if-logger
v0.12.5
Published
`if-logger` can set whether to log or not dynamically
Downloads
21
Readme
if-logger
if-logger is a logger that can be set whether to log or not dynamically
Feachers
- Log level support
- No dependencies on runtime
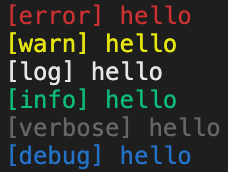
- Color support both node and browser
- Typescript support
- Performance check support(time, timeEnd)
- Custom formating
- Custom transport
Install
npm i if-loggerUsage
dynamically log or not
import createLogger from 'if-logger'
const logger = createLogger()
logger.info('some log') // print '[info] some log'
logger.if(true).info('some log') // print '[info] some log'
logger.if(false).info('some log') // do not print
// predicate function is usable
logger.if(() => false).info('some log') // do not print.if method return new logger
import createLogger from 'if-logger'
const logger = createLogger()
let cnt = 0
const only3times = () => {
cnt++
return cnt < 4
}
const ifLogger = logger.if(only3times) // or `createLogger({pred: only3times})`
ifLogger.info('some text 1') // print
ifLogger.info('some text 2') // print
ifLogger.info('some text 3') // print
ifLogger.info('some text 4') // do not print
ifLogger.info('some text 5') // do not printLog level
{
off: 0,
error: 1,
warn: 2,
log: 3,
info: 4,
verbose: 5,
debug: 6,
all: 7, // default
}
import createLogger from 'if-logger'
const logger = createLogger({ level: 'info' })
logger.log('log-text') // will be printed '[log] log-text'
logger.info('info-text') // will be printed '[info] info-text'
logger.verbose('verbose-text') // do not printDynamic level is also usable
import createLogger from 'if-logger'
const logger = createLogger({ level: () => 'info' }) // level function is evaluated when print log
logger.log('log-text') // will be printed '[log] log-text'
logger.info('info-text') // will be printed '[info] info-text'
logger.verbose('verbose-text') // do not printDynamic change of option
import createLogger from 'if-logger'
const logger = createLogger({ level: 'info' })
logger.info('hello 1') // print
logger.verbose('hello 2') // do not print
const logger2 = logger.new({ level: 'verbose' })
logger2.info('hello 3') // print
logger2.verbose('hello 4') // printTagging
import createLogger from 'if-logger'
const logger = createLogger({ tags: ['AA', 'BB'] }) // default tags is set
logger.info('some log') // print '[info][AA][BB] some log'
// tags can be changed dynamically
logger.tags(['CC', 'DD']).info('some log') // print '[info][CC][DD] some log'
// parameter can be spreaded
logger.tags('CC', 'DD').info('some log') // print '[info][CC][DD] some log'
// tags can be added dynamically
logger.addTags(['CC', 'DD']).info('some log') // print '[info][AA][BB][CC][DD] some log'
// parameter can be spreaded
logger.addTags(['CC', 'DD']).info('some log') // print '[info][AA][BB][CC][DD] some log'dynamic tag usable
import createLogger from 'if-logger'
const time = () => String(new Date()).substr(16, 8)
const logger = createLogger({ tags: [time] })
logger.info('some log') // print '[info][12:40:57] some log'
// some biz logic
logger.info('some log') // print '[info][12:41:12] some log'
// some biz logic
logger.info('some log') // print '[info][12:44:36] some log'Log level filter
import createLogger from 'if-logger'
const logger = createLogger({ level: 'all', levelFilter: ['error', 'info'] })
logger.error('some text') // print
logger.info('some text') // print
logger.log('some text') // do not printTag filter
import createLogger from 'if-logger'
const logger = createLogger({ level: 'all', tagFilter: ['AB', 'BB'] })
logger.tags(['AA', 'BB']).error('some text') // print
logger.tags(['CC', 'DD']).info('some text') // do not print
logger.tags(['EE']).log('some text') // do not print
logger.tags(['AA']).log('some text') // print
logger.tags(['AA', 'ZZ']).log('some text') // printPerformance check
time, timeEnd usable
scope:
loggerobject
import createLogger from 'if-logger'
const logger = createLogger()
logger.info.time('performance test')
// .. some biz logic excuted
logger.info.timeEnd('performance test') // print '[info] performance test 12ms'Time logging is supported
scope:
stopwatchobject
import createLogger from 'if-logger'
const logger = createLogger()
const sw = logger.info.stopwatch
sw.start('test')
// some biz logic
sw.check('aa')
// some biz logic
sw.check('bb')
// some biz logic
sw.check('cc')
// some biz logic
sw.end()
/* output is
[info] [test] start
[info] [test] aa (7ms / 7ms)
[info] [test] bb (3ms / 10ms)
[info] [test] cc (2ms / 12ms)
[info] [test] end (total: 12ms)
*/Custom format
import createLogger from 'if-logger'
function format(level, tags, message) {
const tagstr = tags.join(',')
return `(${level})(${tagstr}) ${message}`
}
const logger = createLogger({ format })
logger.tags(['AA', 'BB']).verbose('some text') // print '(verbose)(AA,BB) some text'simpleFormat supported
import createLogger, { simpleFormat } from 'if-logger'
const logger = createLogger({ format: simpleFormat })
logger.tags(['AA', 'BB']).verbose('some text') // print 'V AA BB | some text'Plain Object & Multiple arguments
Plain objects and multiple arguments are loggable. But the option of format, transport and the method of time, timeEnd are not available at this time. (only console output available)
import createLogger from 'if-logger'
const logger = createLogger()
logger.verbose({ a: 1 }) // print [verbose] {a:1}
logger.verbose({ a: 1 }, { b: 2 }) // print [verbose] {a:1} {b:2}
logger.verbose('aa', 'bb', 11) // print [verbose] aa bb 11function argument
function parameter is possible
import createLogger from 'if-logger'
const logger = createLogger()
logger.addTags('AA').verbose((format) => {
console.log(...format('some text'))
}) // print '[verbose][AA] some text'
logger.addTags('AA').verbose((format) => {
console.log(...format('some text1', 'some text2'))
}) // print '[verbose][AA] some text1 some text2'Custom transport
Log message is not be trasfered to customTransport when multi arguments or time, timeEnd used (Only one string arguments is transfered to customTransport)
import createLogger, { consoleTransport } from 'if-logger'
// consoleTransport is default transport
const logger = createLogger({ transports: [consoleTransport, customTransport] })
logger.debug('some text')
function customTransport(level, message, formatMessage) {
/*
* level: 'debug'
* message: 'some text'
* formatMessage: '[debug] some text'
*/
// your transport action
}