html-color-names
v0.3.2
Published
Color palettes from standard HTML colors.
Readme
html-color-names
HTML has 148 named colors. What if you could generate a color palette using each one of them?
How to use it with Tailwind
Install the html-color-names npm package:
npm install --save-dev html-color-namesImport and add the colors to your tailwind.config.js
const hcn = require("html-color-names");
const { htmlcolors } = hcn;
const { firebrick } = htmlcolors; // destructure all the HTML colors you want to use
export default {
content: [],
theme: {
extend: {
colors: {
firebrick, // HTML color
},
},
},
plugins: [],
}Now you can use the following classes in you HTML:
| Background | Text | Border | Outline |
| --- | --- | --- | --- |
| .bg-firebrick-50 | .text-firebrick-50 | .border-firebrick-50 | .outline-firebrick-50 |
| .bg-firebrick-100 | .text-firebrick-100 | .border-firebrick-100 | .outline-firebrick-100 |
| .bg-firebrick-200 | .text-firebrick-200 | .border-firebrick-200 | .outline-firebrick-200 |
| .bg-firebrick-300 | .text-firebrick-300 | .border-firebrick-300 | .outline-firebrick-300 |
| .bg-firebrick-400 | .text-firebrick-400 | .border-firebrick-400 | .outline-firebrick-400 |
| .bg-firebrick-500 | .text-firebrick-500 | .border-firebrick-500 | .outline-firebrick-500 |
| .bg-firebrick-600 | .text-firebrick-600 | .border-firebrick-600 | .outline-firebrick-600 |
| .bg-firebrick-700 | .text-firebrick-700 | .border-firebrick-700 | .outline-firebrick-700 |
| .bg-firebrick-800 | .text-firebrick-800 | .border-firebrick-800 | .outline-firebrick-800 |
| .bg-firebrick-900 | .text-firebrick-900 | .border-firebrick-900 | .outline-firebrick-900 |
| .bg-firebrick-950 | .text-firebrick-950 | .border-firebrick-950 | .outline-firebrick-950 |
Importing all colors
You can import all 148 colors into your Tailwind project by putting this in your tailwind.config.js
const tailwindcolors = require('tailwindcss/colors');
const { slate, blue, white } = tailwindcolors; // destructure all the tailwind colors you want to use
const hcn = require("html-color-names");
const { htmlcolors } = hcn;
export default {
content: [],
theme: {
colors: {
...htmlcolors, // import all 148 color palettes
slate, blue, white, // import all Tailwind colors, will overwrite colors if names clash
},
extend: {},
},
plugins: [],
}Note that colors likered, blue and orange are present in both htmlcolors and tailwindcolors, so whichever you put last will overwrite the other. I recommend putting tailwindcolors last because its colors are handpicked and should be preferred over htmlcolors which is auto-generated.
How I generate palettes?
I am using python to automatically generate palettes for each color. The basic logic for generating a palette is as follows:
- Each HTML color is assumed to be the
basecolorand gets 5tintsand 5shadesto generate the palette. tintsare colors between thebasecolorandWhite.shadesare colors between thebasecolorandBlack.basecoloris set to be500.tintsare named from50,100,200,300and400.shadesare named from600,700,800,900and950.- The higher the
number, the darker the color.
Limitations
Since the palettes are automatically generated, there is no guarantee that the generated colors will look good. Some of the known problems you should watch out for, are:
- Saturated colors like
Red,BlueandGreendon't always look very good. - Too light colors like
LightCyanandLightGoldenRodYellowhave too similartintsbecause there isn't enough gap between the color andWhite. - Too dark colors like
DarkGreenandDarkBluehave too similarshadesbecause there isn't enough gap between the color andBlack.
