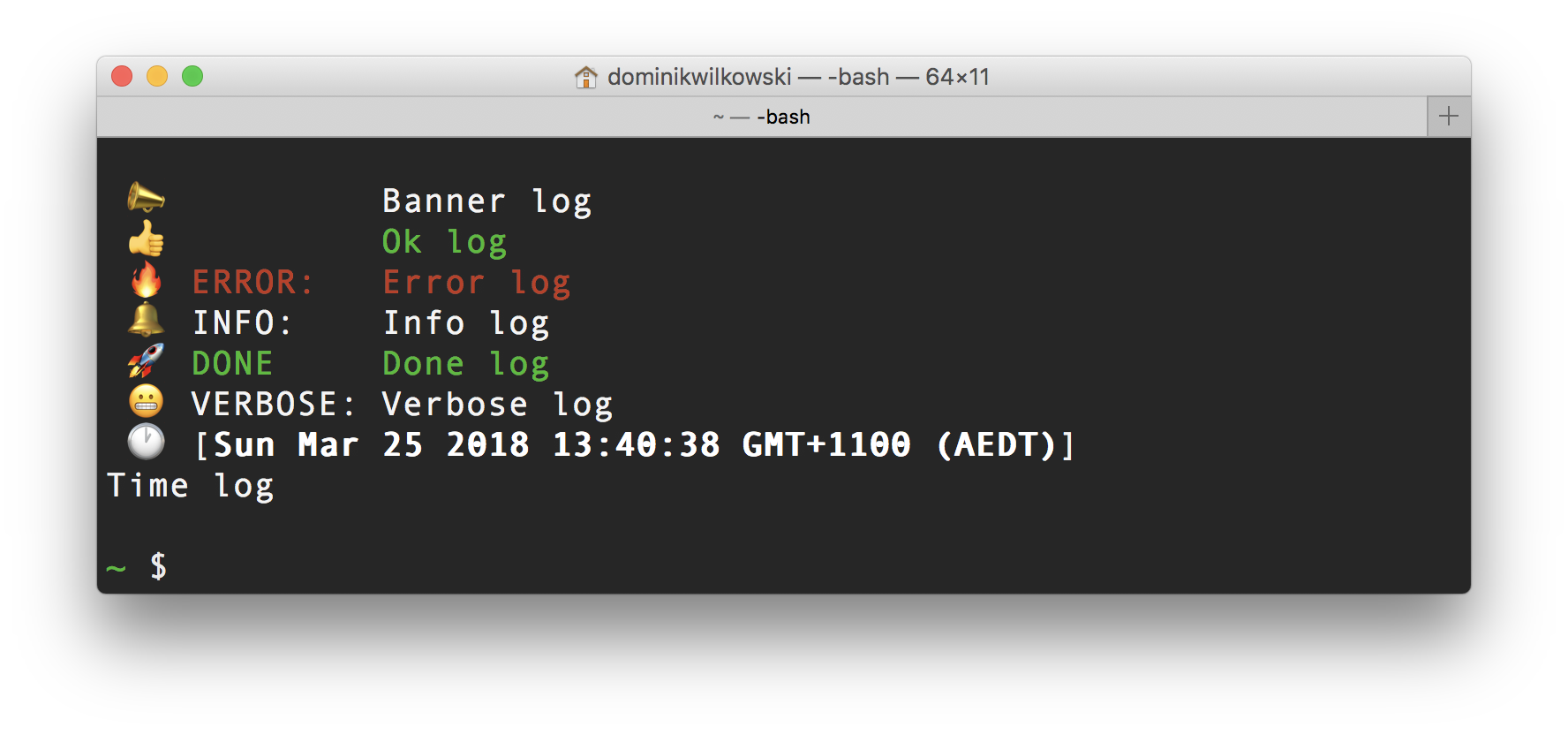
All messages are indented by the largest flag of all types. You can disable a particular type if that type has a very large flag that would make indentation
of all other look ridicules. Below is what it looks like by default because the type time has it's indent disabled.
