hyperapp-infinite-list
v0.1.1
Published
Infinite scroll list component for Hyperapp
Downloads
2
Readme
Hyperapp InfiniteList
Infinite scroll list component for Hyperapp.



Feature
- Lightweight: The minified script size is 3kB.
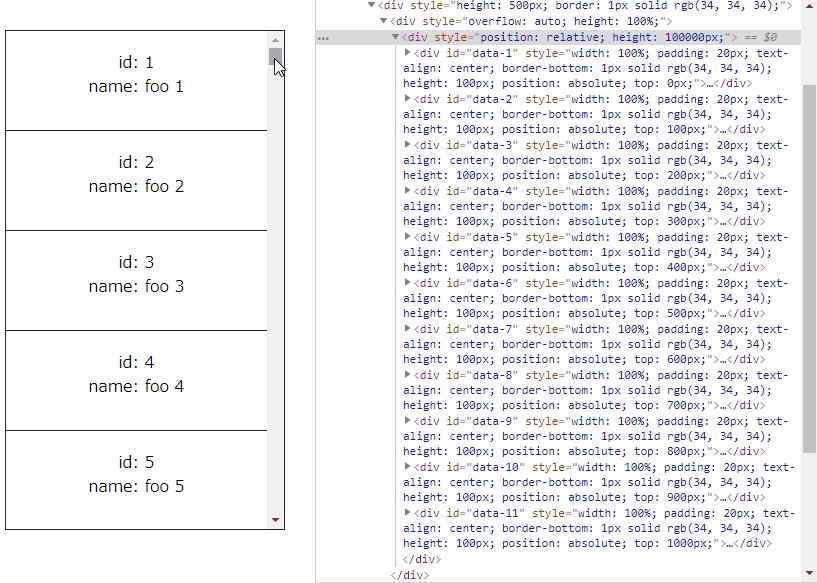
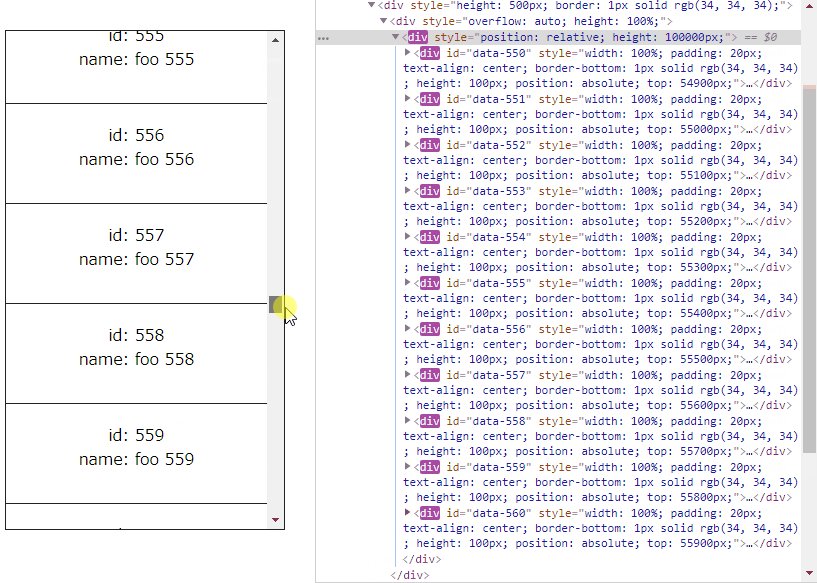
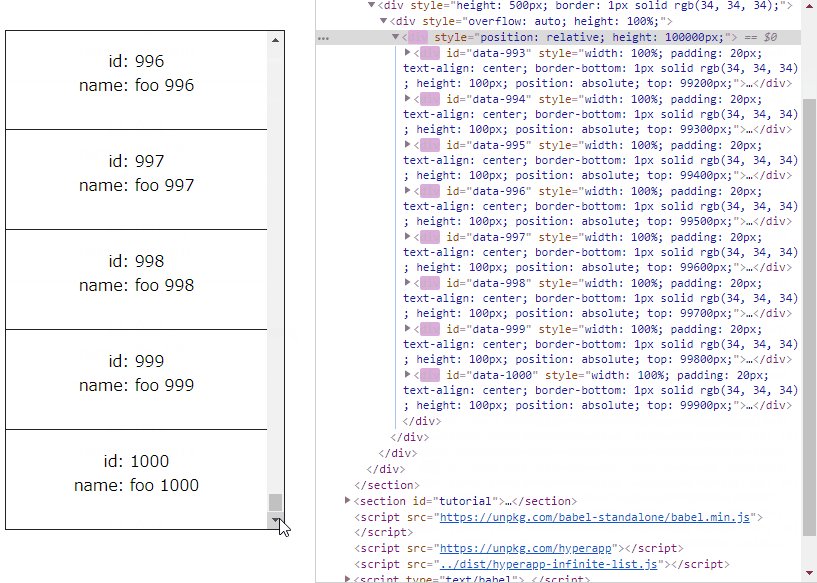
- Memory friendly: Render only the area where items are displayed.