List of HTML color palettes
| # | Name | className | Hex | CSS | JSON |
| --- | --- | --- | --- | --- | --- |
| 1 | AliceBlue  |
| aliceblue | #f0f8ff | CSS | JSON |
| 2 | AntiqueWhite  |
| antiquewhite | #faebd7 | CSS | JSON |
| 3 | Aqua  |
| aqua | #00ffff | CSS | JSON |
| 4 | Aquamarine  |
| aquamarine | #7fffd4 | CSS | JSON |
| 5 | Azure  |
| azure | #f0ffff | CSS | JSON |
| 6 | Beige  |
| beige | #f5f5dc | CSS | JSON |
| 7 | Bisque  |
| bisque | #ffe4c4 | CSS | JSON |
| 8 | Black  |
| black | #000000 | CSS | JSON |
| 9 | BlanchedAlmond  |
| blanchedalmond | #ffebcd | CSS | JSON |
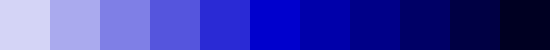
| 10 | Blue  |
| blue | #0000ff | CSS | JSON |
| 11 | BlueViolet  |
| blueviolet | #8a2be2 | CSS | JSON |
| 12 | Brown  |
| brown | #a52a2a | CSS | JSON |
| 13 | BurlyWood  |
| burlywood | #deb887 | CSS | JSON |
| 14 | CadetBlue  |
| cadetblue | #5f9ea0 | CSS | JSON |
| 15 | Chartreuse  |
| chartreuse | #7fff00 | CSS | JSON |
| 16 | Chocolate  |
| chocolate | #d2691e | CSS | JSON |
| 17 | Coral  |
| coral | #ff7f50 | CSS | JSON |
| 18 | CornflowerBlue  |
| cornflowerblue | #6495ed | CSS | JSON |
| 19 | Cornsilk  |
| cornsilk | #fff8dc | CSS | JSON |
| 20 | Crimson  |
| crimson | #dc143c | CSS | JSON |
| 21 | Cyan  |
| cyan | #00ffff | CSS | JSON |
| 22 | DarkBlue  |
| darkblue | #00008b | CSS | JSON |
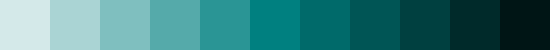
| 23 | DarkCyan  |
| darkcyan | #008b8b | CSS | JSON |
| 24 | DarkGoldenRod  |
| darkgoldenrod | #b8860b | CSS | JSON |
| 25 | DarkGray  |
| darkgray | #a9a9a9 | CSS | JSON |
| 26 | DarkGrey  |
| darkgrey | #a9a9a9 | CSS | JSON |
| 27 | DarkGreen  |
| darkgreen | #006400 | CSS | JSON |
| 28 | DarkKhaki  |
| darkkhaki | #bdb76b | CSS | JSON |
| 29 | DarkMagenta  |
| darkmagenta | #8b008b | CSS | JSON |
| 30 | DarkOliveGreen  |
| darkolivegreen | #556b2f | CSS | JSON |
| 31 | DarkOrange  |
| darkorange | #ff8c00 | CSS | JSON |
| 32 | DarkOrchid  |
| darkorchid | #9932cc | CSS | JSON |
| 33 | DarkRed  |
| darkred | #8b0000 | CSS | JSON |
| 34 | DarkSalmon  |
| darksalmon | #e9967a | CSS | JSON |
| 35 | DarkSeaGreen  |
| darkseagreen | #8fbc8f | CSS | JSON |
| 36 | DarkSlateBlue  |
| darkslateblue | #483d8b | CSS | JSON |
| 37 | DarkSlateGray  |
| darkslategray | #2f4f4f | CSS | JSON |
| 38 | DarkSlateGrey  |
| darkslategrey | #2f4f4f | CSS | JSON |
| 39 | DarkTurquoise  |
| darkturquoise | #00ced1 | CSS | JSON |
| 40 | DarkViolet  |
| darkviolet | #9400d3 | CSS | JSON |
| 41 | DeepPink  |
| deeppink | #ff1493 | CSS | JSON |
| 42 | DeepSkyBlue  |
| deepskyblue | #00bfff | CSS | JSON |
| 43 | DimGray  |
| dimgray | #696969 | CSS | JSON |
| 44 | DimGrey  |
| dimgrey | #696969 | CSS | JSON |
| 45 | DodgerBlue  |
| dodgerblue | #1e90ff | CSS | JSON |
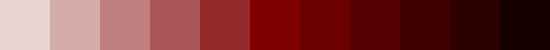
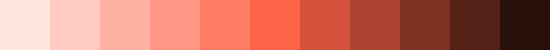
| 46 | FireBrick  |
| firebrick | #b22222 | CSS | JSON |
| 47 | FloralWhite  |
| floralwhite | #fffaf0 | CSS | JSON |
| 48 | ForestGreen  |
