img-alter
v0.1.5
Published
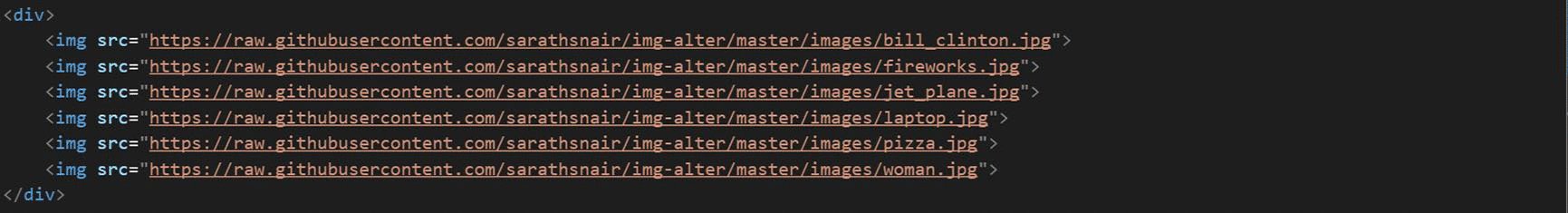
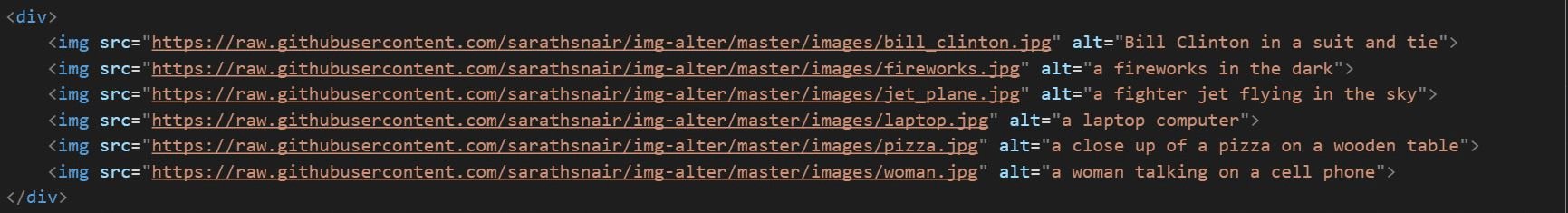
Caption images using Microsoft vision cognitive services and fills 'alt' text attributes of images with its caption
Downloads
19
Maintainers
Readme
img-alter
####A Javascript module to fill 'ALT' attribute of all images in a web page using Microsoft Vision API.

Installation and Usage
1)Get free Microsoft Vision API Key from here.
Microsoft Vision uses deep learning to analyse an image.
2)Install via npm or bower
With npm :
npm install img-alter --save
With bower :
bower install img-alter --save
3) Add img-alter.js or img-alter.min.js to html file.
<script src="bower_components/img-alter/img-alter.js" type="text/javascript"></script>
4) Invoke API
Once the page load completes, Invoke
ImageAlter.fillImageAltTags({apiKey:"xxxxxxxxxxxxx"})
This will replace alternative attribute of all images in a webpage with its caption. Replace xxxxxxxxxxxxx with your own API Key.
Sample Images with Captions

Bill Clinton in a suit and tie

a laptop computer

a fireworks in the dark

a close up of a pizza on a wooden table

a fighter jet flying in the sky

a woman talking on a cell phone
