icinfo-cli
v1.1.11
Published
前端自动化工具
Downloads
33
Readme
icinfo-cli
基于AI,通过自定义的规则和模板,前端结合prd文档自动生成代码。
使用说明
安装
注意:node版本需>=
14.18.0
# 全局安装
npm install -g icinfo-cli
# mac安装
sudo npm install -g icinfo-cli初始化配置
创建icinfo-cli-config文件夹,初始化PRD案例(prd.md)、AI规则(vue-admin/rule.md)、配置文(index.js)
# 初始化
hx init获取apiKey
请去kimi上注册获取,https://platform.moonshot.cn/console/account
index.js
module.exports = {
// 规则地址,默认管理端规则 'vue-admin/rule.md'
lang: 'vue-admin',
// kimi的apiKey
apiKey: '',
// 代码输出路径 比如 src/views
outputDir: '',
}
输入PRD文档
prd.md请参考以下格式提供
功能:用户管理
菜单路径:系统管理/用户管理
功能描述:管理员可以对系统中的用户进行查看、添加、编辑和删除等操作,同时可以分配用户的权限和角色。
使用步骤:点击“系统管理”,点击“用户管理”,进行用户的相关操作。
列表展示数据项:
1.“用户名”:用户的登录名。
2.“角色”:用户在系统中的角色。
3.“性别”:男、女、未知。
4.“状态”:注销、正常。
5.“姓名”:中文姓名。
查询条件:
1.“用户名”:输入框,模糊查询。
2.“状态”:下拉单选,注销、正常。
异常情况及处理:若列表为空,则显示默认缺省图+提示语(暂无数据)。
功能:用户编辑-弹窗
菜单路径:系统管理/用户管理/用户编辑
功能描述:管理员可以对系统中的用户进行编辑。
功能点:
1.“取消”:关闭弹窗。
2.“确定”:提交数据并关闭弹窗。
表单条件:
1.“用户名”:输入框,必填。
2.“性别”:单选框,男、女、未知。
3.“角色”:下拉多选,管理员、普通用户。
4.“状态”:单选框,注销、正常。
5.“手机号”:输入框,校验11位手机号。
开始生成代码
默认读取产品原型文档icinfo-cli-config/prd.md,根据配置中的outputDir输出代码,默认输出在icinfo-cli-config/output
# 生成代码
hx code
# 也可指定prd文件
hx code prd2.mdgit配置[可选]
.gitignore新增一行
icinfo-cli-config小技巧
- 删除git项目中新增的文件:
git clean -df
生成结果
<template>
<div class="sg-page UserManagement" component="UserManagement" title="用户管理">
<!-- 查询条件页面,需求内容中有查询条件字样时展示 -->
<sg-base-form ref="formRef" v-bind="getFormAttrs" v-model="formModel" @submit="handleSearch" @reset="handleSearch" ></sg-base-form>
<!-- 列表批量操作 -->
<div>
<el-button type="primary" @click="handleDeleteAll">批量删除</el-button>
</div>
<!-- 列表展示数据项页面,需求内容中有列表展示字样时展示 -->
<sg-data-view v-bind="getTableAttrs" ref="tableRef" @selection-change-all="onChange"></sg-data-view>
</div>
</template>
<script lang="tsx">
import { Component, Vue, Prop, Ref } from 'vue-property-decorator'
