htext-editor
v1.1.0
Published
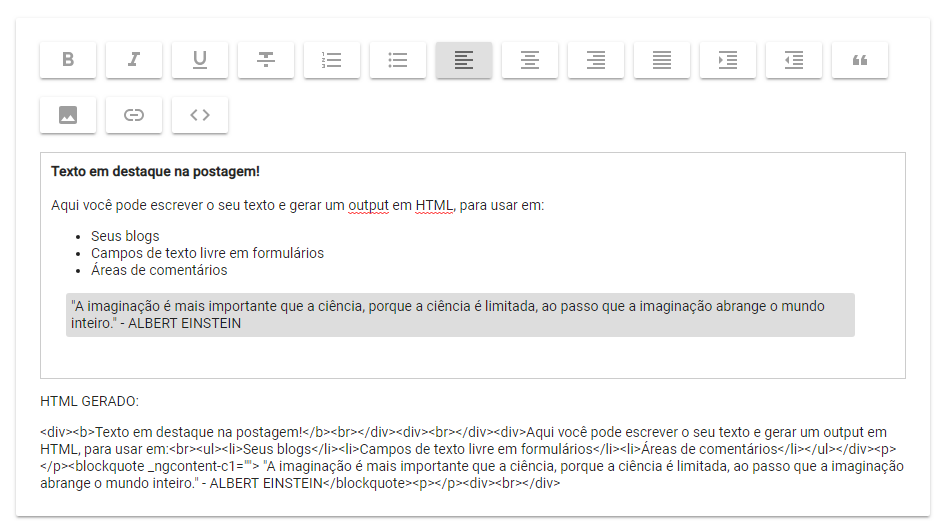
Htext-Editor é um compmente Angular que consiste em um editor de Hiper Texto que gera código HTML baseado na formatação inserida.
Downloads
13
Maintainers
Readme
Htext-Editor

Htext-Editor é um compmente Angular que consiste em um editor de Hiper Texto que gera código HTML baseado na formatação inserida. Ideal para posts em blog, por exemplo.
Atenção: Este componente foi desenvolvido e testado utilizando o Angular 6. Se você testá-lo em outras versões do Angular, por favor, deixe seu feedback! :blush:
Iniciando
Estas instruções irão lhe mostrar como baixar, instalar e rodar o componente na sua aplicação Angular
Dependências
Esta lib depende do Angular Material. Você pode instalá-lo com o seguinte comando
npm install @angular/material @angular/cdk --savePara os ícones, existe a dependência da lib MaterialDesign-SVG, que você instala com o comando:
npm install @mdi/svgInstalação
Após a instalação das libs acima, você pode instalar o Htext-editor com o comando:
npm install htext-editor --saveLogo após, serão necessários alguns ajustes no seu projeto Angular, veja:
Adicionar o css do Angular Material ao seu projeto:
No seu arquivo angular.json (ou .angular-cli.json em versões anteriores do Angular), na chave "styles", adicione o seguinte:
{
"input": "node_modules/@angular/material/prebuilt-themes/indigo-pink.css"
},Incorporar os assets do MaterialDesign-SVG
Ainda no seu arquivo angular.json (ou .angular-cli.json em versões anteriores do Angular), na chave "assets", inclua o código abaixo:
{
"glob": "**/*",
"input": "./node_modules/@mdi/svg/svg/",
"output": "./assets/"
}Isso fará com que os ícones sejam copiados para a pasta de assets do seu projeto
Importar o módulo na sua aplicação
No seu arquivo app.module.ts (ou outro módulo de sua preferência), importe o EditorModule e importe-o no seu @NgModule, dessa forma:
import { EditorModule } from './editor/editor.module';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
EditorModule //---> Aqui!
],
providers: [],
bootstrap: [AppComponent]
})
Pronto! Agora você está pronto para usar o componente! :blush:
Usando
Para usar o Htext-Editor é muito fácil, basta adicionar o seletor ao template do seu componente, veja:
<vm-hte></vm-hte>Só isso já fará o componente funcionar, no entanto, você vai querer obter o código HTML que o usuário digitou, certo? Para fazer isso, siga os seguintes passos:
- No seu template:
<vm-hte #editor></vm-hte>- Na classe do seu componente:
// imports...
export class AppComponent {
title = 'app';
@ViewChild(EditorComponent) editor: EditorComponent
obterHTML() {
this.editor.getHtmlGerado(); // --> Método de acesso ao html gerado
}Simples né?!
Feito com
- Amor e...
- Angular 6
- Angular Material
- VSCode
- Ng-packagr
- NPM
Versionamento
Nós usamos SemVer para o versionamento. Para versões disponíveis acesse: tags.
Contribuição
Por favor, leia CONTRIBUTING.md para detalhes sobre nosso código de conduta e submissão de pull requests.
Autores
- Vinicius Morais - Github Site/portfolio
Veja também quem está contribuindo com este projeto!
Licença
Este projeto é licenciado sob a licença MIT - veja o arquivo LICENSE.md para detalhes

