igniculus
v1.5.0
Published
SQL Syntax Highlighter and Logger. Unadorned and customizable.
Downloads
138,850
Maintainers
Readme
Igniculus
SQL Syntax Highlighter and Logger. Unadorned and customizable.
Install
$ npm install igniculusUsage
const igniculus = require('igniculus')();
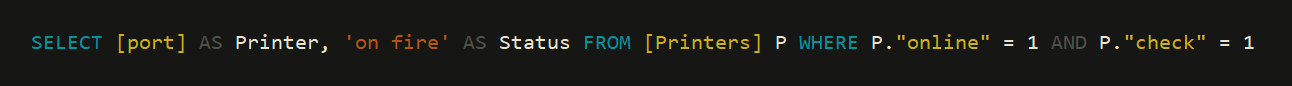
igniculus('SELECT [port] AS Printer, \'on fire\' AS Status ' +
'FROM [Printers] P ' +
'WHERE P."online" = 1 AND P."check" = 1');
Table of Contents
Logger
A reference to the log function is returned on initialization but can be accessed anywhere through .log
// config.js
const igniculus = require('igniculus');
const options = { ... };
igniculus(options);// any.js
const igniculus = require('igniculus');
let query = 'SELECT ...';
igniculus.log(query);Options
A default color scheme is provided. However, you can define the highlight style for each rule when instantiating:
const igniculus = require('igniculus');
/* White constants over red background using inverse mode.
* Gray keywords.
* Prefixed by white '(query)' message.
*/
const options = {
constants: { mode: 'inverse', fg: 'red', bg: 'white' },
standardKeywords: { mode: 'bold', fg: 'black' },
lesserKeywords: { mode: 'bold', fg: 'black' },
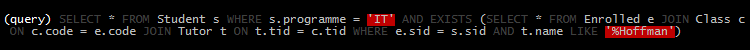
prefix: { mode: 'bold', fg: 'white', text: '(query) '}
};
const illumine = igniculus(options);
illumine('SELECT * FROM Student s ' +
'WHERE s.programme = \'IT\' AND EXISTS (' +
'SELECT * FROM Enrolled e ' +
'JOIN Class c ON c.code = e.code ' +
'JOIN Tutor t ON t.tid = c.tid ' +
'WHERE e.sid = s.sid AND t.name LIKE \'%Hoffman\')');
The options argument is optional and each property should be one of the following.
Rules
- options.comments - Single and multi-line comments. E.g:
-- commentsor/* Author: undre4m */ - options.constants - Values surrounded by single quotes. E.g:
'static' - options.numbers - Numeric values. E.g:
2.5 - options.operators - Arithmetic, Bitwise and Comparison operators. E.g:
+or>= - options.variables - Local variables and parameters. E.g:
@nameor@@IDENTITY - options.delimitedIdentifiers - Text between brackets or double quotes. E.g:
[Employee]or"salary" - options.dataTypes - One of the included data types. E.g:
INTEGERorVARCHAR- dataTypes.types - Array of custom data types. Replaces the ones by default. E.g:
['SERIAL', 'TIMESTAMP'] - dataTypes.casing - Either
'lowercase'or'uppercase'. If not defined data types won't be capitalized.
- dataTypes.types - Array of custom data types. Replaces the ones by default. E.g:
- options.standardKeywords - One the included keywords. E.g:
SELECTorCONSTRAINT- standardKeywords.keywords - Array of custom standard keywords. Replaces the ones by default. E.g:
['CLUSTER', 'NATURAL'] - standardKeywords.casing - Either
'lowercase'or'uppercase'. If not defined standard keywords won't be capitalized.
- standardKeywords.keywords - Array of custom standard keywords. Replaces the ones by default. E.g:
- options.lesserKeywords - One of the included lesser keywords. E.g:
ANY,AVGorDESC- lesserKeywords.keywords - Array of custom lesser keywords. Replaces the ones by default. E.g:
['VOLATILE', 'ASYMMETRIC'] - lesserKeywords.casing - Either
'lowercase'or'uppercase'. If not defined lesser keywords won't be capitalized.
- lesserKeywords.keywords - Array of custom lesser keywords. Replaces the ones by default. E.g:
- options.prefix
- prefix.text - A prefix can be appended to every log through this option. This prefix can be styled like any previous options.
