hyper-custom-touchbar
v1.0.11
Published
Make touchbar useful in Hyper terminal.
Downloads
34
Maintainers
Readme
Hyper Custom Touch Bar
hyper-custom-touchbar is a Touch Bar plugin for Hyper.app. It replaces the Touch Bar area with user-defined executable commands.
Install
To install, edit ~/.hyper.js and add 'hyper-custom-touchbar' to plugins:
module.exports = {
...
plugins: ['hyper-custom-touchbar']
...
}Custom Touch Bar Buttons
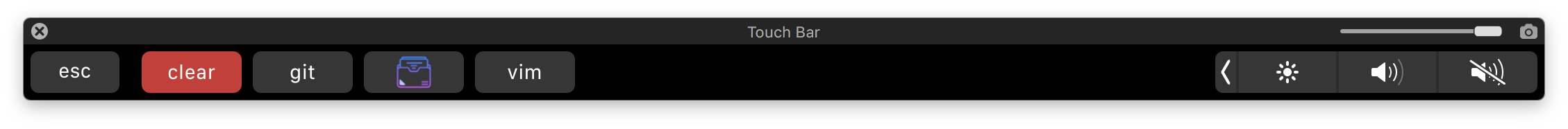
Following is what my shortcuts look like but feel free to change them as you like to better suit your development needs.
Add the following to ~/.hyper.js
module.exports = {
config: {
...
hyperCustomTouchbar: [
// if you just need a single button then don't add options array
{ label: 'clear', command: 'clear', backgroundColor: '#d13232' },
{ label: 'man', command: 'man ', prompt: true },
{
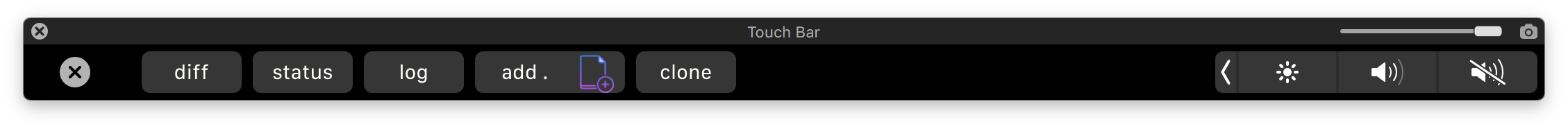
label: 'git',
options: [
{ label: 'diff', command: 'git diff' },
{ label: 'status', command: 'git status' },
{ label: 'log', command: 'git log' },
{ label: 'add .', command: 'git add .', icon: '/tmp/icons8-add-file-44.png', iconPosition: 'right' },
{ label: 'clone', command: 'git clone ', prompt: true },
]
},
{
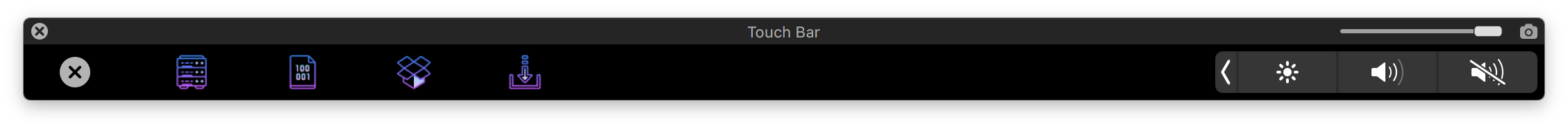
icon: '/tmp/icons8-folder-44.png',
options: [
{ command: 'cd /usr/local/etc/nginx', icon: '/tmp/icons8-database-44.png', backgroundColor: '#000' },
{ command: 'cd /usr/local/var/log', icon: '/tmp/icons8-binary-file-44.png', backgroundColor: '#000' },
{ command: 'cd ~/Dropbox/', icon: '/tmp/icons8-dropbox-44.png', backgroundColor: '#000' },
{ command: 'cd ~/Downloads/', icon: '/tmp/icons8-downloading-updates-44.png', backgroundColor: '#000' }
]
},
{
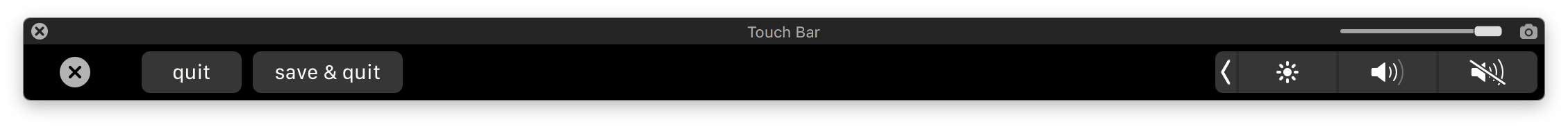
label: 'vim',
options: [
{ label: 'quit', command: ':q!', esc: true },
{ label: 'save & quit', command: ':x', esc: true },
]
},
]
...
}
}Please note that command is always mandatory. The optional keys are:
label(default is''): label for the button.icon(default is''): full path of the image file. According to Apple, ideal icon size is36px × 36pxand maximum icon size is44px × 44px.iconPosition(default isleft): possible values areleft,rightandoverlay. Note: this is not supported for main level popover buttons but will work for single button likemanfrom example.backgroundColor(default is#363636): string hex code representing the button's background color. Note: this is not supported for main level popover buttons but will work for single button likemanfrom example.esc(default isfalse): settingesctotruewill be like pressing theEscapekey before your command runs, instead of the classicCtrl+C, which is useful in contexts (e.g. VIM) where the running operation can’t be stopped byCtrl+C.prompt(default isfalse): by settingprompttotrue, the plugin won’t press theEnterkey after writing the command, so that the user can complete the command by a custom input (see example withgit clone; notice the space ending thecommand).
And now restart your Hyper terminal and you should see populated Touch Bar.




License
This project is licensed under the MIT License - see the LICENSE file for details
