hz-agent-api
v0.0.12
Published
API for 汇智
Downloads
6
Maintainers
Readme
hz-agent-api
汇智的API库,支持 UMD、CJS、ESM 多模式和 Tree-Shaking。
目的:高效率完成前端业务代码
业务开发过程中,快速的调用接口。
本项目的开发流程(用于汇智的开发人员)
- 在 src 目录下创建一个文件夹,文件夹用大类的命名,如
auth就是鉴权的模块。 - 在文件夹中创建一个 js 文件,名用小类的命名,如
loginDeployOfH5就是部署 H5 的登录接口。 - 在
auth目录下,再新建一个index.js,用于导出整个模块的 API。 - 在根目录下的
index.js中,使用export导出模块中所有的 API。 - 在根目录下的
package.json中,修改version的版本号。 pnpm install后执行打包操作pnpm run build。npm publish进行发包。
安装和使用 :wrench:
ESM
使用 npm 安装。支持 Tree-shaking。
npm i hz-agent-api -D// 引入不登录获取智能体信息API接口
import { getAgentDetails } from 'hz-agent-api';
// 在Vue3组件挂载时调用
onMounted(async() => {
const tenantId = '476'
const agentNo = 'AG1806510241710477312NELS'
const shareKey = 'LINK18156324277003264008266'
const res = getAgentDetails(tenantId, agentNo, shareKey)
console.log('不登录获取智能体信息', res)
})CJS
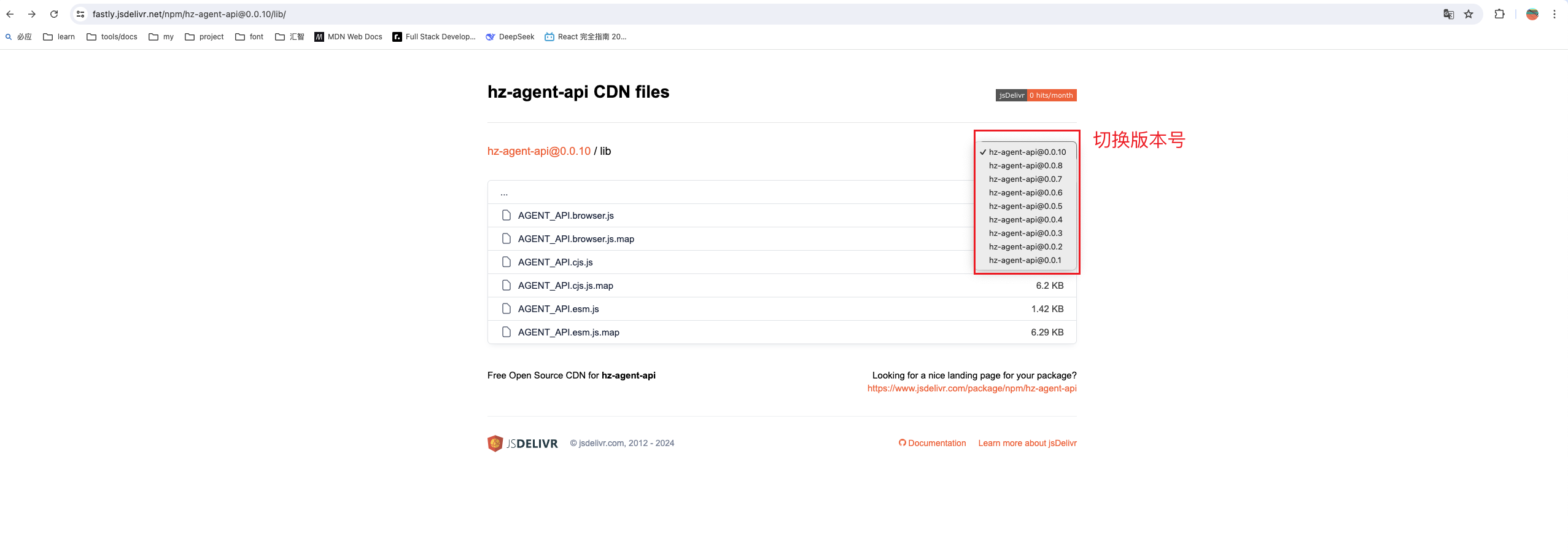
切换版本号后,直接下载 lib 目录下的 AGENT_API.cjs.js 使用,在 node 环境中引入使用。

CDN
切换版本号后,直接下载 lib 目录下的 AGENT_API.browser.js 使用,支持 CDN 方式,直接在 html 文件中引入使用。
<script src="./js/AGENT_API.browser.js"></script>
<script>
const tenantId = '476'
const agentNo = 'AG1806510241710477312NELS'
const shareKey = 'LINK18156324277003264008266'
const agentObj = HZAPI.getAgentDetails(tenantId, agentNo, shareKey);
</script>npm 链接 :link:
API 文档 :package:
鉴权
部署方式登录 - 部署 PC、小程序、安卓和IOS 的登录
方法:loginDeployOfCommon
参数:
tenantId:租户IDappKey:应用keysignature:签名timestamp:时间戳userIdentifier:用户标识
返回值:登录成功后返回的 token 等的对象信息
部署方式登录 - 部署公众号的登录
方法:loginDeployOfH5
参数:
返回值:登录成功后返回的 token 等的对象信息
智能体
分享智能体 - 不登录获取智能体信息
方法:getAgentDetails
参数:
tenantId:租户IDagentNo:智能体编号shareKey:分享key
返回值:智能体信息对象
