hsl.scss
v1.0.1
Published
SCSS hsl() and hsla() functions outputting hsl() and hsla() instead of being converted to rgb() and rgba().
Downloads
247
Maintainers
Readme
hsl.scss
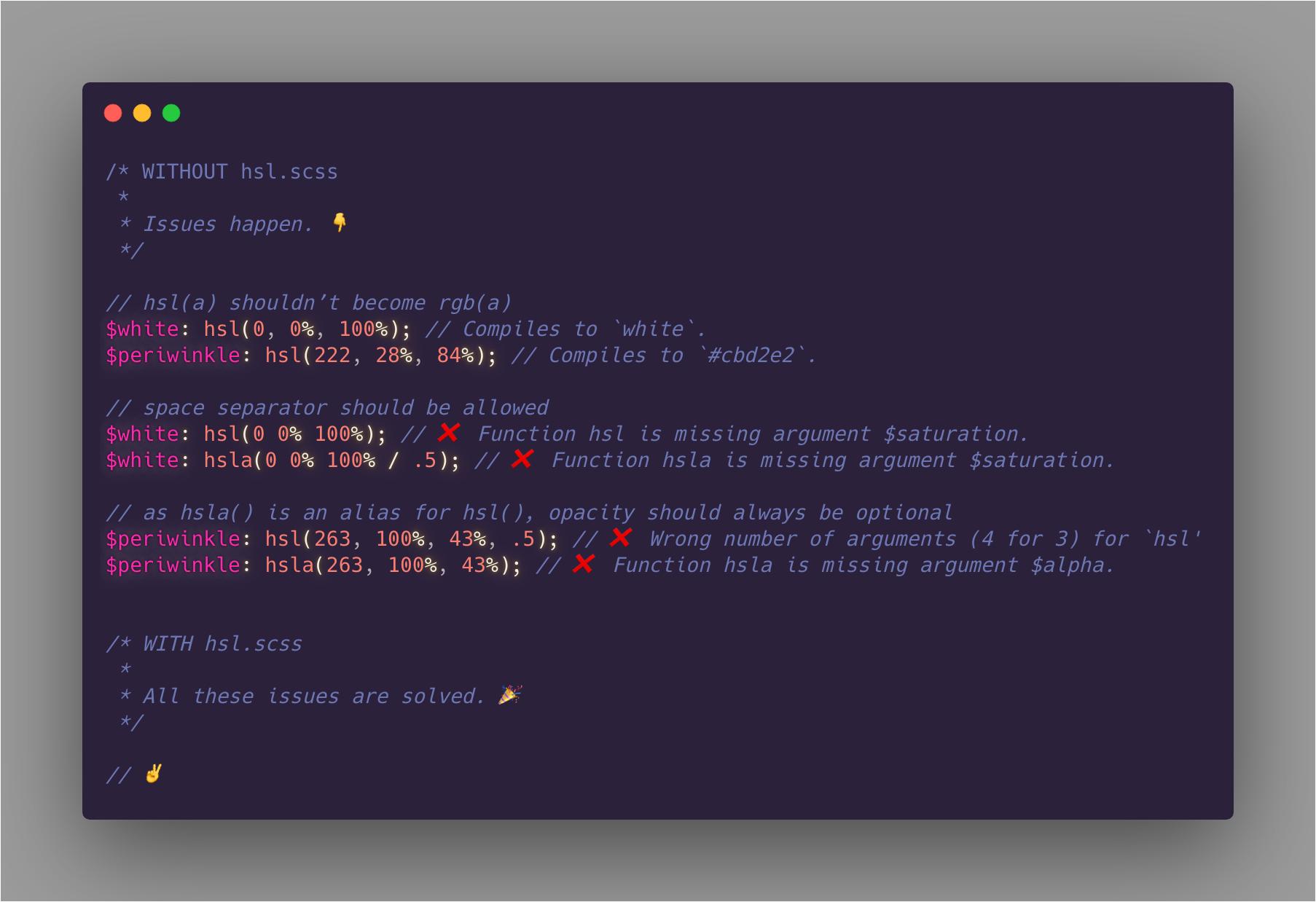
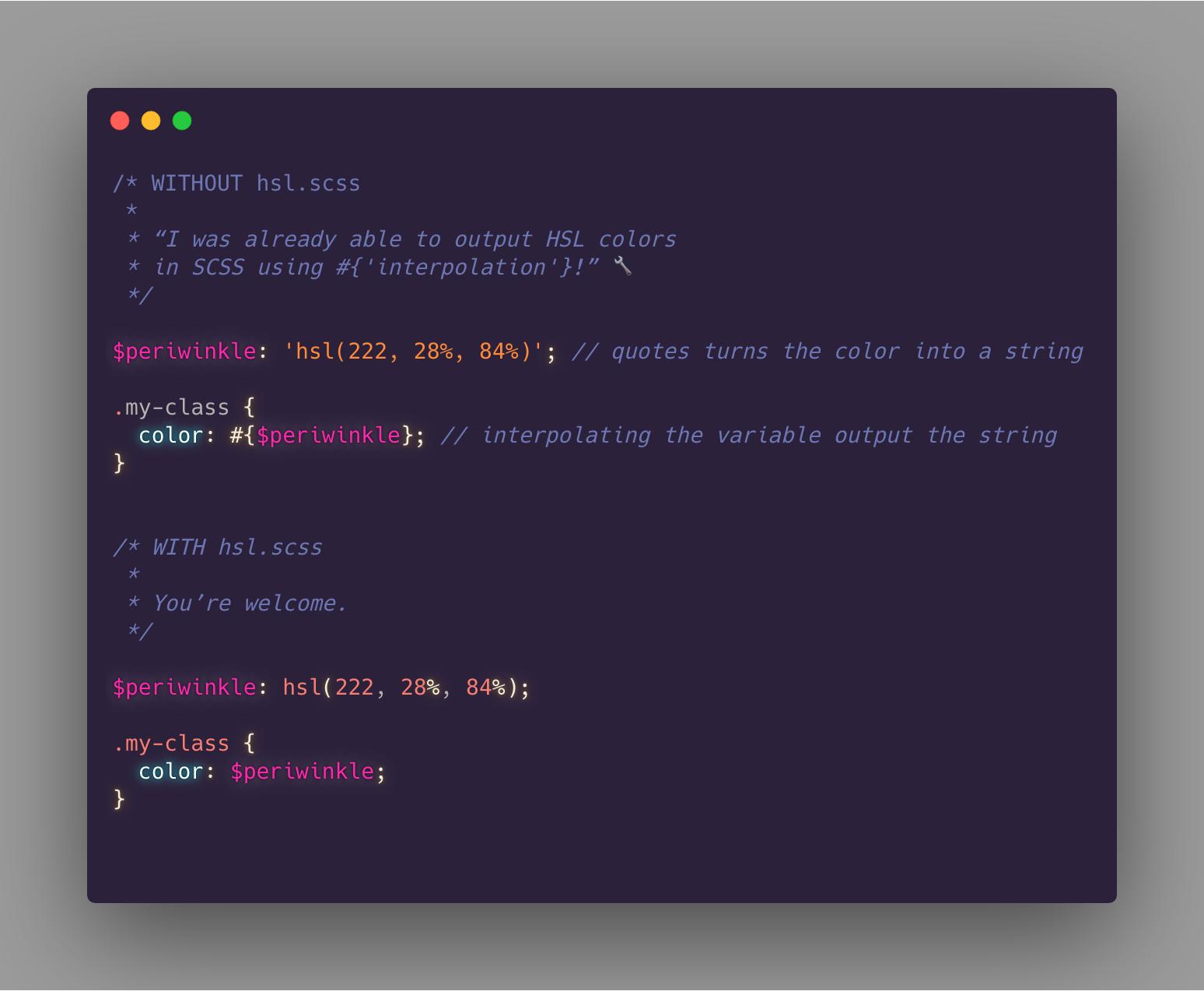
HSL colors are awesome. Unfortunately, the SASS hsl() and hsla() functions converts the colors to RGB/RGBA format.
hsl.scss replaces the two SASS functions by two others, preserving HSL(A) color declarations.
Installation
npm install hsl.scsspulls the package into your project.@import '~hsl.scss';in a SCSS files makehsl()andhsla()available.
Usage
Write regular CSS, the syntax is exactly the same:
:root {
// hsl()
color: hsl(15deg, 100%, 50%);
// separator: coma (`,`)
--flashy-pink: hsl(15deg, 100%, 50%);
// separator: space
$flashy-pink: hsl(15deg 100% 50%);
// hsl() accepts opacity as fourth parameter 👇
--hue: 15deg;
--transparent-flashy-pink: hsl(var(--hue), 100%, 50%, .7);
// hsla()
$transparent-flashy-pink: hsla(15deg, 100%, 50%, .7);
// hsla(): opacity after a slash (`/`) when separator is a space
$transparent-flashy-pink: hsla(15deg 100% 50% / .7);
}Before / after hsl.scss
Note
There’s currently no test enforcing the validity of what is passed to hsl() and hsla(), like in CSS. They are passthrough function.