ihakccinput
v1.0.0
Published
A react-native component that takes and validates credit card details.
Downloads
4
Maintainers
Readme
IHAKCCInput
A React-Native component to take and validate credit card details 💳 💳.
Description
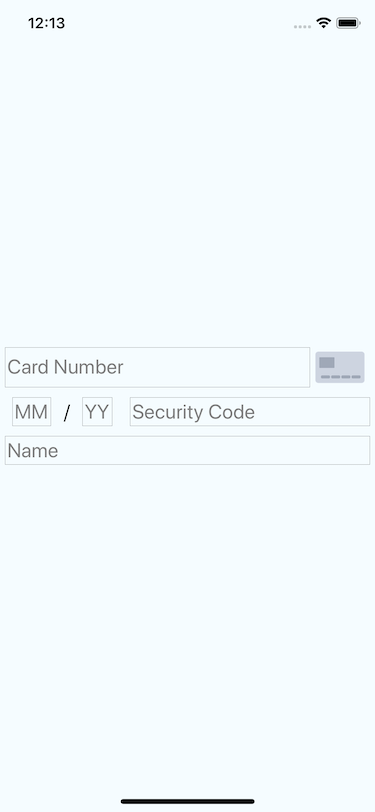
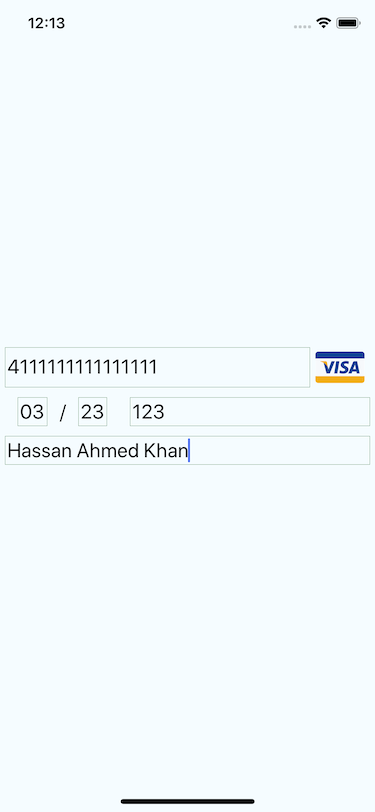
This component acts as a drop-in replacement for credit card form. It takes all the details required for credit card to make payments, validates them and provide you with all the details via a callback function.
Features
- Credit card number validation.
- Detects six different credit-card providers and displays the image.
- Validates the expiry date and security code.
- Provide optional card holder's name field.
- Updates via callback upon entry of valid details.
- Completely configurable design via style props and other style dictionaries.
Build and tested on iOS. Should also work on Android as well.
Supported versions
- Requires
React-Nativev.0.58.6or greater. - Tested on
v.0.58.6. - Should work on lower versions as well.
Installation
Installation can be done via npm or yarn.
npm i ihakccinput --saveyarn add ihakccinputDependency
Uses credit-card module for credit card validation.
Usage
import { IHAKCCInput } from 'ihakccinput';<IHAKCCInput
showName
style={{ fontSize: 20, color: "black", margin: 5, padding: 2 }}
validStyle={{borderColor: "green"}}
invalidStyle={{borderColor: "red"}}
defaultStyle={{borderColor: "gray"}}
placeholderColor="gray"
onValid={
(card, expiry, code, name) => {
console.log(card, expiry, code, name);
console.log("Valid number entered");
}
}
/>Props
| Property | Type | Description --- | --- | --- showName | Bool | Show and hide the card holder name field style | style prop | Style prop validStyle | style prop | Configures the look of input fields when input is valid invalidStyle | style prop | Configures the look of input fields when input is invalid defaultStyle | style prop | Configures the look of input field when empty placeholderColor | String | Placehlder color onValid | callback function | Called when information is provided is valid. Passes card, expiry, code and name as arguments.
'onValid' Callback
onValid is called when any one of card, expiry or code field has a valid value.
onValid callback provides four arguments namely card, expiry, code and name.
card
- ccCard: Credit card object provided by credit-card module.
- isValid: Bool showing if the number is valid. (Always true).
- length: Max length of number.
- number: Credit card number entered.
expiry
- isValid: Bool showing if the expiry date entered is valid or not.
- month: Month entered.
- year: Year entered.
code
- isValid: Bool showing if the security number is valid. Checks the length of code to validate.
- ccCode: Security code object provided by credit-card module.
- number: Security number entered.
name
- Name entered in the text field.
Example


License
MIT.
Author
Hassan Ahmed Khan [email protected]
