incinerator
v0.3.0
Published
Incinerate unused code!
Downloads
21
Readme
Incinerator

A PoC implementation of unused code elimination in runtime
What's this?
It's a proof-of-concept implementation of unused code elemenation, which means Incinerator checks if a part of code is actually used in runtime and removes it if unused. For the time being, only function blocks are checked.
Install
npm install incineratorHow to use
Please run incinerator with actual runtime environment, for example,
webpack --watch.
incinerator src/Demo
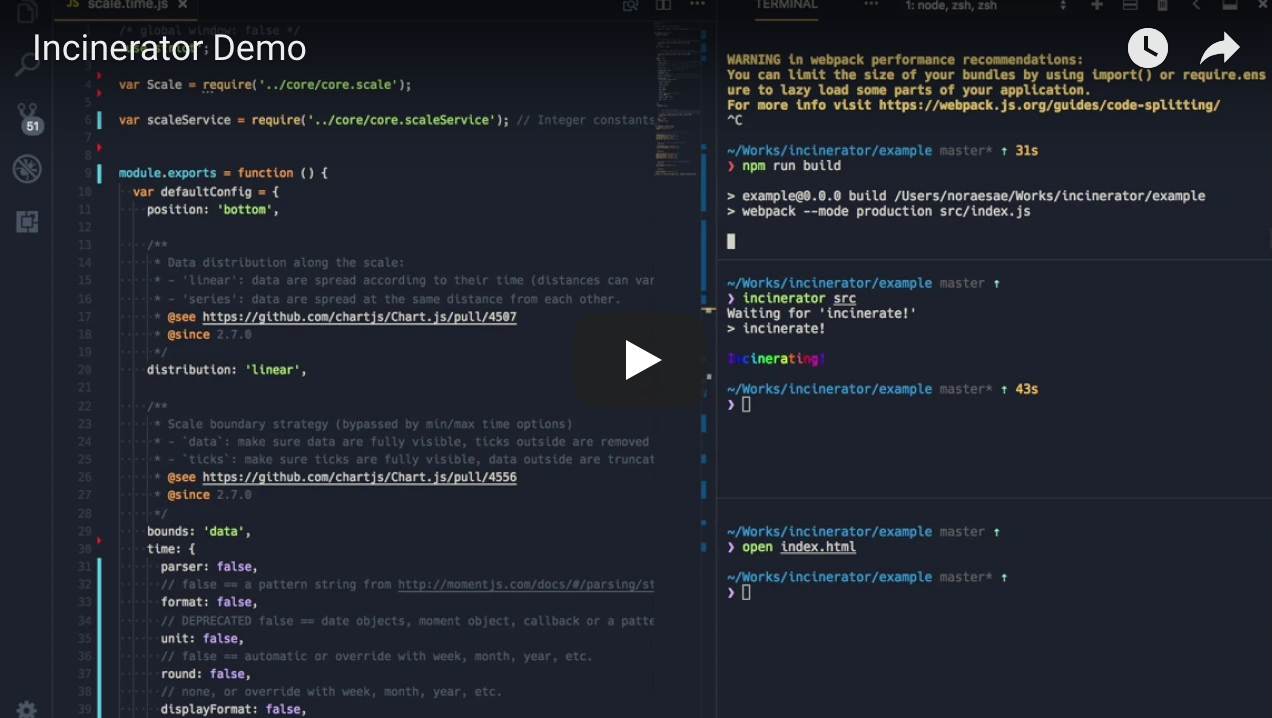
The following is a link to the demo of an example with Chart.js, where bundle size is reduced from ~400K to ~80K.
Before incineration
After incineration
How Incinerator works
I recommend reading the code, as it's only ~200 lines long.
- Tag every function with a unique ID
- Check if a function is called in runtime via WebSocket
- When finished, empty uncalled functions
- Remove unused top-level variables to remove unused dependencies
Please also consider playing with an example.