Limitation
- Each item in the list must be the same height.
- Only single column list is supported.
Instllation
npm install --save hyperapp-infinite-listor
yarn add hyperapp-infinite-listExamples with tutorial
Infinite list component props
namespace
requiredstring
Specify the namespace stored by createState and createActions.
const state = {
$list1: createState()
};
const actions = {
$list1: createState()
};
const List = createList(() => ...);
const view = (state, actions) => {
<div>
<List namespace="$list1" ... />
</div>
};itemHeight
requirednumeric
Specify the height of each item to be rendered (px).
// good: numeric (as 100px)
<List itemHeight={100} ... />
// good: numeric string (as 100px)
<List itemHeight="100" ... />
// bad: is not numeric
<List itemHeight="100px" ... />
// bad: < 0
<List itemHeight={-100} ... />preloadItemCount
optional(default:10)integer
Specify the number of items to preload in above and below the out of the inifinite list display area.
// good: integer
<List preloadItemCount={5} ... />
// good: integer string
<List itemHeight="5" ... />
// bad: is not integer
<List itemHeight={5.5} ... />
// bad: < 0
<List itemHeight={-5} ... />onReachTop
optional(default:empty function)function
Specify the function to be called when scrolling to the top of the infinite list.
<List onReachTop={(listElement) => { ... }} ... />onReachBottom
optional(default:empty function)function
Specify the function to be called when scrolling to the bottom of the infinite list.
<List onReachBottom={(listElement) => { ... }} ... />onCreate
optional(default:empty function)function
Specify the function to be called when the inifinite list created.
<List onCreate={(listElement) => { ... }} ... />onUpdate
optional(default:empty function)function
Specify the function to be called when the inifinite list updated.
<List onUpdate={(listElement) => { ... }} ... />Tips
Multiple infinite list in the single view
const state = {
$list1: createState(),
$list2: createState()
};
const actions = {
$list1: createState(),
$list2: createState()
};
const List1 = createList(() => ...);
const List2 = createList(() => ...);
const view = (state, actions) => {
<div>
<List1 namespace="$list1" ... />
<List2 namespace="$list2" ... />
</div>
};Custom state
You can extend the infinite list state by passing custom state as an argument when calling createState().
const state = {
// inject the 'selected' state to $list1 namespace
$list1: createState({
selected: ''
})
};
// access the 'selected' state in $list1
const view = (state, actions) => (
<div>
<p>selected: {state.$list1.selected}</p>
<div>
<List ... />
</div>
</div>
);Custom actions
You can extend the infinite list actions by passing custom actions as an argument when calling createActions().
const state = {
// inject 'selected' state to $list1 namespace
$list1: createState({
selected: ''
})
};
const actions = {
// inject the 'selectItem' action to $list1 namespace
$list1: createActions({
selectItem: (id) => ({ selected: id });
})
};
// call the 'selectItem' action in $list1
const List = createList(({ id, name }) => (state, actions) => (
<div>
<a href="#" onclick={() => actions.$list1.selectItem(id)}>{name}</a>
</div>
));
// access the 'selected' state in $list1
const view = (state, actions) => (
<div>
<p>selected: {state.$list1.selected}</p>
<div>
<List ... />
</div>
</div>
);Manage items example
// set custom actions
const actions = {
$list1: createAction({
addItem: (newItem) => (state, actions) => {
const items = state.items;
items.push(newItem);
return { items };
},
removeItem: (id) => (state, actions) => ({
items: state.items.filter((item) => item.id !== id)
}),
updateItem: (updateItem) => (state, actions) => ({
items: state.items.map((item) => (item.id === updateItem.id) ? updateItem : item)
}),
clearItems: () => ({
items: []
})
});
};
// call custom actions in view
const view = (state, actions) => (
<div>
<a href="#" onclick={() => actions.$list1.addItem({ id: 999, name: 'xxx' })}>add</a>
<a href="#" onclick={() => actions.$list1.removeItem(999)}>remove</a>
<a href="#" onclick={() => actions.$list1.updateItem({ id: 999, name: 'yyy' })}>update</a>
<a href="#" onclick={() => actions.$list1.clearItems()}>clear</a>
</div>
);How to use from TypeScript
see here.
License
© 2018 ktty1220
