import-v-region-kc
v2.3.99
Published
A simple region selector, provide Chinese administrative division data
Downloads
12
Maintainers
Readme
感谢原v-region的大佬贡献,由于项目需求做过一些调整,为方便后续使用上传至npm,并无冒犯原创之意,感谢理解
v-region
简洁强大的中国行政区划选择器,可选择 “省/直辖市”、“市”、“区/县”、“乡/镇/街道” 4 级行政区域 A simple region cascade selector for Vue2, provide 4 levels Chinese administrative division data
行政区划数据源更新日期:2022年05月18日
实例和文档(Examples and Documentation)
在 CodePen 上快速预览插件功能,更多的实例与文档请浏览(Explorer on)
功能特性(Featues)
- 支持 “省/直辖市”、“市”、“区/县”、“乡/镇/街道” 4 级行政区域选择
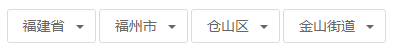
- 传统表单多下拉列表(Select)多级联动模式
- 下拉选择器模式
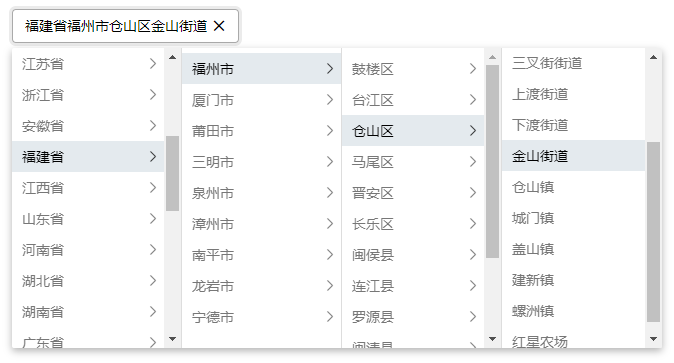
- 多列竖排模式选择器模式
- 下拉选择器模式自带默认呼出按钮,并允许自定义呼出对象(Scopted Slot)
- 纯文本显示模式(指定初始值后)
- 除省级以外,其它行政区域级别允许通过参数进行“打开/关闭”
- 支持 “直辖市”、“特别行政区” 、“地级市(直筒子市)” 和 “省辖县/省辖县级市” 数据和内容处理
插件预览(Plugin preview)
- 表单元素模式(form element mode)

- 下拉选择器模式(dropdown selector mode)

- 多列竖排选择器模式 (selector with column group)

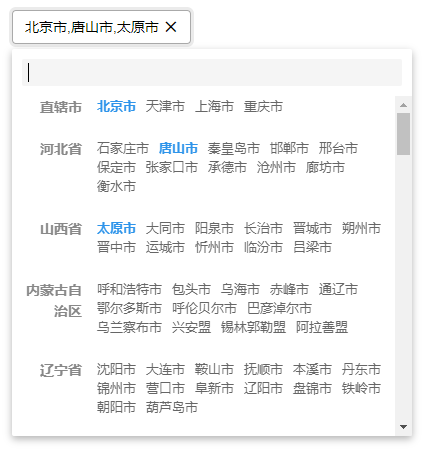
- 城市选择器模式 (city picker selector mode)

单元测试
npm run test:unit安装插件(Installation)
npm i -S v-region在工程里全局安装使用各个功能模块 要求 vuejs 版本 2.6.0+
import Vue from 'vue'
import Region from 'v-region'
// 全局安装
// v-region-group
// v-region-selects
// v-region-columns
// v-region-city-picker
// v-region-text
// 模块
Vue.use(Region)自定义全局安装模块
import Vue from 'vue'
import { RegionSelects } from 'v-region'
Vue.component('v-region-selects', RegionSelects)在页面中使用(Usage)
直接使用全局注册的模块
<template>
<v-region-selects
v-model="region"
@change="regionChange"
/>
</template>
<script>
export default {
data () {
return {
region: undefined
}
},
methods: {
regionChange (data) {
console.log(data)
}
}
}
</script>使用本地引用的模块
<template>
<region-selects
v-model="region"
@change="regionChange"
/>
</template>
<script>
import { RegionSelects } from 'v-region'
export default {
components: {
RegionSelects
},
...
}
</script>License
Star数趋势(Stargazers over time)
数据源(Data Source)
Region data come from repo: mumuy/data_location
数据说明 省、市、区数据来自于民政局、国务院公告、国家统计局,确保及时更新和权威; 街道(镇、乡)数据由于数据庞大,各地各级之前公函较多,无法保证及时有效(最新数据2016年7月31日); 数据是以行政区为单位的行政区划数据。行政管理区与行政区存在重合,不予收录; (行政管理区通常包含:***经济特区/经济开发区/高新区/新区/工业区;亦有部分行政管理区升为行政区,需加以区分)



