imaginesdk
v1.1.0
Published
Imagine SDK is a Node.js library that provides a convenient interface to interact with the Imagine API for image generation and manipulation. This README provides an overview of the library's features, installation instructions, and usage examples.
Downloads
9,962
Readme
Imagine SDK
Imagine SDK is a Node.js library that provides a convenient interface to interact with the Imagine API for image generation and manipulation. This README provides an overview of the library's features, installation instructions, and usage examples.
Table of Contents
Installation
To install the package, execute the following command:
npm install imaginesdkUsage
The SDK needs to be configured with an API key which is available here. It will be passed to the Imagine client as an argument while instantiating it.
import { client, GenerationStyle, Status } from "imaginesdk";
// Initialize the client with your API key
const imagine = client("<YOUR_API_KEY>");
const main = async () => {
// Generate an image with the Imagine API
const response = await imagine.generations(
`A vibrant and whimsical fantasy forest with magical creatures, glowing plants, and a flowing river, in a digital painting style inspired by video games like Ori and the Blind Forest.`,
{
style: GenerationStyle.IMAGINE_V5,
}
);
// Check if the request was successful
if (response.status() === Status.OK) {
const image = response.getOrThrow();
image.asFile("output.png");
} else {
console.log(response.errorOrThrow());
}
};
// Run the main function
main();Result:

Imagine Client
The Imagine class acts as a facade, providing an interface to interact with all of our endpoints. It currently provides the following features:
- Text-To-Image:
generations() -> Response[Image] - Image-Remix:
remix() -> Response[Image] - Upscale:
upscale() -> Response[Image] - Variations:
variations() -> Response[Image] - In-Painting:
inpaint() -> Response[Image]
For the full list of parameters and other details, check out the documentation.
Response
Response is the return type for each of our functions. It contains the following:
status(): Status property which returns an enum containing the status code of the response.data(): Either returns the response content or null in case of error.getOrThrow(): Either returns the response content or raises an Error if the response content is empty.getOrElse(): Either returns the response content or returns the default value if it's empty.errorOrThrow(): Either returns the error details or raises an Error if the response status is successful.
For the full list of arguments and other details, check out the documentation.
Image
All the functions related to Images contain an Image data type as the data in their Response. It currently provides the following:
ArrayBuffer
Returns the ArrayBuffer received after a request operation
image.buffer(); // -> ArrayBufferasFile(filePath: string)
Stores the image in the File data type and return the file. It also stores the image in local directory
image.asFile("filePath"); // -> File (filePath)asImageSrc
Returns the image which can be used as source to HTML tag.
image.asImageSrc(); // -> stringbase64
Returns the base64 string after request operation
image.base64(); // -> stringblob
Returns the blob after request operation
image.blob(); // -> BlobSome More Usage Examples
Variations
import { client, Status, VariationStyle } from "imaginesdk";
// Create a client with your API key
const imagine = client("<YOUR_API_KEY>");
const main = async () => {
// Call the variations method with the text and image
const response = await imagine.variations(
`a cute anime girl in a forest`, // Prompt
"anime-girl.png", // Can pass absolute or relative path, image url, or blob of image
{
style: VariationStyle.ANIME,
}
);
// Check if the response is OK
if (response.status() === Status.OK) {
const image = response.getOrThrow();
image.asFile("output.png");
} else {
console.log(response.errorOrThrow());
}
};
// Run the main function
main();Result:

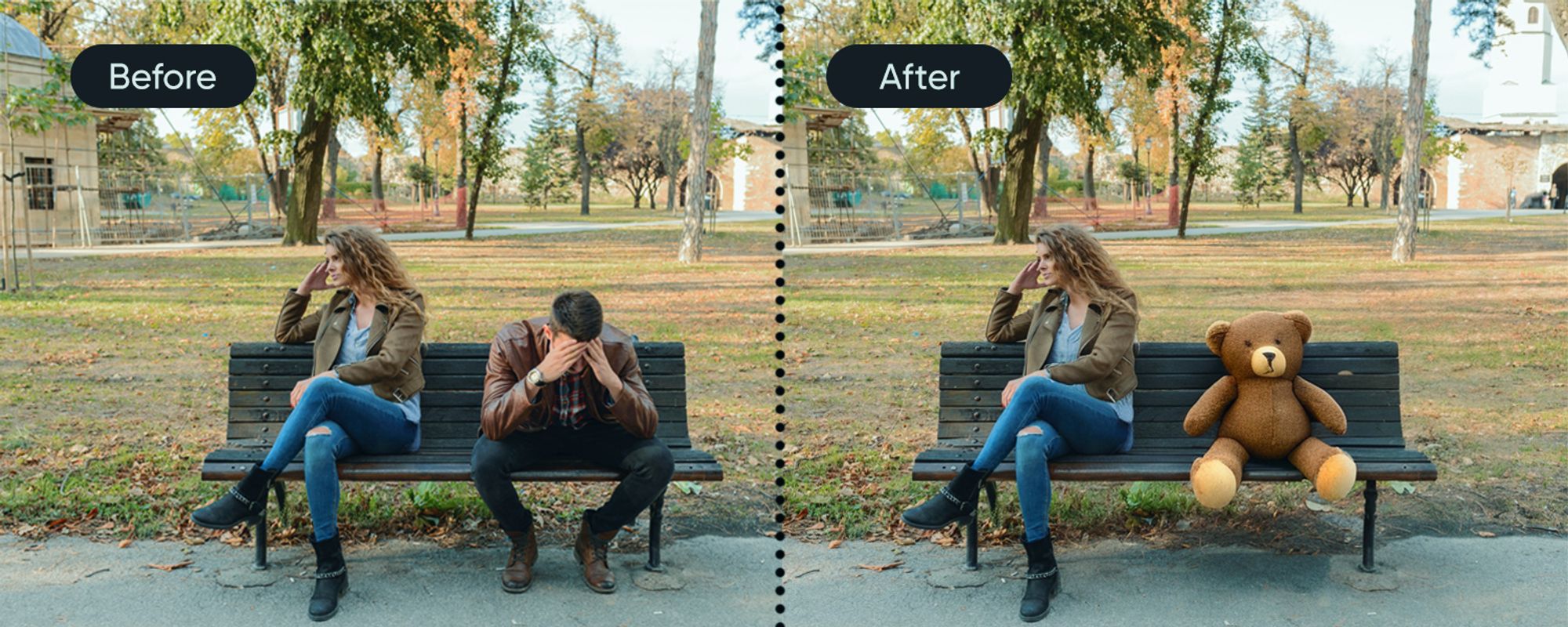
In-Painting
import { client, Status } from "imaginesdk";
// Create a client with your API key
const imagine = client("<YOUR_API_KEY>");
const main = async () => {
// Call the method of the inpaint with the text and images
const response = await imagine.inpaint(
`woman sitting next to a teddy bear`, // Prompt text
"couple.png", // Can pass absolute or relative path, image url, or blob of image
"mask.png" // Can pass absolute or relative path, image url, or blob of mask
);
// Check if the response is OK
if (response.status() === Status.OK) {
const image = response.getOrThrow();
image.asFile("output.png");
} else {
console.log(response.errorOrThrow());
}
};
// Run the main function
main();Result:

Support
If you run into any version issues, please contact us at [email protected] or support.imagine.api
License
This project is licensed under the Apache-2.0 license.
