img-load-size
v1.1.4
Published
## 介绍 该模块主要针对加载图片功能,同时支持上传图片大小的判断 ## Project setup ``` npm install img-load-size --save-dev ``` ## 引用 ``` import ImgLoadSize from 'img-load-size' <ImgLoadSize /> ```
Downloads
19
Maintainers
Readme
介绍 该模块主要针对加载图片功能,同时支持上传图片大小的判断
🏠 Homepage
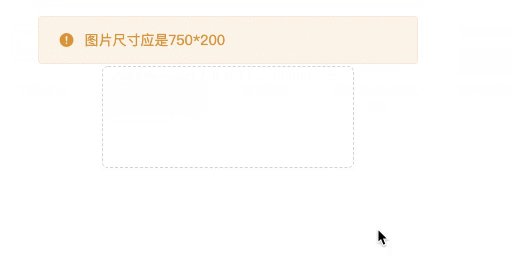
效果图
- 限制宽高

- 限制大小

Install
npm install img-load-size --save-devUsage
import ImgLoadSize from 'img-load-size'Run tests
// 项目入口文件引用插件
import ImgLoadSize from 'img-load-size'
Vue.use(ImgLoadSize)
// vue文件中使用
<ImgLoadSize :width="750" :height="200" :action="upLoadAction" :is-only-width="false"/>属性
- width图片宽度限制
- height图片高度限制
- action图片上传成功后的回调函数,upLoadAction(base,file),base返回的base64,file返回的formdata格式
- is-only-width是否只对宽度进行限制
- min-file-size 文件最小字节限制
- max-file-size 文件最大字节限制
Author
👤 wangpan
- Github: @wangpanhb
🤝 Contributing
Contributions, issues and feature requests are welcome!Feel free to check issues page.
Show your support
Give a ⭐️ if this project helped you!
📝 License
Copyright © 2019 wangpan. This project is ISC licensed.
This README was generated with ❤️ by readme-md-generator