Log.banner('Banner log');
Log.ok('Ok log');
Log.error('Error log');
Log.info('Info log');
Log.done('Done log');
Log.verbose('Verbose log');
Log.time('Time log');
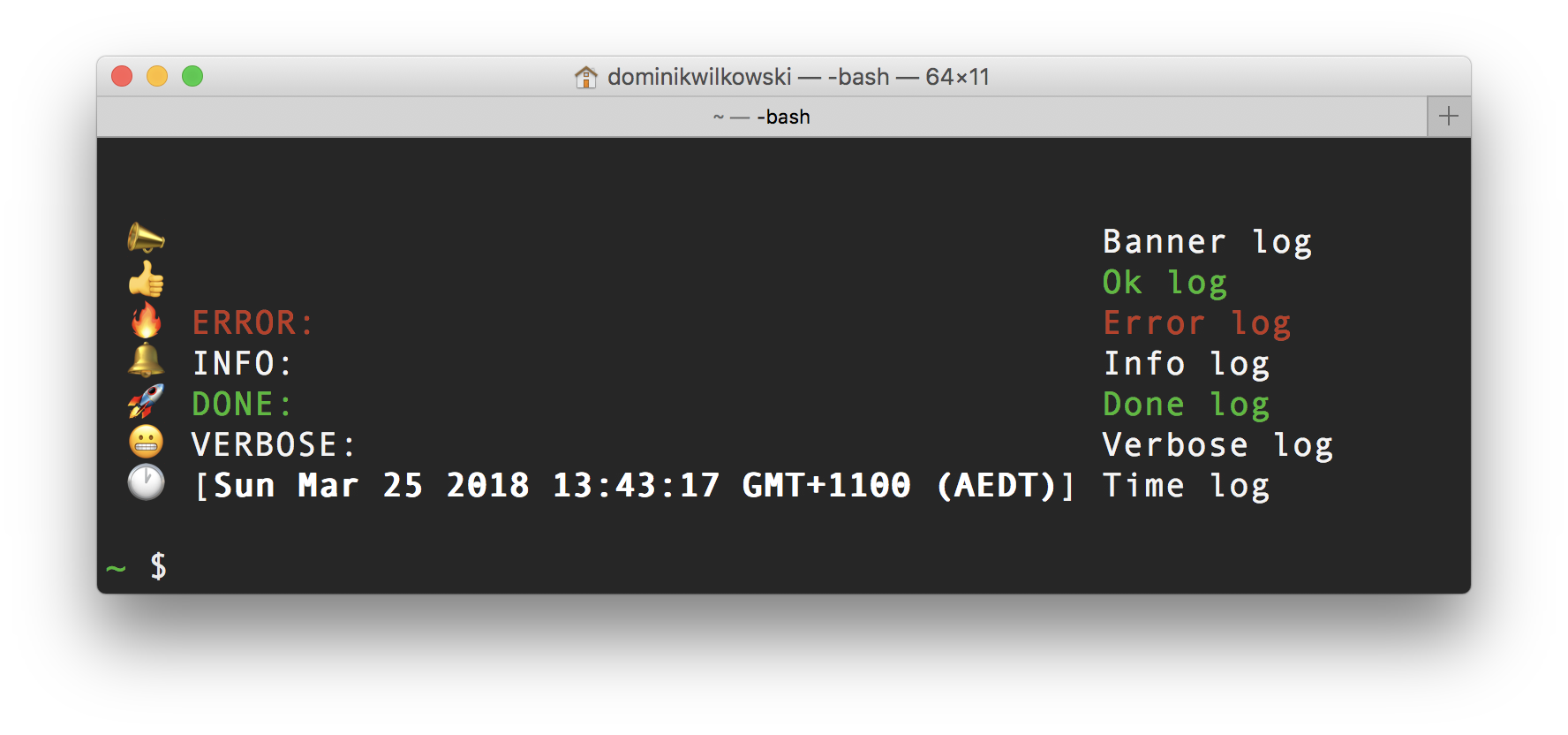
This is what it would look like if you enabled all indentation and included time:
Log.disableIndent = [];
Log.banner('Banner log');
Log.ok('Ok log');
Log.error('Error log');
Log.info('Info log');
Log.done('Done log');
Log.verbose('Verbose log');
Log.time('Time log');
Enabled:
🔔 INFO: Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do "var!"
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation.Disabled:
🔔 INFO:
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do "var!" eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation.pretty
(boolean)
default: false
Enable pretty printing of variables.
Enabled:
🔥 ERROR: The cause:
{"thing":"because","more":{"evenmore":[{"reason":"buffer"}]}}Disabled:
🔥 ERROR: The cause:
{
"thing": "because",
"more": {
"evenmore": [
{
"reason": "buffer"
}
]
}
}flags
(object)
The flags are the strings shown in front of each message. The defaults are:
Log.flags = {
banner: ` 📣 `,
error: ` 🔥 ERROR: `,
info: ` 🔔 INFO: `,
ok: ` 👍 `,
done: ` 🚀 DONE: `,
time: ` 🕐 [${ Log.Style.bold('#timestamp#') }]`,
verbose: ` 😬 VERBOSE: `,
};The string #timestamp# is replaced with the current timestamp.
Do note that emojis in node have a very complex way of aligning in the character set. Make sure you either use them consistently or not at all. Calculating the length of a string that contains emojis is difficult and would warrant a dependency like grapheme-splitter. I am trying to keep this package dependency free though.
callbacks
(object)
The callbacks are a collection of functions for each log. The defaults are empty:
Log.callbacks = {
banner: void( 0 ),
error: void( 0 ),
info: void( 0 ),
ok: void( 0 ),
done: void( 0 ),
time: void( 0 ),
hr: void( 0 ),
verbose: void( 0 ),
};If you want the error log eg to do something special every time it’s run, this is where you can do that. Each function has the following parameter passed to it:
@param {string} text - The message
@param {array} vars - All variables passed to the message
@param {string} type - The type of messageTests
To run the tests for this package run npm test. Jest will run unit tests.
There is also a npm run test:watch script that can be used while developing.
Release History
See CHANGELOG.
License
Copyright (c) Dominik Wilkowski. Licensed under GNU-GPLv3.
