humanlines
v0.0.2
Published
Draw human-like lines on an HTML5 canvas
Downloads
6
Readme
humanlines
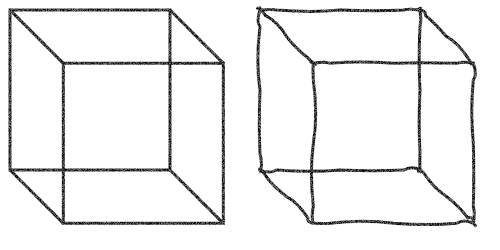
A NPM package to draw lines that look like they were created by a human. Because who wants boring straight lines anyway? See this blog post for more information.

npm install --save humanlinesUsage example:
const humanLines = require("humanlines");
// generate a pencil-like texture... (optional)
const texture = humanLines.generatePencilTexture();
const canvas = document.getElementById("cube");
const ctx = canvas.getContext("2d");
const pattern = ctx.createPattern(texture, 'repeat');
ctx.strokeStyle = pattern;
ctx.lineWidth = 3;
const a = 10;
const w = 160;
ctx.clearRect(0, 0, 1000, 1000);
ctx.translate(250, 0);
humanLines.drawRect(ctx, a, a, w, w);
humanLines.drawRect(ctx, a + w/3, a + w/3, w, w);
humanLines.drawLine(ctx, a, a, a + w/3, a + w/3);
humanLines.drawLine(ctx, a, a + w, a + w/3, a + w/3 + w);
humanLines.drawLine(ctx, a + w, a, a + w/3 + w, a + w/3);
humanLines.drawLine(ctx, a + w, a + w, a + w/3 + w, a + w/3 + w);