- prefix.replace - Also, a string or regular expression can be provided and it will replace (if a prefix.text was given) or remove a prefix that matches such parameter. E.g: Sequelize prefixes every SQL statement with
Executing (default|transaction_id):This is removed by default by the optionprefix: { replace: /.*?: / }
- options.postfix
- postfix.text - A postfix can be appended to every log through this option. This postfix can be styled like any previous options.
- options.output - Output function for the highlighted statements,
console.logby default. E.g:process.stdout,st => st - options.own - Your own custom-built rules can be defined here. See (Custom Rules) below for details.
If defined, the options argument takes precedence over default options. If a rule or it's style is missing it won't be applied. This allows to "enable" or "disable" certain syntax highlighting as you see fit. (Examples below)
A word on types and keywords
Most often, highlighting every reserved keyword can make syntax difficult to read, defeating the purpose altogether. Therefore, three distinct rules are provided: dataTypes, standardKeywords and lesserKeywords. Each of these rules can be customized individually and come with a predefined list of most widely used T-SQL and SQL-92 keywords and data types. Furthermore each of this lists can be customized as described above.
Starting from v1.1.0 types and keywords are no longer uppercased by default. Custom styles should use the
casing: 'uppercase'option for this behaviour. Predefined style already provides this option so no changes should be required.
Styles
All of the previous rule styles can be defined like this:
/* options = {"rule": style, ... } where
* style = { mode: "modifier", fg: "color", bg: "color"}
*/
const options = {
constants: {
mode: 'inverse',
fg: 'red',
bg: 'white'
},
...
};Each style having an optional:
- style.mode - Modifier. E.g:
'bold' - style.fg - Foreground text color. E.g:
'red' - style.bg - Background color. E.g:
'black'
These can be one of the following.
Modifiers
resetbolddimitalicunderlineblinkinversehiddenstrikethrough
Colors (Foreground and Background)
blackredgreenyellowbluemagentacyanwhite
Custom Rules
⚠ Be advised
This feature is experimental and should be used with discretion. Custom pattern-matching has the potential to disrupt other rules and induce defects in highlighting.
You can define as many rules as needed. Like built-in rules, an optional style can be set for each one. Every rule can be named as desired, simple names are encouraged to avoid problems though. Option transform is not required, regexp is.
- options.own
- own.rule
- rule.regexp - A regular expression must be provided for the rule to be applied. E.g:
/(https?|ftp):\/\/[^\s/$.?#].[^\s]*/g - rule.transform - Each matched expression can be either replaced by a string or transformed by a function. The function takes one argument, the matched expression, and it's return value will be used for replacement. E.g:
'hidden'ormatch => match.trim()
- rule.regexp - A regular expression must be provided for the rule to be applied. E.g:
- own.rule
Examples
/* Predifined style */
const defaults = {
comments: { mode: 'dim', fg: 'white' },
constants: { mode: 'dim', fg: 'red' },
delimitedIdentifiers: { mode: 'dim', fg: 'yellow' },
variables: { mode: 'dim', fg: 'magenta' },
