hxz-chunk-upload
v1.2.1
Published
vue3分片上传插件,支持单文件上传,多文件上传;显示文件列表,显示每个文件的上传进度;支持因暂停上传或网络问题导致的上传中断的断点续传,支持文件秒传(需后端配合),支持添加资源的label
Downloads
14
Maintainers
Readme
hxz-chunk-upload
vue3分片上传插件,支持单文件上传,多文件上传;支持拖拽文件或文件夹;显示文件列表,显示每个文件的上传进度;支持因暂停上传或网络问题导致的上传中断的断点续传。 上传完成后,点击确定按钮,会将所有上传文件的上传信息emit到外部。 接口如果通过比对文件的md5,检测到文件已经上传,直接status返回2,即可实现秒传功能。
打包发布
npm run build
npm publish安装
// 安装element-plus,如果已安装,忽略
npm install element-plus --save
// 安装 spark-md5
npm install --save spark-md5
// 安装本插件
npm install hxz-chunk-upload --save全局使用element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
app.use(ElementPlus)局部引入本插件(建议)
// 引入本插件
import { hxzChunkUpload } from "hxz-chunk-upload"
import 'hxz-chunk-upload/dist/yxChunkNext.css'
// 在components中加入本插件
components: {hxzChunkUpload},全局引入本插件
// 引入本插件
import { hxzChunkUpload } from "hxz-chunk-upload"
import 'hxz-chunk-upload/dist/yxChunkNext.css'
app.use(hxzChunkUpload)使用插件
// 在template中加入本插件
<hxz-chunk-upload />参数
参数名 | 默认值 | 类型 | 解释 :---: | :---: | :---: | :---: action | '' | String | 上传接口地址 appendData | null | Object | 上传接口额外参数,会被解析到formData里。 folderName | '' | String | 目录名 headers | null | Object | header携带参数 maxSize | 1000 | Number | 单个文件最大尺寸(MB) shardSize | 1000 | Number | 分片大小(KB) height | 150 | Number | 拖拽区域的高度 tableHeight | '500px' | String | 文件列表的表格高度 multiple | true | Boolean | 是否多文件上传 accept | '*' | String | 文件类型 name | 'file' | String | 上传的文件字段名 disabled | false | Boolean | 是否禁用 showProgressText | false | Boolean | 是否显示进度条文字 setTags | false | Boolean | 设置资源的TAGS
上传接口参数
参数名 | 类型 | 解释 :---: | :---: | :---: folderName | String | 目录名 fileData | binary | 分片二进制数据 fileName | String | 文件名 file_size | Number | 文件大小(字节) file_chunksize | Number | 分片大小(字节) file_suffix | String | 后缀名 fileTotal | Number | 总分片数 fileMd5 | String | 文件MD5,凭借这个合并文件 fileIndex | Number | 1--非最后一个分片 2--最后一个分片
上传接口应按照如下返回
{
"status": 200,
"message": "success",
"data": {
"message": "", // 提示信息
"url": "", // 文件url,当合并分片后,返回
"file_index": 1, // 分片索引,从1开始,数值型
"status": 1 // 1--非最后一个分片,2--最后一个分片(合并分片后返回2),字符串型、数值型皆可
}
}事件
事件名 | 事件参数 | 参数类型 | 解释 :---: | :---: | :---: | :---: closeUpload | null | | 取消按钮的点击事件 confirmUpload | uploadedInfoList | array | 确定按钮的点击事件,参数格式:[{"id": "", "url": "", "file_index": 10, "status": 2 }]
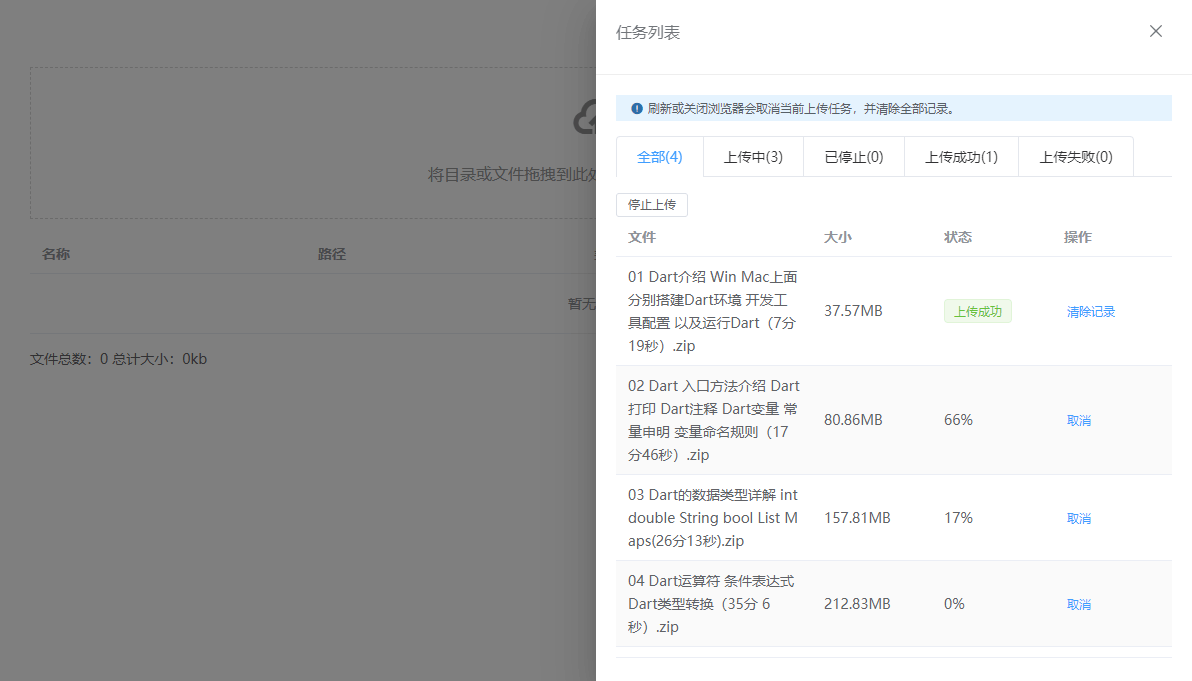
使用示例
效果:

代码:
<template>
<hxz-chunk-upload
ref="hxz-chunk-upload"
action="/api/tool/oss/upload3"
@confirmUpload="confirmUpload"
/>
</template>
<script>
import { hxzChunkUpload } from "hxz-chunk-upload"
import 'hxz-chunk-upload/dist/yxChunkNext.css'
export default {
name: 'App',
components: {hxzChunkUpload},
data () {
return {
}
},
methods: {
confirmUpload(info) {
console.log(info)
}
},
mounted() {
}
}
</script>
<style>
body,html{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
padding: 30px;
}
</style>