hubility-chat-react
v0.0.2
Published
React library to wrapp hubility chatbot on your website
Downloads
7
Readme
Flowise Embed React
React library to display flowise chatbot on your website

Install
npm install flowise-embed flowise-embed-reactor
yarn add flowise-embed flowise-embed-reactImport
Full Page Chat
import { FullPageChat } from "flowise-embed-react";
const App = () => {
return (
<FullPageChat
chatflowid="your-chatflow-id"
apiHost="http://localhost:3000"
/>
);
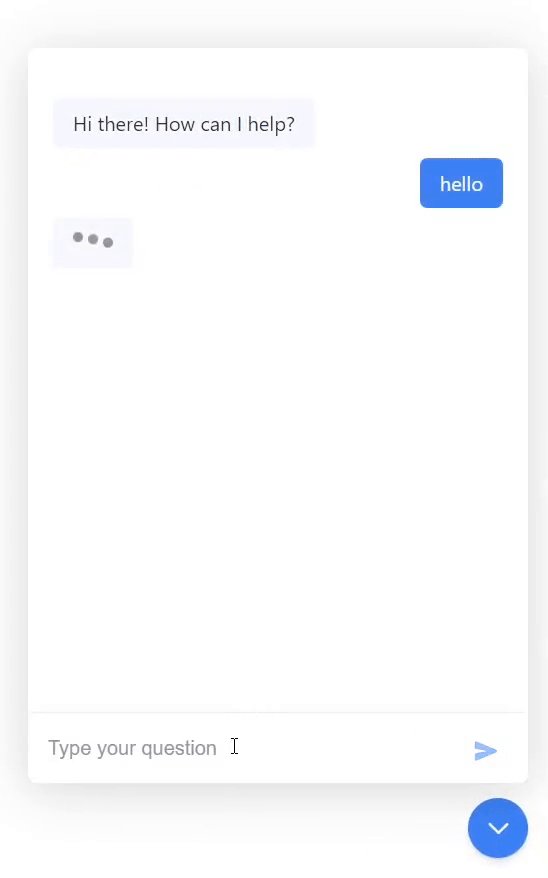
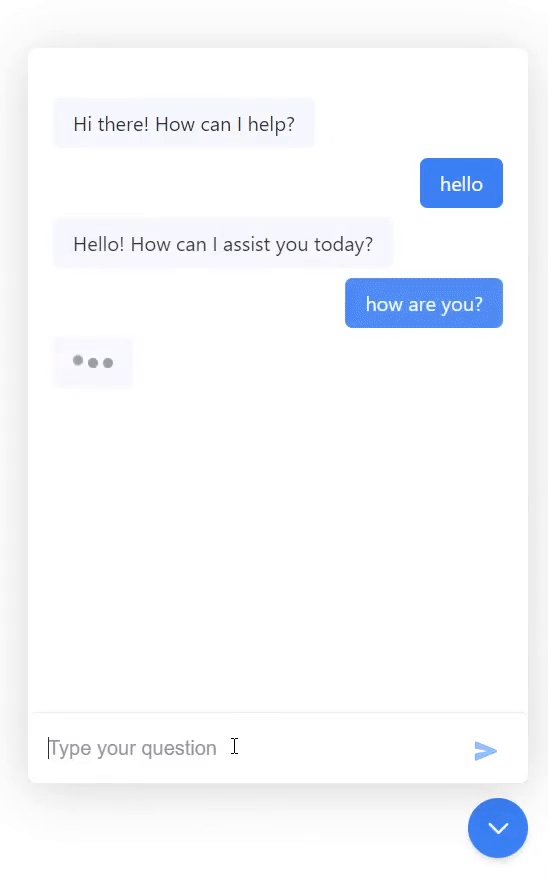
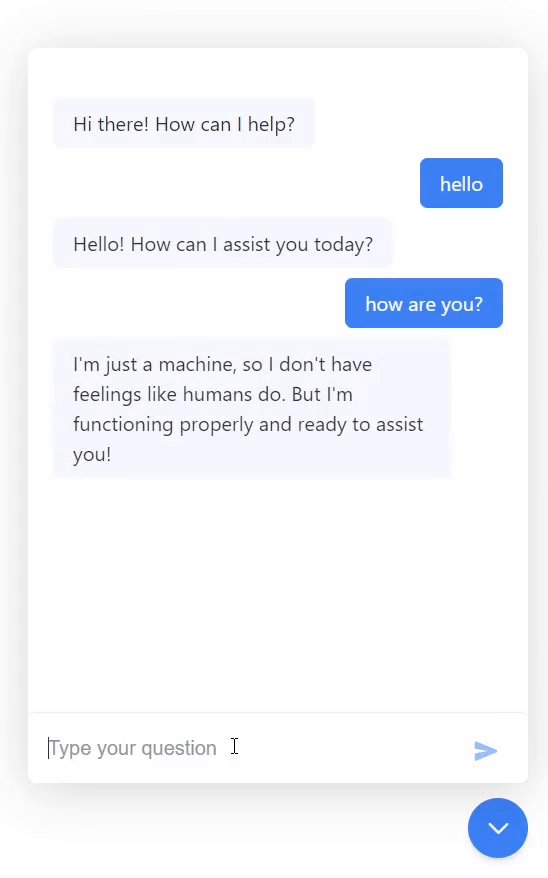
};Popup Chat
import { BubbleChat } from "flowise-embed-react";
const App = () => {
return (
<BubbleChat chatflowid="your-chatflow-id" apiHost="http://localhost:3000" />
);
};