dataTypes: { mode: 'dim', fg: 'green', casing: 'uppercase' },
standardKeywords: { mode: 'dim', fg: 'cyan', casing: 'uppercase' },
lesserKeywords: { mode: 'bold', fg: 'black', casing: 'uppercase' },
prefix: { replace: /.*?: / }
};
const igniculus = require('igniculus')(
{
constants: { mode: 'bold', fg: 'yellow' },
numbers: { mode: 'bold', fg: 'magenta' },
delimitedIdentifiers: { mode: 'bold', fg: 'red' },
standardKeywords: { mode: 'bold', fg: 'blue' }
}
);
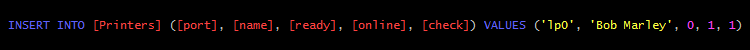
igniculus("INSERT INTO [Printers] ([port], [name], [ready], [online], [check]) " +
"VALUES ('lp0', 'Bob Marley', 0, 1, 1)");
const igniculus = require('igniculus');
const options = {
delimitedIdentifiers: {
fg: 'yellow'
},
dataTypes: {
fg: 'magenta',
types: ['VARBINARY']
},
standardKeywords: {
fg: 'red',
keywords: ['CREATE', 'PRIMARY', 'KEY']
},
lesserKeywords: {
mode: 'bold',
fg: 'black',
keywords: ['TABLE', 'NOT', 'NULL']
},
prefix: {
text: '\n'
}
};
igniculus(options);
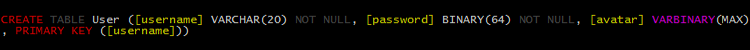
igniculus.log('CREATE TABLE User (' +
'[username] VARCHAR(20) NOT NULL, ' +
'[password] BINARY(64) NOT NULL, ' +
'[avatar] VARBINARY(MAX), PRIMARY KEY ([username]))');
const igniculus = require('igniculus');
const log = igniculus({
constants: { fg: 'red' },
delimitedIdentifiers: { mode: 'bold', fg: 'cyan' },
standardKeywords: { fg: 'blue', casing: 'uppercase' },
own: {
_: {
mode: 'bold',
fg: 'white',
regexp: /^/,
transform: '█ '
},
comments: {
regexp: /(-{2}.*)|(\/\*(.|[\r\n])*?\*\/)[\r\n]*/g,
transform: ''
},
UUIDv4s: {
mode: 'bold',
fg: 'black',
regexp: /'[A-F\d]{8}-[A-F\d]{4}-4[A-F\d]{3}-[89AB][A-F\d]{3}-[A-F\d]{12}'/gi,
transform: (uuid) => uuid.replace(/\w{1}/g, 'x')
}
}
});
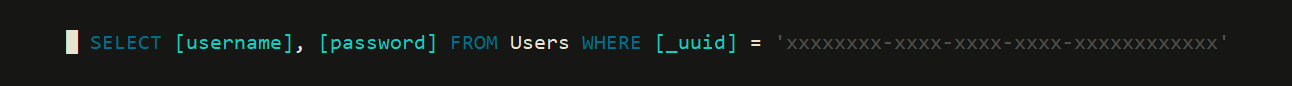
log("/* May 13th, 2018 | 06:09:28.262 | http://server.local:8000 */" +
"select [username], [password] from Users where [_uuid] = '4072FA1B-D9E7-4F0E-9553-5F2CFFE6CC7A'");
Integration
Igniculus' logger is a drop in replacement on any tool that passes the log function either a string or Object paramater. In the latest case the toString() method will be called to obtain a string primitive.
Sequelize
Using igniculus with sequelize is straightforward.
const Sequelize = require('sequelize');
const igniculus = require('igniculus')();
const sequelize = new Sequelize('database', 'username', 'password', {
logging: igniculus
});/* Or add some customizations */
const Sequelize = require('sequelize');
const igniculus = require('igniculus')(
{
constants: { fg: 'red' },
delimitedIdentifiers: { fg: 'yellow' },
dataTypes: { fg: 'red' },
standardKeywords: { fg: 'magenta' },
lesserKeywords: { mode: 'bold', fg: 'black' },
prefix: {
mode: 'bold',
fg: 'white',
replace: /.*?:/,
text: '(Sequelize)'
},
postfix: { text: '\r\n' }
}
);
const sequelize = new Sequelize('database', 'username', 'password', {
logging: igniculus
});
...
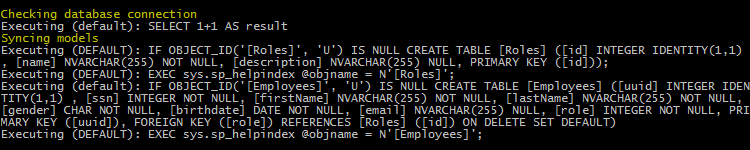
sequelize.sync({ logging: igniculus});Before

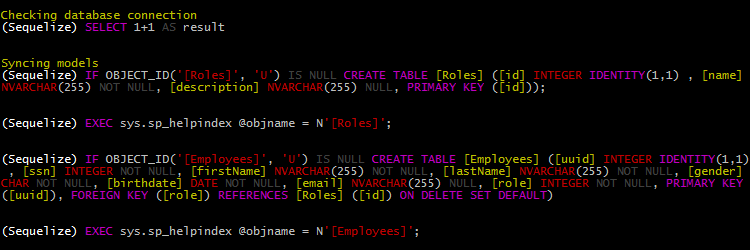
After

Notes
Changes
For a full list of changes please refer to the changelog.
Future Upgrades
v2.0.0 milestone
- Separation of style-related and option-specific configurations BC
- Adding and omitting data types and keywords from the predefined sets
- Basic built-in themes
- Easier to read documentation
- Option validation and friendly error detection




