hxz-audio-player
v1.1.0
Published
hxz-audio-player是一款基于vue3的音乐播放器,支持最多九首歌曲,至少一首,界面全部自定义,支持上一曲下一曲、支持调整音量,通过滑块或者将鼠标放到滑块上滚动滚轮,可以实现播放进度控制和音量大小控制。点击封面图,播放对应的音乐,音乐专辑图会显示在下方并自动播放,播放中封面图会自动旋转。
Downloads
1
Maintainers
Readme
hxz-audio-player
hxz-audio-player是一款基于vue3的音乐播放器,支持最多九首歌曲,至少一首,界面全部自定义,支持上一曲下一曲、支持调整音量,通过滑块或者将鼠标放到滑块上滚动滚轮,可以实现播放进度控制和音量大小控制。点击封面图,播放对应的音乐,音乐专辑图会显示在下方并自动播放,播放中封面图会自动旋转。
打包发布
npm run build
npm publish安装
// 安装本插件
npm install hxz-audio-player --save局部引入本插件(建议)
// 引入本插件
import HxzAudioPlayer from "hxz-audio-player/dist/hxz-audio-player"
import 'hxz-audio-player/dist/style.css'
// 在components中加入本插件
components: {HxzAudioPlayer},全局引入本插件
// main.js 引入本插件
import HxzAudioPlayer from "hxz-audio-player/dist/hxz-audio-player"
import 'hxz-audio-player/dist/style.css'
app.use(HxzAudioPlayer)使用插件
// 在template中加入本插件
<hxz-audio-player />参数
参数名 | 默认值 | 类型 | 解释 :---: | :---: | :---: | :---: list | [] | Array | 播放列表,list的item参数见下方
上传接口参数
参数名 | 类型 | 解释 :---: | :---: | :---: id | String | id,必填 title | String | 歌曲名,必填 cover | String | 封面图路径,必填 singer | String | 歌手姓名,必填 url | String | 歌曲地址,必填 center | Boolean | 居中的歌曲,true,其他不传或为false
使用示例
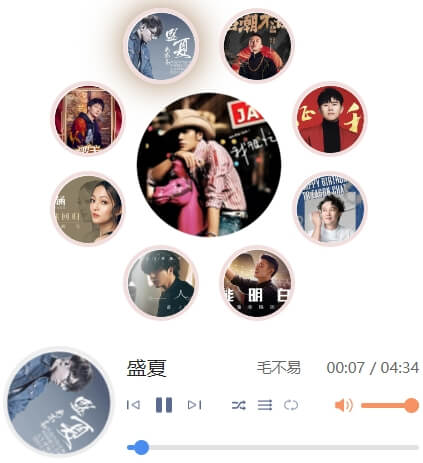
效果:

代码:
<template>
<div>
<HxzAudioPlayer :list="list"></HxzAudioPlayer>
</div>
</template>
<script setup>
const list = [
{
id: '1',
cover: '/songs/cover1.png',
title: '盛夏',
singer: '毛不易',
url: '/songs/song1.mp3',
},
{
id: '2',
cover: '/songs/cover2.png',
title: '当潮不让',
singer: 'GAI周延',
url: '/songs/song2.mp3',
},
{
id: '3',
cover: '/songs/cover3.png',
title: '果汁分你一半',
singer: '华宇晨',
url: '/songs/song3.mp3',
},
{
id: '4',
cover: '/songs/cover4.png',
title: '逆战',
singer: '张杰',
url: '/songs/song4.mp3',
},
{
id: '5',
cover: '/songs/cover5.png',
title: '淋雨一直走',
singer: '张韶涵',
url: '/songs/song5.mp3',
},
{
id: '6',
cover: '/songs/cover6.png',
title: '浮夸',
singer: '陈奕迅',
url: '/songs/song6.mp3',
},
{
id: '7',
cover: '/songs/cover7.png',
title: '让我欢喜让我忧',
singer: '薛之谦',
url: '/songs/song7.mp3',
},
{
id: '8',
cover: '/songs/cover8.png',
title: '练习',
singer: '刘德华',
url: '/songs/song8.mp3',
},
{
id: '9',
cover: '/songs/cover9.png',
title: '屋顶',
singer: '周杰伦,温岚',
url: '/songs/song9.mp3',
center: true
},
]
</script>