hxz-amap-picker
v1.0.1
Published
hxz-amap-picker是一款基于vue3的地址拾取插件,在开发中,我们经常遇到地址选择的需求,每次去开发非常麻烦,所以我爱模板网就将自己项目中的这个需求剥离出来,单独做成了一个插件,输入名称,搜索,点击搜索结果或地图中的marker,就能将选中的地址及其经纬度emit出来。
Downloads
1
Maintainers
Readme
hxz-amap-picker
hxz-amap-picker是一款基于vue3的地址拾取插件,在开发中,我们经常遇到地址选择的需求,每次去开发非常麻烦,所以我爱模板网就将自己项目中的这个需求剥离出来,单独做成了一个插件,输入名称,搜索,点击搜索结果或地图中的marker,就能将选中的地址及其经纬度emit出来。
打包发布
npm run build
npm publish安装
// 安装依赖
npm i @amap/amap-jsapi-loader --save
// 安装本插件
npm install hxz-amap-picker --save局部引入本插件(建议)
// 引入本插件
import HxzAmapPicker from "hxz-amap-picker/dist/hxz-amap-picker"
import 'hxz-amap-picker/dist/style.css'
// 在components中加入本插件
components: {HxzAmapPicker},全局引入本插件
// main.js 引入本插件
import HxzAmapPicker from "hxz-amap-picker/dist/hxz-amap-picker"
import 'hxz-amap-picker/dist/style.css'
app.use(HxzAmapPicker)使用插件
// 在template中加入本插件
<hxz-amap-picker />参数
参数名 | 默认值 | 类型 | 解释 :---: | :---: | :---: | :---: center | [116.397428, 39.90923] | Array | 地图初始化默认中心点 securityKey | '' | String | 高德地图安全密钥 amapKey | '' | String | 高德地图Key width | '100%' | String | 宽度 height | '370px' | String | 高度
事件
事件名 | 参数 | 类型 | 解释 :---: | :---: | :---: | :---: chooseLocation | res | Object | res.address 详细地址 obj.lng 经度 obj.lat 纬度
方法
方法名 | 传参 | 解释 :---: | :---: | :---: | :---: destory | null | 销毁地图
使用示例
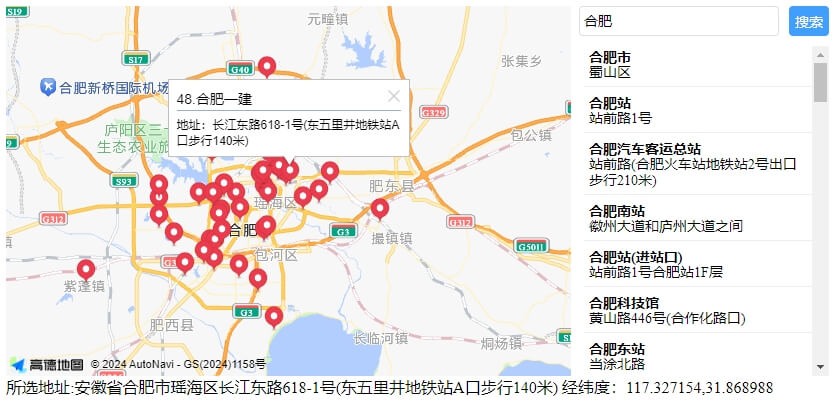
效果:

代码:
<template>
<div>
<HxzAmapPicker :center="center" :key="key" :securityKey="securityKey" @chooseLocation="chooseLocation"></HxzAmapPicker>
</div>
</template>
<script setup>
const center = [116.397428, 39.90923]
const key = ''
const securityKey = ''
function chooseLocation(res) {
console.log(res)
}
</script>