ibowankenobi-i-pv
v0.1.29
Published
Interactive Protein Sequence VIsualization/Viewer - Interactive Circos
Downloads
29
Maintainers
Readme
I-PV
Read the article
Interactive Protein Sequence VIsualization/Viewer
I-PV aims to unify protein features in a single interactive figure. It is easy to generate and highly customizable. Data is checked and then plotted. When you publish figures with I-PV, I recommed you also post the files in the datatracks folder as supplementary.
In I-PV is designed to convey complex proteomics information to the audience in an interesting format.
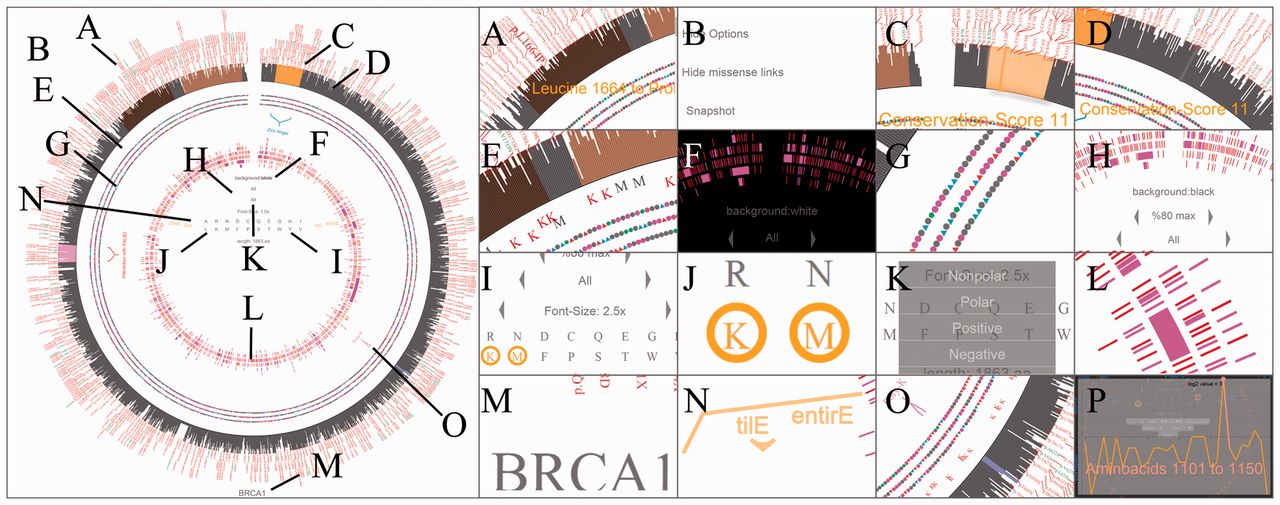
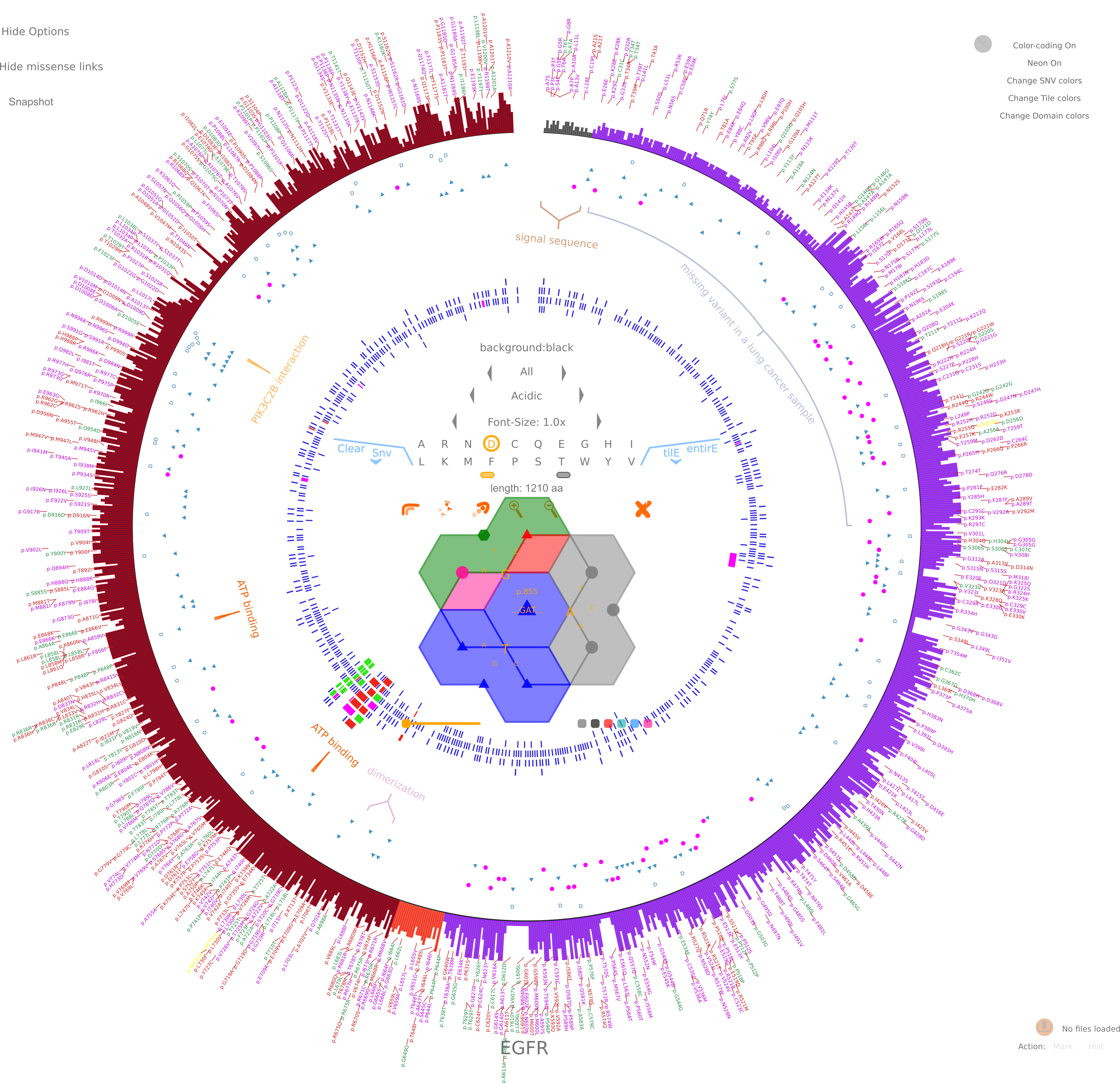
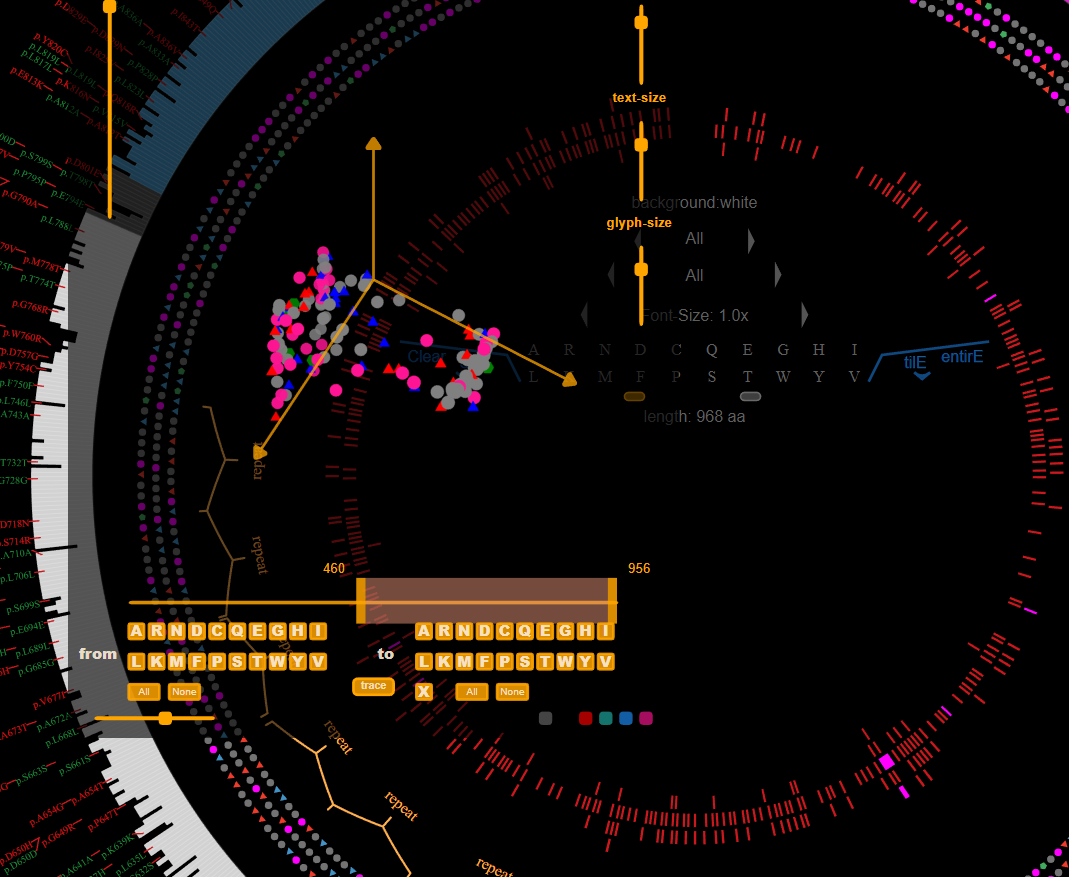
Below are some sample outputs.


Readme
Changelog
Todo
Publishing
- Run one of the publish scripts within
package.json:
npm run publishPatchNPM- The
gitTag.jsinside/utilscan both updatenpmversion andorg_ipvversion. - If you change peripheral files only, increment
npmversion. - If you change
SNPtoAA.pl, increment bothnpmversion andorg_ipvversion. - Choose the right publish script based on above.
Mirrorring
- Publish scripts automatically run
syncMirror. For it to work, you must havemirror.conf.jsonthat haspathkey, which points to the folder of the mirror. Both root folder and mirror folders are recursively searched with a depth of5. azure.yamlsyncs a private azure repository. You can use it for other projects by changing theREMOTE_ADDRvariable.sync-public.ymlis theazure.yamlequivalent of syncing public remote master with your fork. For it work, create a remote branch with namepublicand addGIT_USER_NAMEandGIT_USER_EMAILsecrets to your repo.