| forestgreen | #228b22 | CSS | JSON |
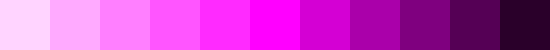
| 49 | Fuchsia  |
| fuchsia | #ff00ff | CSS | JSON |
| 50 | Gainsboro  |
| gainsboro | #dcdcdc | CSS | JSON |
| 51 | GhostWhite  |
| ghostwhite | #f8f8ff | CSS | JSON |
| 52 | Gold  |
| gold | #ffd700 | CSS | JSON |
| 53 | GoldenRod  |
| goldenrod | #daa520 | CSS | JSON |
| 54 | Gray  |
| gray | #808080 | CSS | JSON |
| 55 | Grey  |
| grey | #808080 | CSS | JSON |
| 56 | Green  |
| green | #008000 | CSS | JSON |
| 57 | GreenYellow  |
| greenyellow | #adff2f | CSS | JSON |
| 58 | HoneyDew  |
| honeydew | #f0fff0 | CSS | JSON |
| 59 | HotPink  |
| hotpink | #ff69b4 | CSS | JSON |
| 60 | IndianRed  |
| indianred | #cd5c5c | CSS | JSON |
| 61 | Indigo  |
| indigo | #4b0082 | CSS | JSON |
| 62 | Ivory  |
| ivory | #fffff0 | CSS | JSON |
| 63 | Khaki  |
| khaki | #f0e68c | CSS | JSON |
| 64 | Lavender  |
| lavender | #e6e6fa | CSS | JSON |
| 65 | LavenderBlush  |
| lavenderblush | #fff0f5 | CSS | JSON |
| 66 | LawnGreen  |
| lawngreen | #7cfc00 | CSS | JSON |
| 67 | LemonChiffon  |
| lemonchiffon | #fffacd | CSS | JSON |
| 68 | LightBlue  |
| lightblue | #add8e6 | CSS | JSON |
| 69 | LightCoral  |
| lightcoral | #f08080 | CSS | JSON |
| 70 | LightCyan  |
| lightcyan | #e0ffff | CSS | JSON |
| 71 | LightGoldenRodYellow  |
| lightgoldenrodyellow | #fafad2 | CSS | JSON |
| 72 | LightGray  |
| lightgray | #d3d3d3 | CSS | JSON |
| 73 | LightGrey  |
| lightgrey | #d3d3d3 | CSS | JSON |
| 74 | LightGreen  |
| lightgreen | #90ee90 | CSS | JSON |
| 75 | LightPink  |
| lightpink | #ffb6c1 | CSS | JSON |
| 76 | LightSalmon  |
| lightsalmon | #ffa07a | CSS | JSON |
| 77 | LightSeaGreen  |
| lightseagreen | #20b2aa | CSS | JSON |
| 78 | LightSkyBlue  |
| lightskyblue | #87cefa | CSS | JSON |
| 79 | LightSlateGray  |
| lightslategray | #778899 | CSS | JSON |
| 80 | LightSlateGrey  |
| lightslategrey | #778899 | CSS | JSON |
| 81 | LightSteelBlue  |
| lightsteelblue | #b0c4de | CSS | JSON |
| 82 | LightYellow  |
| lightyellow | #ffffe0 | CSS | JSON |
| 83 | Lime  |
| lime | #00ff00 | CSS | JSON |
| 84 | LimeGreen  |
| limegreen | #32cd32 | CSS | JSON |
| 85 | Linen  |
| linen | #faf0e6 | CSS | JSON |
| 86 | Magenta  |
| magenta | #ff00ff | CSS | JSON |
| 87 | Maroon  |
| maroon | #800000 | CSS | JSON |
| 88 | MediumAquaMarine  |
| mediumaquamarine | #66cdaa | CSS | JSON |
| 89 | MediumBlue  |
| mediumblue | #0000cd | CSS | JSON |
| 90 | MediumOrchid  |
| mediumorchid | #ba55d3 | CSS | JSON |
| 91 | MediumPurple  |
| mediumpurple | #9370db | CSS | JSON |
| 92 | MediumSeaGreen  |
| mediumseagreen | #3cb371 | CSS | JSON |
| 93 | MediumSlateBlue  |
| mediumslateblue | #7b68ee | CSS | JSON |
| 94 | MediumSpringGreen  |
| mediumspringgreen | #00fa9a | CSS | JSON |
| 95 | MediumTurquoise  |
| mediumturquoise | #48d1cc | CSS | JSON |
| 96 | MediumVioletRed  |
| mediumvioletred | #c71585 | CSS | JSON |
| 97 | MidnightBlue  |
| midnightblue | #191970 | CSS | JSON |
