ideogram-tt
v0.14.15
Published
Chromosome visualization with D3.js
Downloads
44
Maintainers
Readme
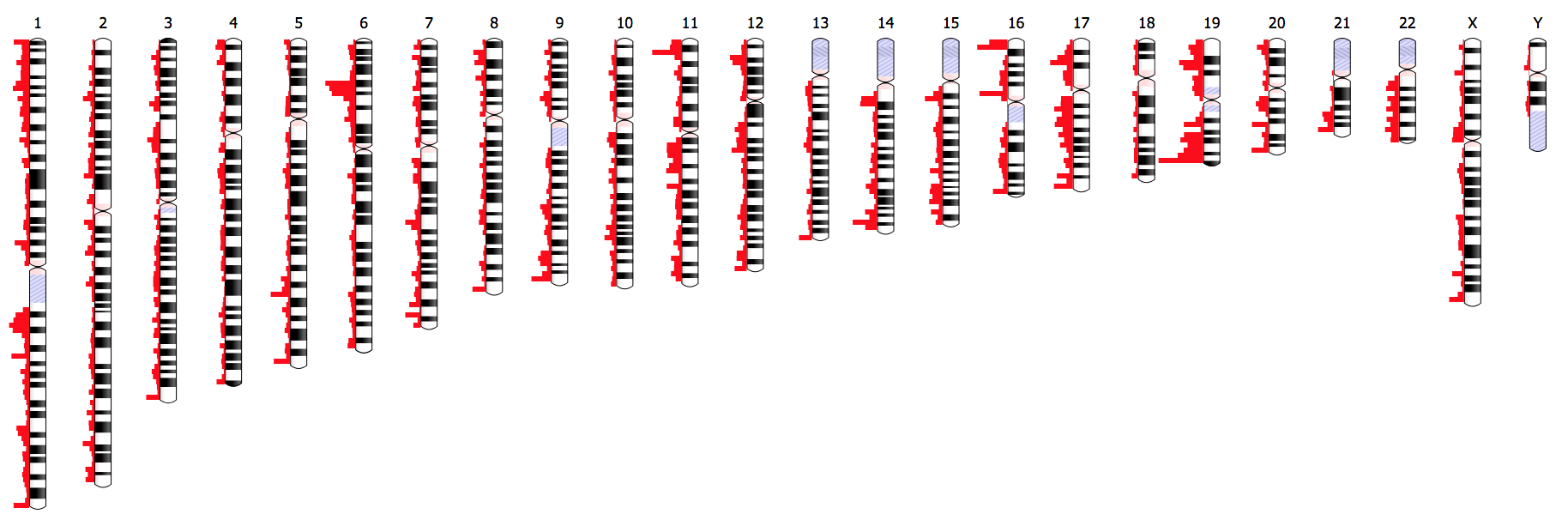
ideogram
Ideogram.js is a JavaScript library for chromosome visualization. Ideogram supports drawing and animating genome-wide datasets for human, mouse and many other eukaryotes.
Check out live examples, get up and running with your own deployment, skim basic usage, or dive into the full API!
Installation
To link directly to the latest release, copy this snippet:
<script src="https://unpkg.com/[email protected]/dist/js/ideogram.min.js"></script>You can also easily use the library locally:
$ cd <your local web server document root>
$ git clone https://github.com/eweitz/ideogram.gitThen go to http://localhost/ideogram/examples.
Or, if you use npm:
npm install ideogramYou can then import Ideogram into an application like so:
import Ideogram from 'ideogram';Usage
<head>
<script src="https://unpkg.com/[email protected]/dist/js/ideogram.min.js"></script>
</head>
<body>
<script>
var ideogram = new Ideogram({
organism: 'human',
annotations: [{
name: 'BRCA1',
chr: '17',
start: 43044294,
stop: 43125482
}]
});
</script>
</body>Many more usage examples are available at https://eweitz.github.io/ideogram/.
You can also find examples of integrating Ideogram with JavaScript frameworks like Angular, React, and Vue, as well as data science platforms like R and Jupyter Notebook.
API
See the Ideogram API reference for detailed documentation on configuration options and methods.