idly-gl
v1.6.0
Published
A mapbox-gl plugin to render Openstreetmap as a geojson layer.
Downloads
71
Readme
What does it do?
Idly-gl is an easy to use mapbox-gl plugin to help you instantly add live Openstreetmap data. This plugin uses the Openstreetmap API to render OSM data.
- 😎 It renders live osm data on a mapbox-gl map, which makes it blazingly fast.

- 👯♀️ It tries to mimic iD editor's familiar styling.

- 🕵 Dig deep into OSM entities, by interacting with them.

- 💪 Add to any existing mapbox-gl map to give it OSM superpowers.

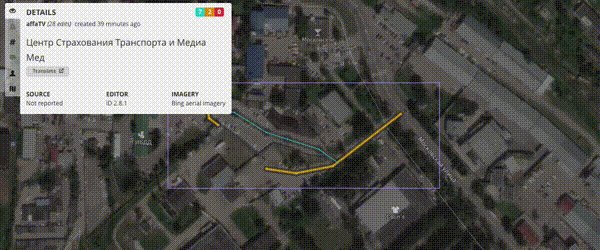
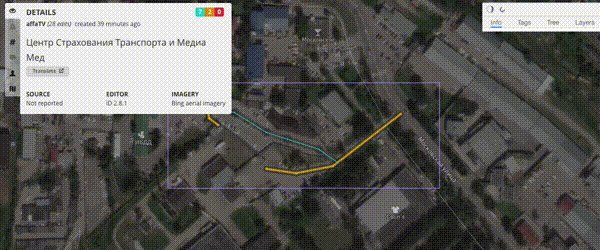
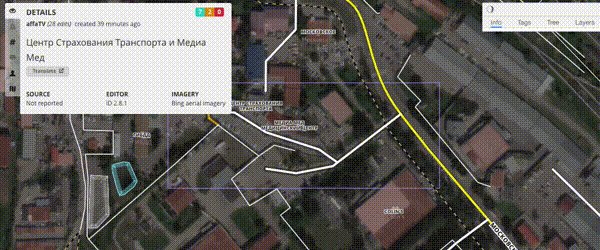
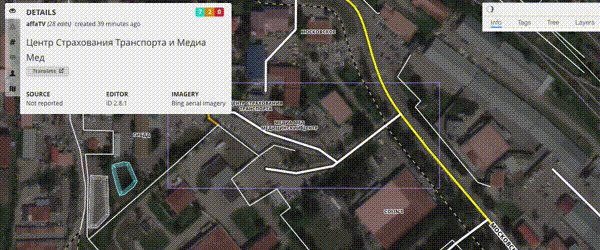
Show me!
Usage
NPM
npm i -S idly-glimport IdlyGl from 'idly-gl';
mapboxgl.accessToken = '<access_token>';
var map = new mapboxgl.Map({
container: 'map', // container id
style: 'mapbox://styles/mapbox/satellite-v9',
});
map.addControl(new IdlyGl());(Note: If you are not familiar with setting up a mapbox-gl map or the access token, look here.)
CDN
Make sure to add mapbox-gl and mapbox-gl css before importing idly-gl.
<script src='https://api.tiles.mapbox.com/mapbox-gl-js/v0.44.1/mapbox-gl.js'></script>
<link href='https://api.tiles.mapbox.com/mapbox-gl-js/v0.44.1/mapbox-gl.css' rel='stylesheet' />
<script src='https://unpkg.com/idly-gl@latest/dist/idly-gl.js'></script>var idly = new IdlyGl.default();
map.addControl(idly);API
Head over to wiki/API
Examples
Head over to the wiki/examples for more examples.
User Guide
Head over to the wiki/User Guide to understand idly-gl's features.
