import-folder
v0.0.6
Published
Import all exported modules from files in folder at once
Downloads
5
Maintainers
Readme
import-folder
Import or require all folder modules at once
While importing or requiring many modules from a folder, one may find necessity for something such as an index that exports each single file so that modules would be imported at once. This creates maintance problems, since you have to remember to export them every time.
Works with for both Typescript and Javascript modules!
import-folder helps you import all exports within a folder at once
Installation
Use your favorite package manager to install. For instance:
yarn add import-folderThen import it with ES or CommonJS:
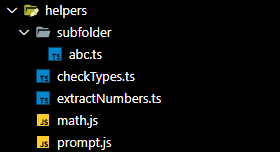
import importFolder from 'import-folder'Given an example folder helpers with files named math.js and prompt.ts exporting example modules:
const modules = importFolder('helpers')
modules.math.add(2,2)
modules.prompt('Hello World') Or directly deconstructing modules:
const { math, prompt } = importFolder('helpers')
math.add(2,2)
prompt('Hello World') Testing
Run the test suit with yarn test.
Contributing
If you want to contribute in any of theses ways:
- Give your ideas or feedback
- Question something
- Point out a problem or issue
- Enhance the code or its documentation
- Help in any other way
You can (and should) open an issue or even a pull request!
Thanks for your interest in contributing to this repo!
Author
Luiz Felipe Zarco ([email protected])
License
This code is licensed under the MIT License. See the LICENSE.md file for more info.