igg-vue-datepicker
v1.0.8
Published
modify from [vue2-datepicker](https://github.com/mengxiong10/vue2-datepicker)
Downloads
7
Readme
igg-vue-datepicker
modify from vue2-datepicker
npm package: https://www.npmjs.com/package/igg-vue-datepicker
Example
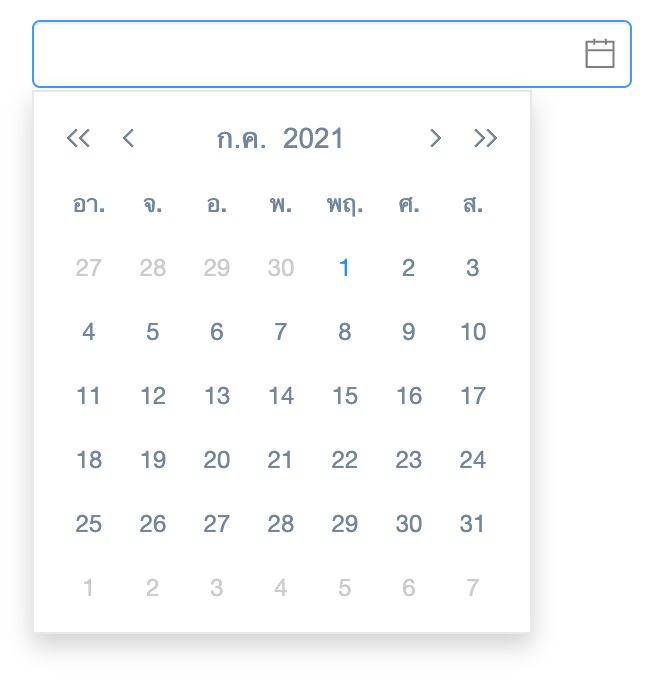
IggDatePicker

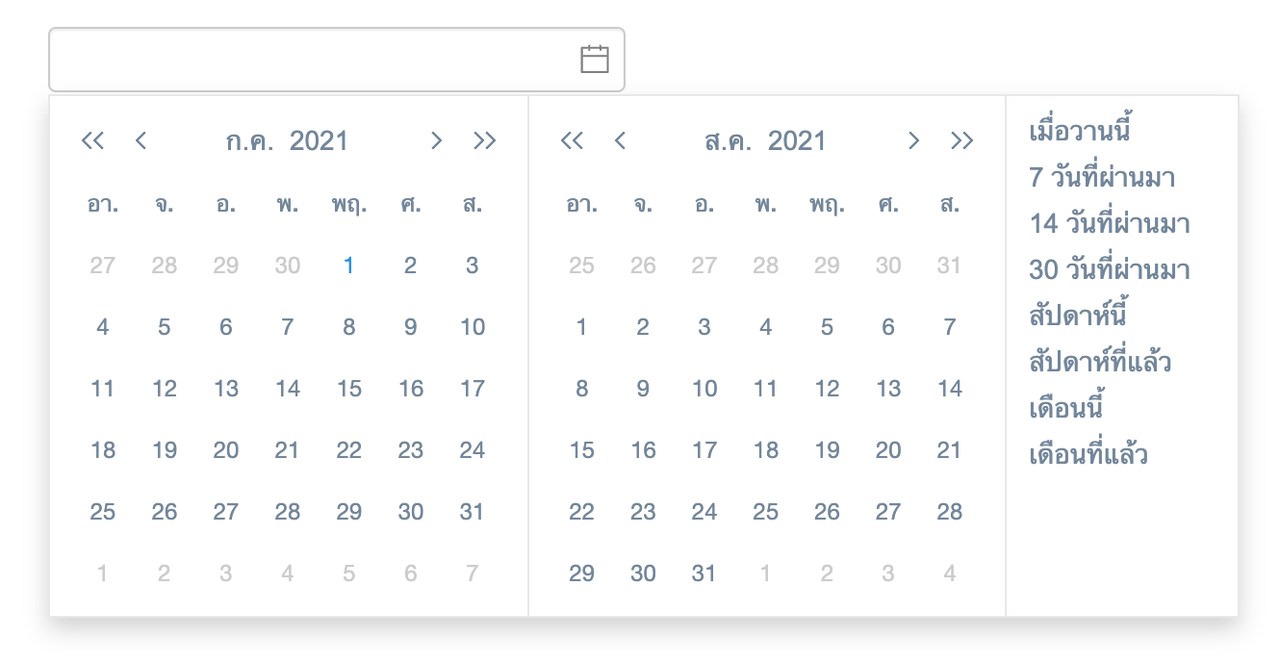
IggDateRangePicker (Desktop)