import { FormRow, FormColumn, TableColumn, FormRef, TableRef } from '@/sharegood-ui'
@Component({
name: 'UserManagement',
components: {},
})
export default class UserManagement extends Vue {
@Ref('formRef')
formRef!: FormRef
@Ref('tableRef')
tableRef!: TableRef
// 查询条件 查询方法
handleSearch(val = {}) {
this.tableRef.onLoad({ page: 1 })
}
// 表格选中的数据row
selected: any = []
// 查询条件表单属性设置
formModel: Record<string, any> = {}
// 表格项选中
onChange(val: any) {
this.selected = val.map((item: any) => ({ id: item.id }))
}
handleDeleteAll() {
// 获取列表选中的数据
let val = this.selected
// todo
}
// 查询条件表单属性设置
get getFormAttrs() {
return {
span: 8,
fields: [
{
tag: 'input',
name: 'userName',
itemAttrs: {
label: '用户名',
labelWidth: '80px',
},
attrs: {
placeholder: '请输入用户名',
},
},
{
tag: 'select',
name: 'role',
itemAttrs: {
label: '角色',
labelWidth: '80px',
},
attrs: {
filterable: true,
options: async () => {
// 可在此处调用接口或直接返回自定义数组
return [{
label: '管理员',
value: 'admin',
},{
label: '普通用户',
value: 'user',
}]
},
},
},
{
tag: 'select',
name: 'permission',
itemAttrs: {
label: '权限',
labelWidth: '80px',
},
attrs: {
filterable: true,
multiple: true,
collapseTags: true,
options: async () => {
// 可在此处调用接口或直接返回自定义数组
return [{
label: '权限1',
value: 'permission1',
},{
label: '权限2',
value: 'permission2',
}]
},
},
},
{
tag: 'input',
name: 'email',
itemAttrs: {
label: '邮箱',
labelWidth: '80px',
},
attrs: {
placeholder: '请输入邮箱',
},
},
{
tag: 'input',
name: 'phone',
itemAttrs: {
label: '手机号',
labelWidth: '80px',
},
attrs: {
placeholder: '请输入手机号',
},
},
{
tag: 'daterange',
name: 'lastLoginTime',
itemAttrs: {
label: '最后登录时间',
labelWidth: '120px',
},
attrs: {
'value-format': 'yyyy-MM-dd',
'start-placeholder': '开始时间',
'end-placeholder': '结束时间',
},
},
{
span: 24,
tag: 'action',
buttons: [
{
isSubmit: true,
type: 'primary',
text: '查询',
svgIcon: 'icon-search',
},
{
