img-suspense
v0.0.2-beta-5
Published
React component for img suspense with fallback.
Downloads
49
Maintainers
Readme
img-suspense

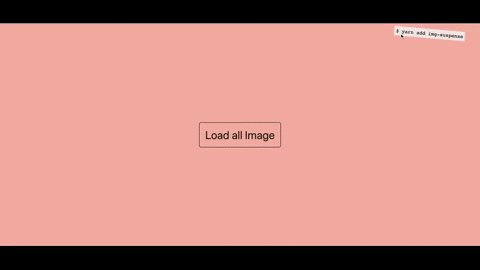
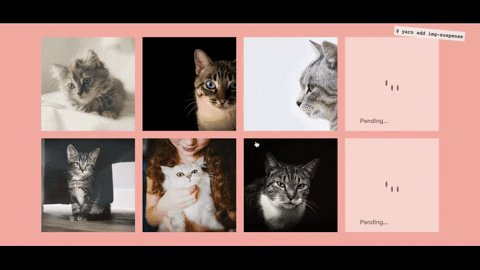
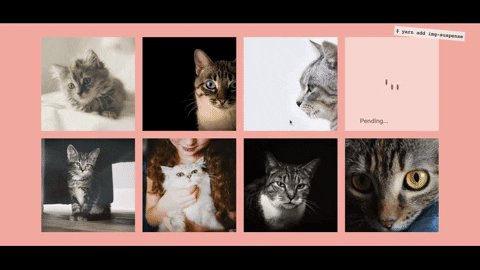
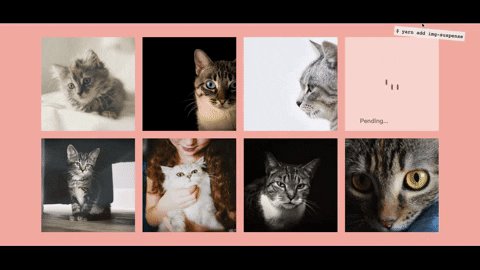
A React img component like React.Suspense!
Actually, its all props are same as <img/> like src alt...
You should pass a react element to fallback prop.
When image are still pending, it'll show fallback element.
Intallation
$ yarn add img-suspenseUsage
import ImgSuspense from 'img-suspense';
<ImgSuspense
src="./cutecat.jpg"
alt="cat"
style={{width:200px}}
fallback={<p>Pending...</p>}
/>
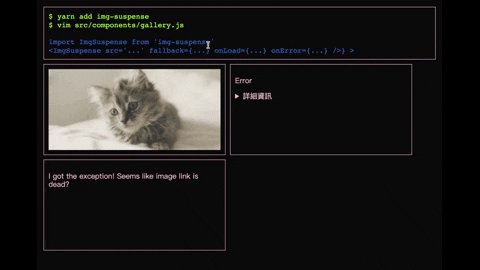
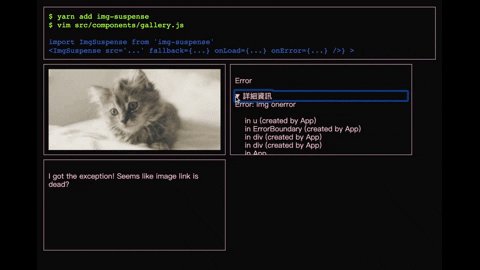
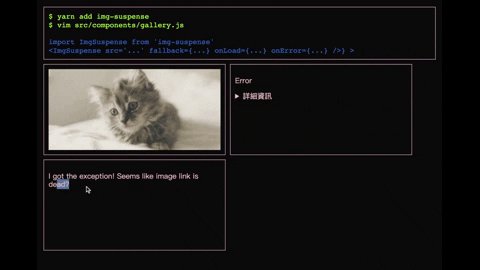
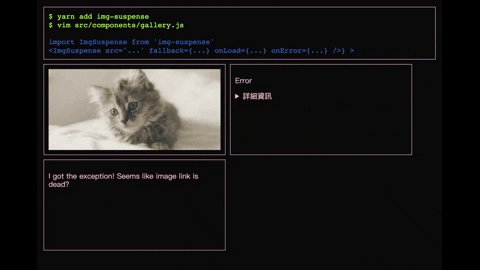
Handle Exception

Error Boundary vs onError
There's an example show how to handle exception.
Error Boundary
<ErrorBoundary>
<ImgSuspense src="./path/picuture.jpg" fallback={<p>Pending...</p>} />
</ErrorBoundary>If the img fails to load (for example, due to network failure), it will trigger an error.
You can handle these errors to show a nice user experience and manage recovery with Error Boundaries.
That's a same way you handle React.suspense exception.
- https://reactjs.org/docs/code-splitting.html#error-boundaries
- https://reactjs.org/docs/error-boundaries.html
Use onError to catch
<ImgSuspense
onError={e => console.log('Error occurs! Override ImgSuspense exception')}
src="./path/picuture.jpg"
fallback={<p>Pending...</p>}
/>You can just override onError handler to prevent component exception, treat it like an img element!
LICENSE MIT © 2019 realdennis
