hubility-chat
v0.0.4
Published
Javascript library to display hubility chatbot on your website
Downloads
7
Readme
Flowise Embed
Javascript library to display flowise chatbot on your website

Install:
yarn installDev:
yarn devBuild:
yarn buildEmbed in your HTML
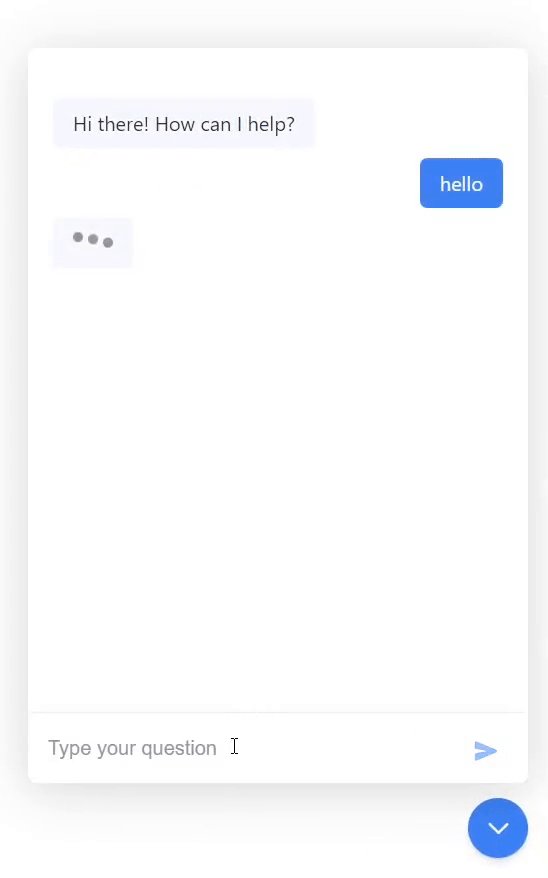
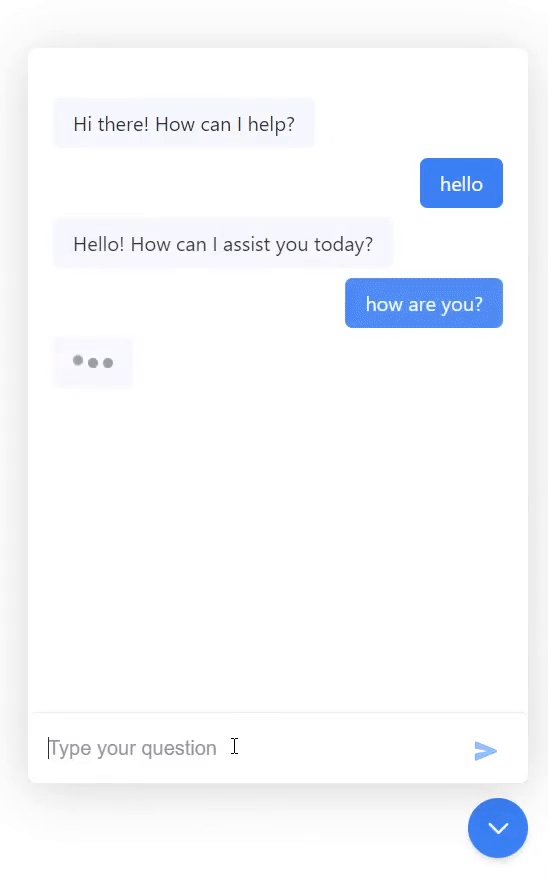
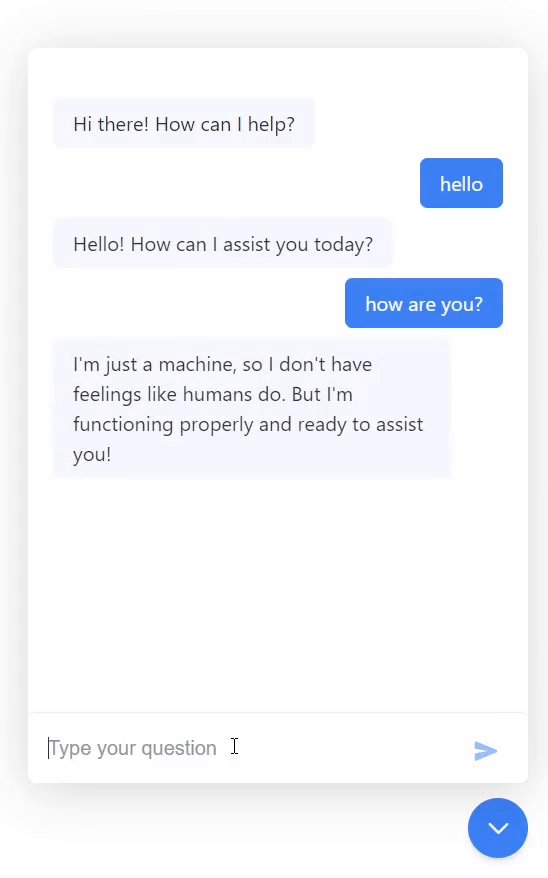
PopUp
<script type="module">
import Chatbot from 'https://cdn.jsdelivr.net/npm/flowise-embed/dist/web.js';
Chatbot.init({
chatflowid: '<chatflowid>',
apiHost: 'http://localhost:3000',
});
</script>FullPage
<script type="module">
import Chatbot from './web.js';
Chatbot.initFull({
chatflowid: '<chatflowid>',
apiHost: 'http://localhost:3000',
});
</script>
<flowise-fullchatbot></flowise-fullchatbot>To enable full screen, add margin: 0 to body style, and confirm you don't set height and width
<body style="margin: 0">
<script type="module">
import Chatbot from './web.js';
Chatbot.initFull({
chatflowid: '<chatflowid>',
apiHost: 'http://localhost:3000',
theme: {
chatWindow: {
// height: 700, don't set height
// width: 400, don't set width
},
},
});
</script>
</body>Configuration
You can also customize chatbot with different configuration
<script type="module">
import Chatbot from 'https://cdn.jsdelivr.net/npm/flowise-embed/dist/web.js';