| 98 | MintCream  |
| mintcream | #f5fffa | CSS | JSON |
| 99 | MistyRose  |
| mistyrose | #ffe4e1 | CSS | JSON |
| 100 | Moccasin  |
| moccasin | #ffe4b5 | CSS | JSON |
| 101 | NavajoWhite  |
| navajowhite | #ffdead | CSS | JSON |
| 102 | Navy  |
| navy | #000080 | CSS | JSON |
| 103 | OldLace  |
| oldlace | #fdf5e6 | CSS | JSON |
| 104 | Olive  |
| olive | #808000 | CSS | JSON |
| 105 | OliveDrab  |
| olivedrab | #6b8e23 | CSS | JSON |
| 106 | Orange  |
| orange | #ffa500 | CSS | JSON |
| 107 | OrangeRed  |
| orangered | #ff4500 | CSS | JSON |
| 108 | Orchid  |
| orchid | #da70d6 | CSS | JSON |
| 109 | PaleGoldenRod  |
| palegoldenrod | #eee8aa | CSS | JSON |
| 110 | PaleGreen  |
| palegreen | #98fb98 | CSS | JSON |
| 111 | PaleTurquoise  |
| paleturquoise | #afeeee | CSS | JSON |
| 112 | PaleVioletRed  |
| palevioletred | #db7093 | CSS | JSON |
| 113 | PapayaWhip  |
| papayawhip | #ffefd5 | CSS | JSON |
| 114 | PeachPuff  |
| peachpuff | #ffdab9 | CSS | JSON |
| 115 | Peru  |
| peru | #cd853f | CSS | JSON |
| 116 | Pink  |
| pink | #ffc0cb | CSS | JSON |
| 117 | Plum  |
| plum | #dda0dd | CSS | JSON |
| 118 | PowderBlue  |
| powderblue | #b0e0e6 | CSS | JSON |
| 119 | Purple  |
| purple | #800080 | CSS | JSON |
| 120 | RebeccaPurple  |
| rebeccapurple | #663399 | CSS | JSON |
| 121 | Red  |
| red | #ff0000 | CSS | JSON |
| 122 | RosyBrown  |
| rosybrown | #bc8f8f | CSS | JSON |
| 123 | RoyalBlue  |
| royalblue | #4169e1 | CSS | JSON |
| 124 | SaddleBrown  |
| saddlebrown | #8b4513 | CSS | JSON |
| 125 | Salmon  |
| salmon | #fa8072 | CSS | JSON |
| 126 | SandyBrown  |
| sandybrown | #f4a460 | CSS | JSON |
| 127 | SeaGreen  |
| seagreen | #2e8b57 | CSS | JSON |
| 128 | SeaShell  |
| seashell | #fff5ee | CSS | JSON |
| 129 | Sienna  |
| sienna | #a0522d | CSS | JSON |
| 130 | Silver  |
| silver | #c0c0c0 | CSS | JSON |
| 131 | SkyBlue  |
| skyblue | #87ceeb | CSS | JSON |
| 132 | SlateBlue  |
| slateblue | #6a5acd | CSS | JSON |
| 133 | SlateGray  |
| slategray | #708090 | CSS | JSON |
| 134 | SlateGrey  |
| slategrey | #708090 | CSS | JSON |
| 135 | Snow  |
| snow | #fffafa | CSS | JSON |
| 136 | SpringGreen  |
| springgreen | #00ff7f | CSS | JSON |
| 137 | SteelBlue  |
| steelblue | #4682b4 | CSS | JSON |
| 138 | Tan  |
| tan | #d2b48c | CSS | JSON |
| 139 | Teal  |
| teal | #008080 | CSS | JSON |
| 140 | Thistle  |
| thistle | #d8bfd8 | CSS | JSON |
| 141 | Tomato  |
| tomato | #ff6347 | CSS | JSON |
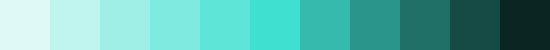
| 142 | Turquoise  |
| turquoise | #40e0d0 | CSS | JSON |
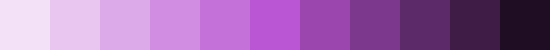
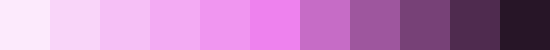
| 143 | Violet  |
| violet | #ee82ee | CSS | JSON |
| 144 | Wheat  |
| wheat | #f5deb3 | CSS | JSON |
| 145 | White  |
| white | #ffffff | CSS | JSON |
| 146 | WhiteSmoke  |
| whitesmoke | #f5f5f5 | CSS | JSON |
| 147 | Yellow  |
| yellow | #ffff00 | CSS | JSON |
| 148 | YellowGreen  |
| yellowgreen | #9acd32 | CSS | JSON |
