html-attribute-sorter
v0.4.3
Published
An html attribute sorter
Downloads
68,715
Readme
html-attribute-sorter
An html attribute sorter.
You can sort attributes by alphabetical, code guide, vue/attributes-order, idiomatic or any custom order using regex.
Installation
$ npm install html-attribute-sorter
# yarn
$ yarn add html-attribute-sorterUsage
const { sortAttributes } = require("html-attribute-sorter");
// pass html tags that includes attributes
// default: code guide order
const sorted = sortAttributes(`<img src="foo" class="img b-30" id="img_10">`);
console.log(sorted);
// => <img class="img b-30" id="img_10" src="foo">
// alphabetical order
const sorted = sortAttributes(
`<img src="foo" alt="title" class="img b-30" id="img_10">`,
{
order: "alphabetical",
}
);
console.log(sorted);
// => <img alt="title" class="img b-30" id="img_10" src="foo">
// idiomatic order
const sorted = sortAttributes(
`<img src="foo" alt="title" class="img b-30" id="img_10">`,
{
order: "idiomatic",
}
);
console.log(sorted);
// => <img class="img b-30" id="img_10" alt="title" src="foo">
// code guide order
const sorted = sortAttributes(
`<img src="foo" alt="title" class="img b-30" id="img_10">`,
{
order: "code-guide",
}
);
console.log(sorted);
// => <img class="img b-30" id="img_10" src="foo">
// custom order
const sorted = sortAttributes(
`<img src="foo" alt="title" class="img b-30" id="img_10">`,
{
order: "custom",
customRegexes: ["id", "class", "sr.+", "alt"], // you can use regex for attritube names
}
);
console.log(sorted);
// => <img id="img_10" class="img b-30" src="foo" alt="title" >API
functions
sortAttributes(body: string, options: ISortOption)
body: html tag string e.g. <img src="..." alt="title" class="pg-10">
Interfaces
ISortOption
export interface ISortOption {
order: string;
customRegexes?: string[];
}| key | value | required | default |
| ------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------- | -------- | ------------ |
| order | An order to sort attributes. You can specify alphabetical, code-guide, idiomatic, vuejs or custom. | yes | code-guide |
| customRegexes | When order is specified to custom, html attributes set here will be used as order. You can use regex for attribute names. e.g. ["data-.+", "class", "src"]. | no | [] |
Testing
$ yarn install
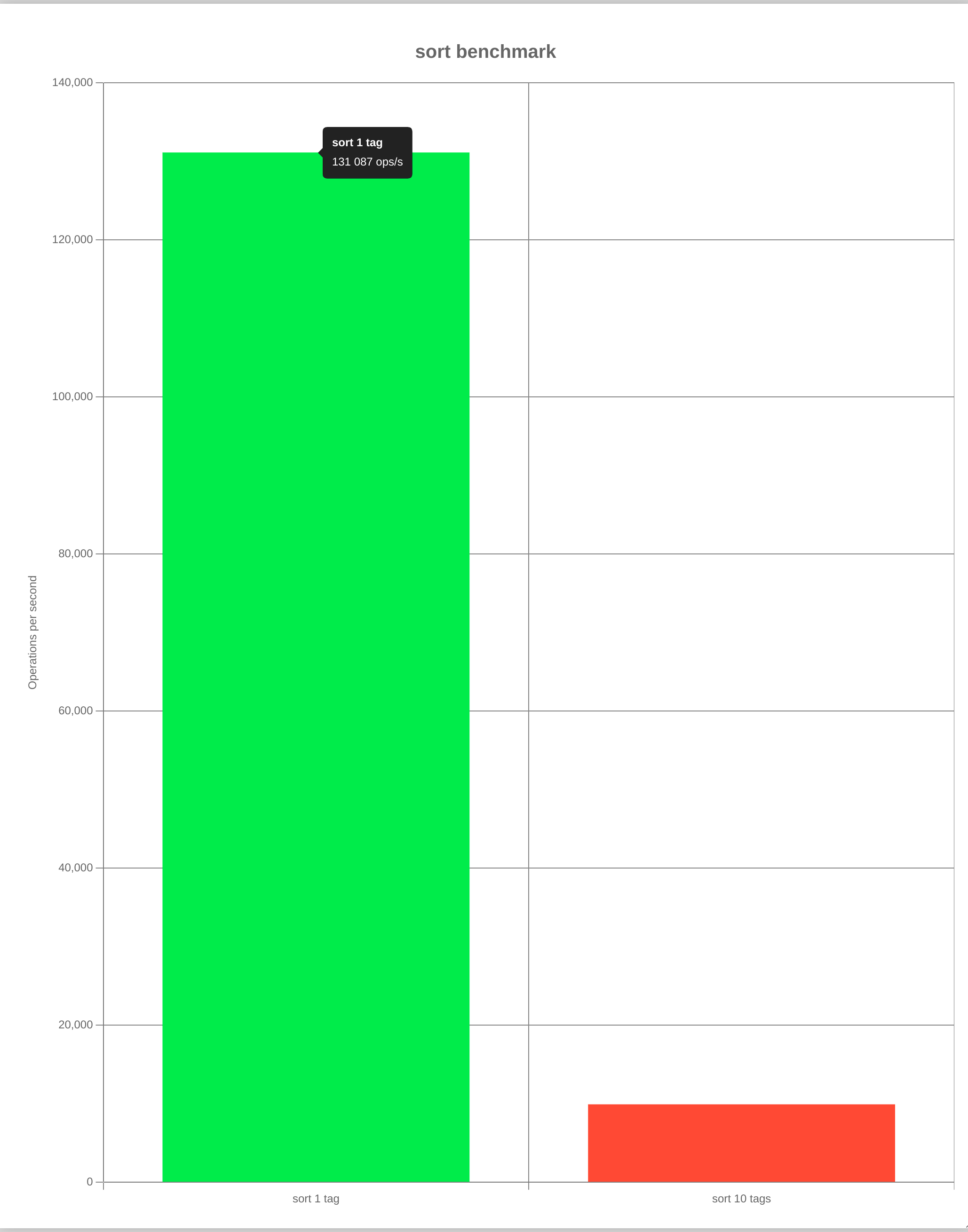
$ yarn run testBenchmarking
$ yarn run benchmark
Contributing
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request
LICENSE
MIT

