image-booth
v0.2.0
Published
A port of ImageBooth from Protolus with pluggable render engine and fewer deps.
Downloads
25
Readme
ImageBooth.js
ImageBooth is a javascript raster graphics layered image convolution and painting library written on top of the canvas abstraction that runs on the browser or the server and is written in native, browser compatible, ES6 modules. For compatibility (I'm looking at you, electron) they are also available as a commonjs module, built in /dist.
The ultimate goal is being able to open PSDs and run actions, in addition to basic editing needs for both server and client use cases.
Usage
In it's simplest form it looks like this:
import { Image } from 'image-booth';
// or: const { Image } = require('image-booth');
(async ()=>{
// load an image from a remote location
const image = new Image({ source: 'http://some.web/location' });
await image.ready; //wait for the remote source to load
image.currentLayer.act('negative'); //photonegative the image
await image.save('/some/file/location'); //save the resulting image
})()Supported actions are:
- Operations
- Negative - Take the photonegative of the image.
- Brightness/Contrast - Adjust the relative brightness and contrast of the image
- Filters
- Gaussian Blur - smoothing the image using a gaussian function
- Emboss - A false relief effect.
- High Pass - A high Pass filter to manipulate noise in an image.
- Laplacian - The spatial derivative of the image
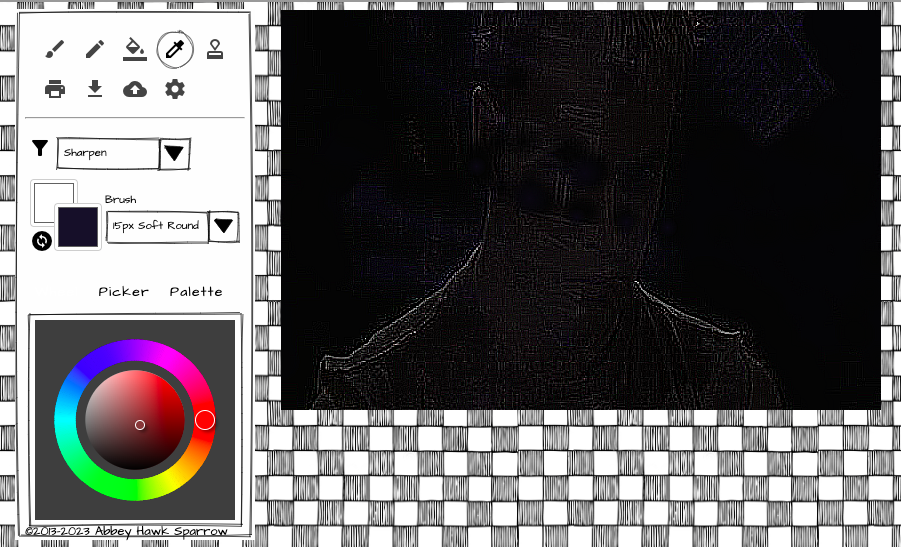
- Sharpen - Uses a kernel to sharpen the original image
- Sobel Edge Detector - Uses the sobel operator to highlight "edges" within the image
- Generators
- Noise - Allows you to generate Simplex Noise and Perlin Noise
- Tiny Texture Tumbler - Uses TTT to generate progressive textures and adds a
$HEIGHTand$WIDTHvalue to allow you to easily fill the canvas.
The library also supports paint tools, used with different brushes:
- Paintbrush - A digital painting brush that supports a variety of brushes
- Draw - A simple single pixel line drawing tool.
- Flood Fill - A paintbucket operation.
- Sample Color - An eyedropper tool for sampling colors within the image.
- Clone - Clone from one part of your image to another.
Testing
Roadmap
- [x] - headless browser testing
- [ ] - expose compositors
- [ ] - expose tool options
- [ ] - selection model
- [ ] - non-destructive move operation
- [ ] - convolve brush
- [ ] - masks
- [ ] - channel masks
- [ ] - plugins
- [ ] - intelligent scissors
- [ ] - sprite brush
- [ ] - dynamic media
- [ ] - tablet support
- [ ] - text layers (fabric.js?)
- [ ] - shape layers (fabric.js?)
- [ ] - vector file import (svg, pdf, eps, etc)
Testing
Run the tests headless.
npm run testto run the same test inside the browser:
npm run browser-testto run the same test headless inside docker:
npm run container-test