hts-react-form
v0.0.8
Published
A simple and easy form for your react project.
Downloads
11
Maintainers
Readme
hts-react-form
A simple and easy form for your react project.
Installation
npm install hts-react-formyarn add hts-react-formUsage
import React, { useState } from 'react'
import 'hts-react-form/styles/default.css'
import { HTSReactForm } from 'hts-react-form'
function HtsFormExample() {
const [email, setEmail] = useState(null)
const [password, setPassword] = useState(null)
const loginHandler = (e) => {
e.preventDefault()
}
return (
<HTSReactForm
controls={[
{
label: 'Email',
type: 'text',
name: 'email',
value: email,
onChange: (e) => setEmail(e.target.value),
required: true,
},
{
label: 'Password',
type: 'password',
name: 'password',
value: password,
onChange: (e) => setPassword(e.target.value),
required: true,
},
]}
actionControl={{
label: 'Login',
onSubmit: loginHandler,
className: `${btnStyles.button} ${btnStyles.primary}`,
}}
forgetPassword={{
label: 'Forgot Password?',
onClick: () => {},
}}
googleLogin={{
label: <i className='la la-google-plus'></i>,
onClick: () => {},
}}
facebookLogin={{
label: <i className='lab la-facebook'></i>,
onClick: () => {},
}}
githubLogin={{
label: <i className='la la-github'></i>,
onClick: () => {},
}}
/>
)
}
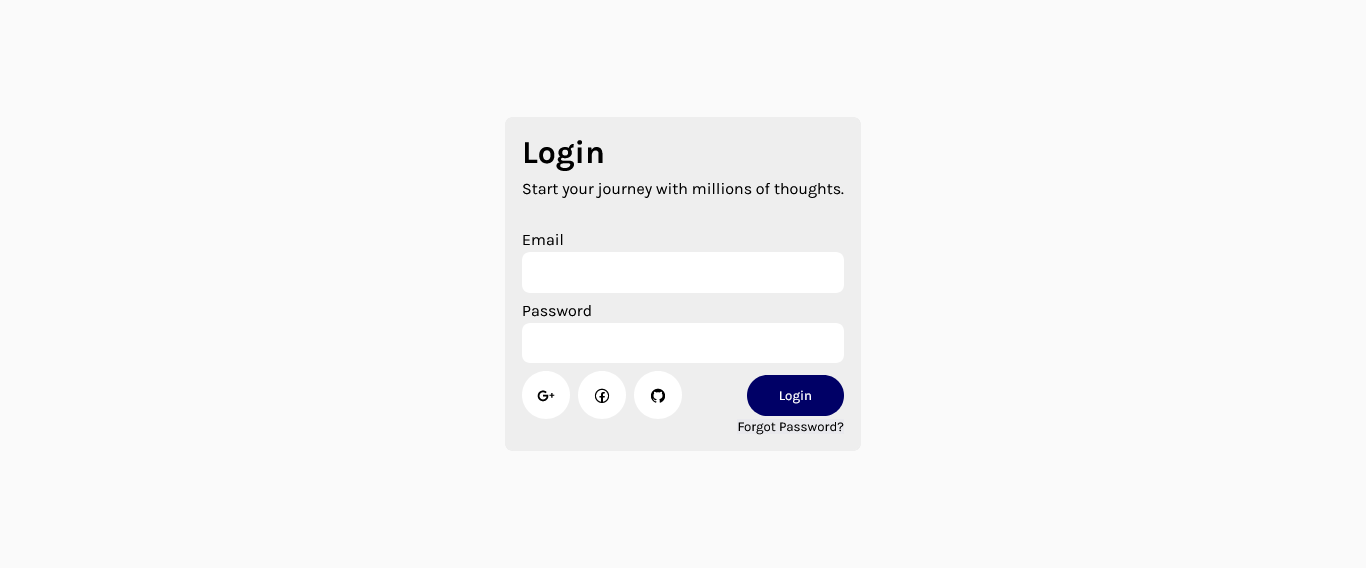
export default HtsFormExamplePreview

Attributes
Array of input control each contains these properties
{
"label": "string or JSX.Element"
"name" :"string"
"type" :"string"
"placeholder" :"string (optional)"
"value" :"any"
"onChange" :"function"
"styles" :"React.CSSProperties (optional)"
"className" :"string (optional)"
"required" :"boolean (optional) default false"
"validation" :{ "pattern" : "RegExp", "message": "string" } "(optional)"
"options": {
"label": "string"
"value": "string"
} "(optional)"
}action control otpions
{
"label": "string or JSX.Element"
"onSubmit": "function"
"styles": "React.CSSProperties (optional)"
"className": "string"
}option for showing forgot password button
{
"label": "string or JSX.Element"
"onClick": "function"
"styles": "React.CSSProperties (optional)"
"className": "string"
}option for showing googleLogin button
{
"label": "string or JSX.Element"
"onClick": "function"
"styles": "React.CSSProperties (optional)"
"className": "string"
}option for showing githubLogin button
{
"label": "string or JSX.Element"
"onClick": "function"
"styles": "React.CSSProperties (optional)"
"className": "string"
}option for showing facebookLogin button
{
"label": "string or JSX.Element"
"onClick": "function"
"styles": "React.CSSProperties (optional)"
"className": "string"
}Todos
Firebse auth option for all social logins
License
MIT
