img-in-queue
v0.0.8
Published
preload imgs in queue
Downloads
2
Readme
img-in-queue
串行预加载图片的中间件组件
背景
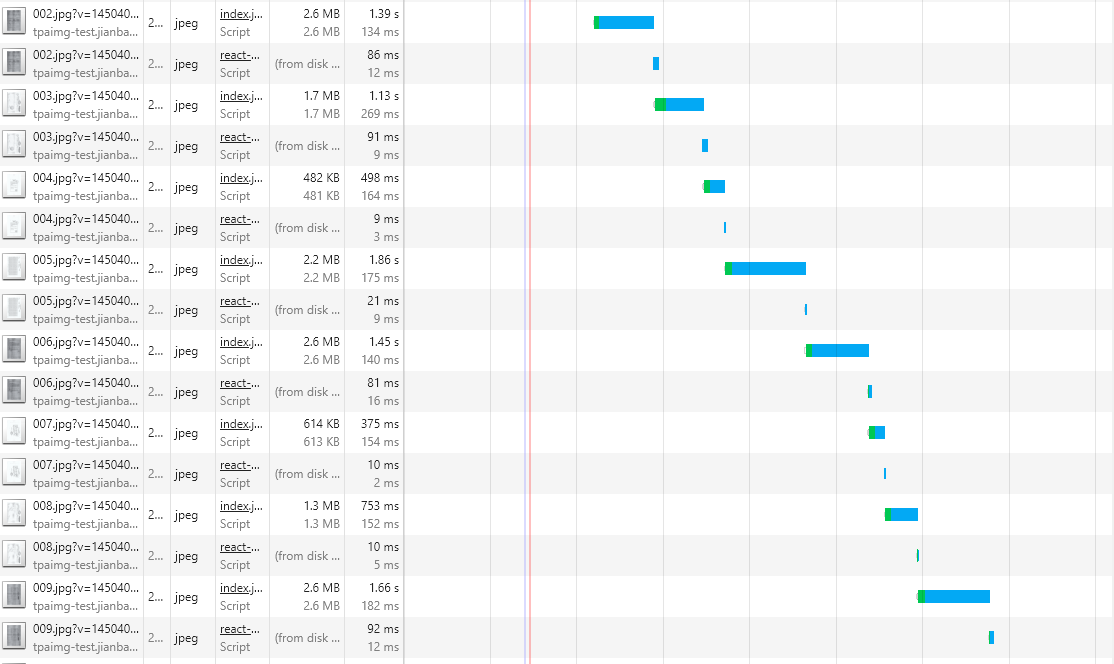
有些页面需要加载高清图,如果此时并发的请求过多,会造成网络请求缓慢。
chrome浏览器中,http1并发数限制为6,http2则没有并发数限制,了解更多


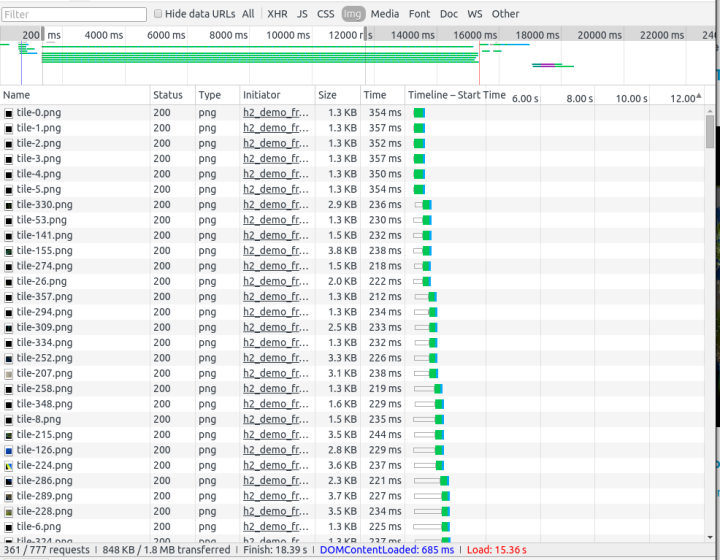
并行加载所有请求对网页的整体加载有很大的优化,但是如果我们如果需要快速展示第一张图片,那这样的请求速度肯定是满足不了需求的。
解决思路
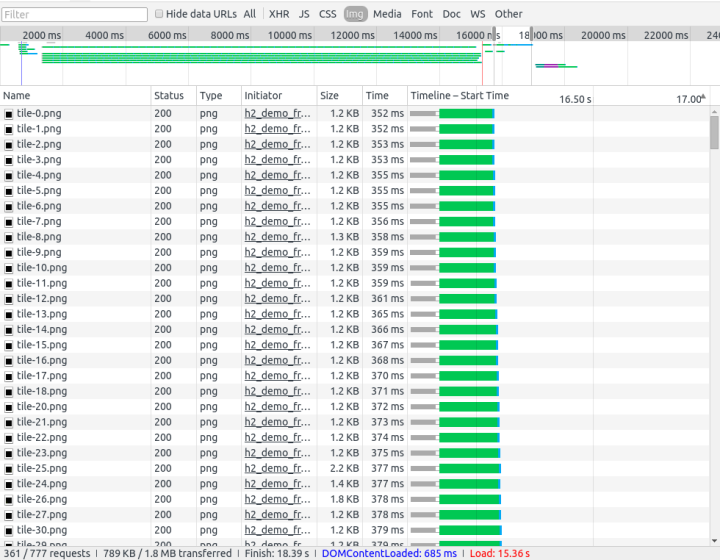
- 串行加载图片,避免因网络分流而导致首张图片加载缓慢
- 在后台预加载后面的图片,加载完毕后替换img的src属性

第一次加载为后台用new Img()的方式进行请求,第二次则为改变真实dom的src属性时发起的请求,由于存在缓存,请求时间几乎为0。
使用方法
import React from 'react';
import ReactDOM from 'react-dom'
import ImgQueue from 'img-in-queue'
let imgs = []
for(let i = 0; i < 20; i++){
imgs.push({
id: i,
src: `https://github.com/luke93h/img-in-queue/blob/master/assets/2.jpg?raw=true×tamp=${i}${Math.random()}`
defaultSrc: i % 3 === 0 ? undefined : 'https://github.com/luke93h/img-in-queue/blob/master/assets/3.jpg?raw=true'
})
}
class Index extends React.PureComponent {
render() {
return (
<ImgQueue
imgs={imgs}
defaultSrc='https://github.com/luke93h/img-in-queue/blob/master/assets/2.jpg?raw=true'
>
{imgs => (
imgs.map(img => (
<img src={img.src} key={img.id}></img>
))
)}
</ImgQueue>
);
}
}
ReactDOM.render(
<Index />,
mountNode)
API
ImgInQueue
| 属性 | 说明 | 类型 | 默认值 | | :--------: | :-----: | :----: | :----: | | imgs | 图片数组 | ImgProps[ ] | [ ] | | defaultSrc | 加载未完成时显示的url | string | '' |
Img
| 属性 | 说明 | 类型 | 默认值 | | :--------: | :-----: | :----: | :----: | | src | 图片src | string | - | | id | 图片唯一id | string | - | | defaultSrc | 加载未完成时显示的url,优先级比ImgInQueue中的高 | string | - |
开源协议
MIT