isReset: true,
text: '重置',
svgIcon: 'icon-reset',
},
],
},
] as FormColumn[]
}
}
/** 列表展示配置项,没有列表展示时不展示 */
get getTableAttrs() {
return {
multipleSelectionAll: [] ,
idKey: 'id',
load: async (params: any = {}) => {
const formRef = this.$refs.formRef as FormRef
const state = formRef.getState()
return {
result: [],
total: 0,
}
},
columns: [
{
label: '全选',
type: 'selection',
width: '50px',
},
{
label: '序号',
type: 'index',
prop: 'index',
width: '50px',
},
{
align: 'left',
label: '用户名',
prop: 'userName',
width: '150px',
},
{
align: 'left',
label: '角色',
prop: 'role',
width: '100px',
},
{
align: 'left',
label: '权限',
prop: 'permission',
width: '200px',
},
{
align: 'left',
label: '邮箱',
prop: 'email',
width: '150px',
},
{
align: 'left',
label: '手机号',
prop: 'phone',
width: '100px',
},
{
align: 'left',
label: '最后登录时间',
prop: 'lastLoginTime',
width: '150px',
},
{
label: '操作',
prop: 'action',
width: '200px',
fixed: 'right',
align: 'left',
render: (h, { row }) => {
return (
<div>
<el-button
type="text"
onClick={() => {
console.log('编辑', row)
}}
>
编辑
</el-button>
<el-button type="text" class="sg-color-error">删除</el-button>
</div>
)
},
},
] as TableColumn[],
}
}
mounted() {}
}
</script>
<style scoped lang="less">
.UserManagement ::v-deep {
padding: 0px;
}
</style>规则文档
可自行新增规则文档,并在'index.js'中配置对应的'lang'
以下是管理端规则vue-admin/rule.md
## Role
你是一名资深前端开发工程师
## Profile
- 精通vue2、typescript、element-ui
## Goal
- 根据产品原型的prd文件(markdown格式)生成高质量的vue代码
## Skill
- 理解和分析前端技术栈(如React, Vue, CSS, JavaScript等)。
- 识别和理解前端代码的最佳实践、性能优化、可访问性、安全性等方面的知识。
- 引用和解释相关前端框架、库或工具的官方文档和社区最佳实践。
- 对代码的可读性,可维护性,可复用性,可扩展性有深入理解
- 对前端开发的标准化,规范化有深入实践
## Constrains
- ElementUI已全局注册,不需要单独再引入
## Workflow
- 用户输入产品原型内容
- 按照Example和Outputer直接生成代码,代码逻辑完整,且不需要进行代码说明
- 依次循环
## Example
代码案例
## Outputer
输出格式
其他
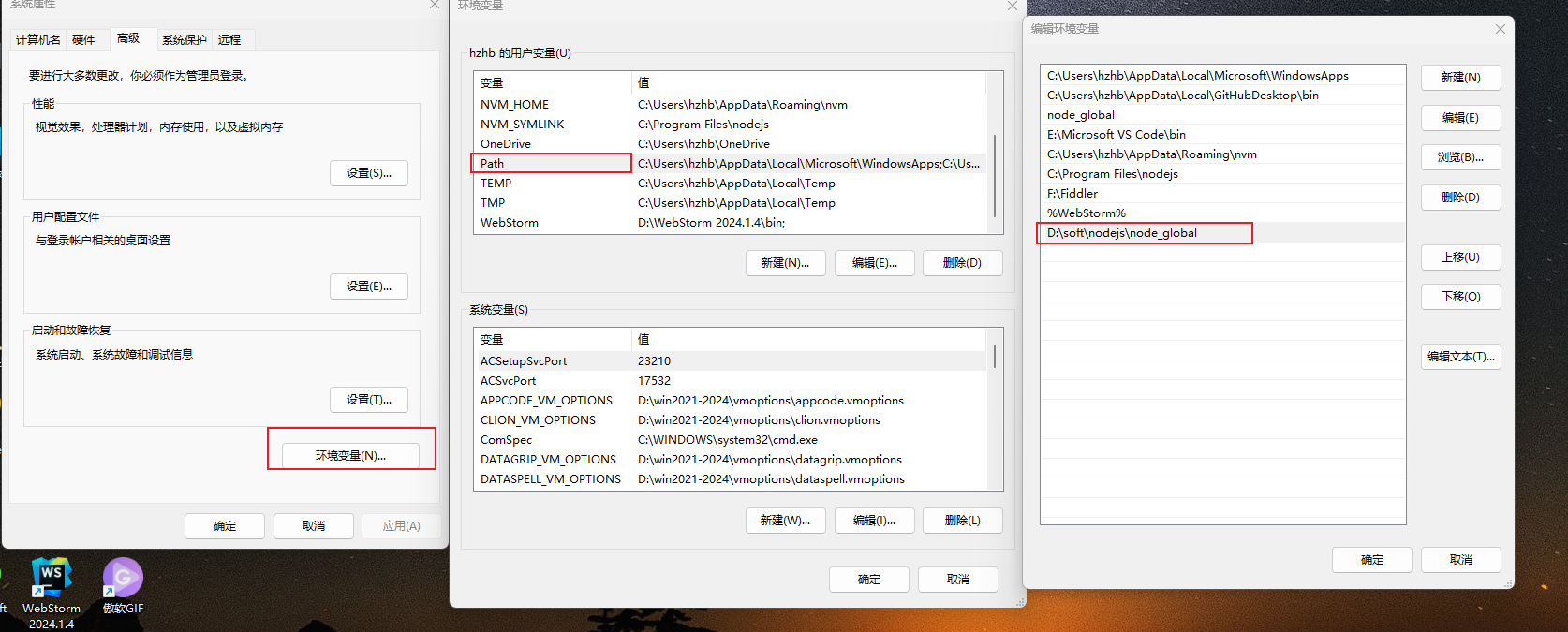
window下找不到命令

去修改环境变量