imagetracer
v0.2.2
Published
Simple raster image tracer and vectorizer written in TypeScript.
Downloads
2,124
Readme
imagetracer
📎 Installation
$ npm install imagetracer👽 Usage
import { imageTracer } from 'imagetracer'
const svg = imageTracer.imageToSVG(imageUrl)API
| Function name | Arguments | Returns | Run type |
| -------------------------- | ------------------------------------------------------ | -------------------- | ------------------------------ |
| imageToSVG | url: string, options: ImageTracerOptionsParamers | Promise<string> | Asynchronous, Browser only |
| imageDataToSVG | imgd: ImageData, options: ImageTracerOptionsParamers | string | Synchronous, Browser & Node.js |
| imageToTracedata | url: string, options: ImageTracerOptionsParamers | Promise<Tracedata> | Asynchronous, Browser only |
| imageDataToTracedata | imgd: ImageData, options: ImageTracerOptionsParamers | Tracedata | Synchronous, Browser & Node.js |
imagedata is standard ImageData here, canvas is canvas .
Helper Functions (Browser only)
| Function name | Arguments | Returns | Run type |
| --------------------- | ----------------------------------------------- | ------------------------------------------------------------------------------- | -------------------------- |
| appendSVGString | svgstr: string, parentid: string | Nothing, an SVG will be appended to the container DOM element with id=parentid. | Synchronous, Browser only |
| loadImage | url: string, options: MaybeImageTracerOptions | Promise<HTMLCanvasElement> | Asynchronous, Browser only |
| getImgdata | canvas: HTMLCanvasElement | ImageData | Synchronous, Browser only |
There are more functions for advanced users, read the source if you are interested. :)
"Browser only" means that Node.js doesn't have built-in canvas and DOM support as of 2018, so loading an image to an ImageData object needs an external library.
Options
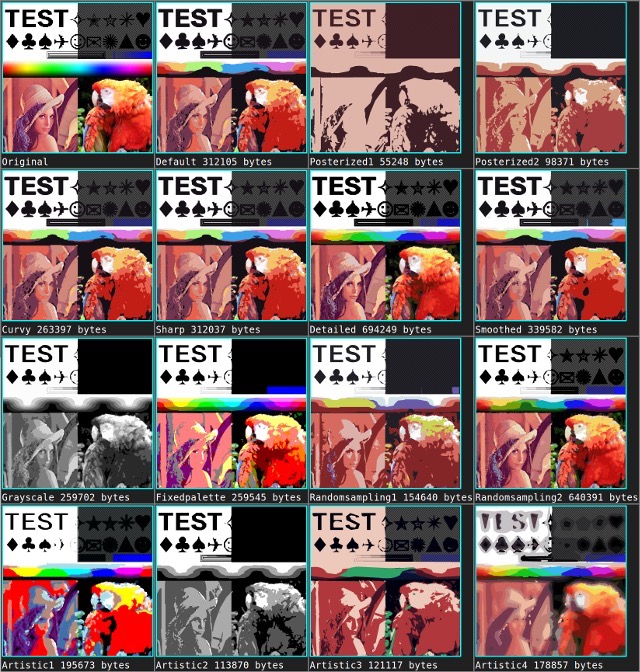
You can use an option preset name (string) or an options object to control the tracing and rendering process.

These strings can be passed instead of the options object:
'default'
'posterized1'
'posterized2'
'posterized3'
'curvy'
'sharp'
'detailed'
'smoothed'
'grayscale'
'fixedpalette'
'randomsampling1'
'randomsampling2'
'artistic1'
'artistic2'
'artistic3'
'artistic4'