Chatbot.init({
chatflowid: '91e9c803-5169-4db9-8207-3c0915d71c5f',
apiHost: 'http://localhost:3000',
chatflowConfig: {
// topK: 2
},
theme: {
button: {
backgroundColor: '#3B81F6',
right: 20,
bottom: 20,
size: 'medium',
iconColor: 'white',
customIconSrc: 'https://raw.githubusercontent.com/walkxcode/dashboard-icons/main/svg/google-messages.svg',
},
chatWindow: {
title: 'Flowise Bot',
titleAvatarSrc: 'https://raw.githubusercontent.com/walkxcode/dashboard-icons/main/svg/google-messages.svg',
welcomeMessage: 'Hello! This is custom welcome message',
backgroundColor: '#ffffff',
height: 700,
width: 400,
fontSize: 16,
poweredByTextColor: '#303235',
botMessage: {
backgroundColor: '#f7f8ff',
textColor: '#303235',
showAvatar: true,
avatarSrc: 'https://raw.githubusercontent.com/zahidkhawaja/langchain-chat-nextjs/main/public/parroticon.png',
},
userMessage: {
backgroundColor: '#3B81F6',
textColor: '#ffffff',
showAvatar: true,
avatarSrc: 'https://raw.githubusercontent.com/zahidkhawaja/langchain-chat-nextjs/main/public/usericon.png',
},
textInput: {
placeholder: 'Type your question',
backgroundColor: '#ffffff',
textColor: '#303235',
sendButtonColor: '#3B81F6',
},
},
},
});
</script>License
Source code in this repository is made available under the MIT License.
