html-progress-indicator-plugin
v0.4.0
Published
A webpack plugin that display the build progress inside the app without having to open the console. This plugin requires you to also use [`html-webpack-plugin`](https://www.npmjs.com/package/html-webpack-plugin).
Downloads
73,934
Readme
html-progress-indicator-plugin
A webpack plugin that display the build progress inside the app without having to open the console.
This plugin requires you to also use html-webpack-plugin.

Installation
npm i --save-dev html-progress-indicator-plugin
# or
yarn add --dev html-progress-indicator-pluginConfiguration
First add the plugin to your webpack config.
const HtmlWebpackPlugin = require('html-webpack-plugin');
const {
HtmlProgressIndicatorPlugin,
} = require('html-progress-indicator-plugin');
module.exports = {
// Your webpack config
plugins: [
new HtmlWebpackPlugin(),
// This plugin MUST come after your usage of `HtmlWebpackPlugin`
new HtmlProgressIndicatorPlugin(),
],
};Then add the placeholder for the progress indicator into the HTML loaded by html-webpack-plugin.
<html>
<body>
<!-- The rest of your HTML template -->
<!-- reload-indicator-placeholder -->
</body>
</html>That's it! Now a tiny toast style message will appear in your app while webpack is rebuilding.
Options
placeholder
Customize the placeholder that goes in your HTML file.
new HtmlProgressIndicatorPlugin({
placeholder: '<!-- my-cool-placeholder -->',
});template
If you want to customize the look of the indicator use the template option.
The plugin comes with 2 default progress indicators:
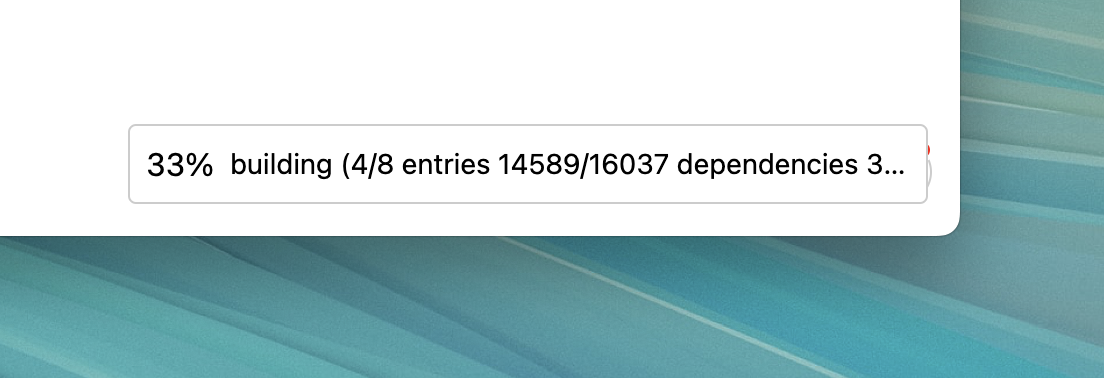
default- What's pictured abovenyan- A nyan cat goes across the screen showing the progress
As String
Define your custom template directly in your config (or use a templating library that produces HTML)
const {
MSG_ID,
PROGRESS_ID,
HtmlProgressIndicatorPlugin,
} = require('html-progress-indicator-plugin');
new HtmlProgressIndicatorPlugin({
template: `
<div class="fixed bottom-0 right-0 m-3 h-4 px-2 bg-white border border-grey-200 flex gap-1">
<div class="text-grey-800 text-semibold" id="${PROGRESS_ID}"></div>
<div class="text-grey-500" id="${MSG_ID}"></div>
</div>
`,
});As path
Or store your template in a different file
new HtmlProgressIndicatorPlugin({
template: './path/to/template.html',
});The IDs in the following HTML will be replaced with the correct IDs.
<div
class="fixed bottom-0 right-0 m-3 h-4 px-2 bg-white border border-grey-200 flex gap-1"
>
<div class="text-grey-800 text-semibold" id="{{PROGRESS_ID}}"></div>
<div class="text-grey-500" id="{{MSG_ID}}"></div>
</div>