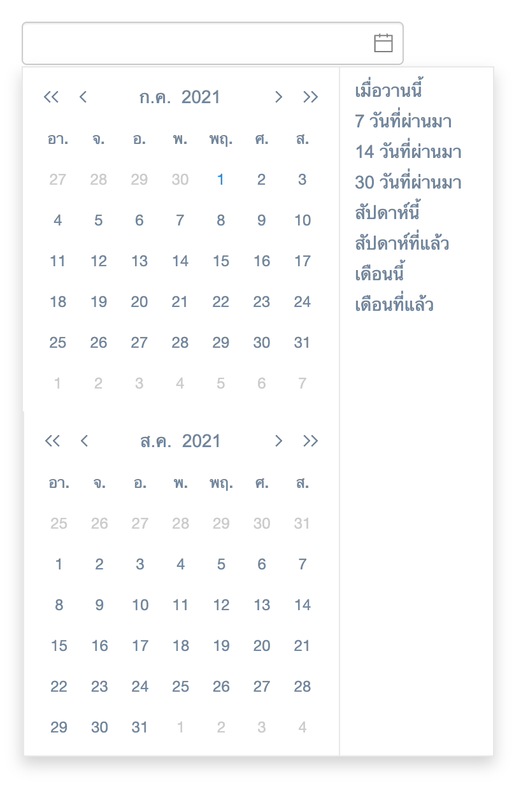
IggDateRangePicker (mobile)

Install
npm install igg-vue-datepicker
// or
yarn add igg-vue-datepickerSimple Usage
<template>
<div>
<IggVueDatePicker v-model="date" />
<IggVueDateRangePicker v-model="dateRange" />
</div>
</template>
<script>
import { IggVueDatePicker, IggVueDateRangePicker } from 'igg-vue-datepicker'
import 'igg-vue-datepicker/dist/igg-vue-datepicker.css'
export default {
components: {
IggVueDatePicker,
IggVueDateRangePicker
},
data() {
return {
date: null,
dateRange: []
}
}
}
</script>Plugin
import { IggVueDatePicker, IggVueDateRangePicker } from 'igg-vue-datepicker'
import 'igg-vue-datepicker/dist/igg-vue-datepicker.css'
Vue.use(IggVueDatePicker)
Vue.use(IggVueDateRangePicker)props
IggDatePicker
| Prop | Description | Type | Default |
| -------------| ---------------------- | -----------| ------- |
| placeholder | input placeholder text | string | '' |
| disabledDate | function disable date | function | '' |
IggDateRangePicker
| Prop | Description | Type | Default |
| -------------| ---------------------- | -----------| ------- |
| placeholder | input placeholder text | string | '' |
| disabledDate | function disable date | function | '' |
use with props function
<template>
<div>
<IggVueDatePicker v-model="date" :disabledDate="disabledBeforeTodayAndAfterAWeek" />
</div>
</template>
<script>
import { IggVueDatePicker } from 'igg-vue-datepicker'
import 'igg-vue-datepicker/dist/igg-vue-datepicker.css'
export default {
components: {
IggVueDatePicker,
},
data() {
return {
date: null,
}
},
methods: {
disabledBeforeTodayAndAfterAWeek (date) {
const today = new Date()
today.setHours(0, 0, 0, 0)
return date < today || date > new Date(today.getTime() + 7 * 24 * 3600 * 1000)
}
}
}
</script>