hot-file-cache
v1.1.0
Published
A watched file cache which will invalidate automatically if the source changes
Downloads
43
Maintainers
Readme
Hot File Cache
A file/glob cache which will invalidate automatically if the source changes (powered by chokidar)
Installation
Install the plugin with npm:
$ npm install --save-dev hot-file-cacheBasic Usage
var hfc = new HotFileCache('*.md', {cwd: dir});
hfc.readFile('README.md').then(function(content) {
console.log(content);
});Processors
var hfc = new HotFileCache('*.json', {
cwd: dir,
// the fileProcessor will be executed only once per file
fileProcessor: function (filename, fileContent) {
// the return value could also be a promise
return JSON.parse(fileContent);
}
});
hfc.readFile('demo.json').then(function(content) {
console.log(content);
});Options:
You can pass all chokidar options.
Additionally you can pass the following options:
hot(true|false) - Default: true - Wether to watch for changes or notuseCache(true|false) - Default: true - Wether to cache the disk operationsfileProcessor: (function) - Optional - Allow to process the file contents before they are written into the cache.
API:
Because of the asynchronous nature of disk operations all functions return a Promise.
hfc.getFiles()
getFiles returns an array of all absolute filenames matching the pattern. As it looks into a warm cache it doesn't need any disk operations.
hfc.fileExists(absolutePath)
fileExists returns true if the given file exists.
As it looks in into a warm cache it doesn't need any disk operations.
hfc.readFile(absolutePath)
readFile returns the content of the given file.
If a file processor is passed the content is also processed.
The processed result is cached until chokidar detects a file change on the disk.
hfc.close()
close will stop the file watching
Events
hfc.on(eventName, callback);allSimilar to the chokidar all event: (add,addDir,change,unlinkorunlinkDir)addFile has been addedaddDirDirectory has been addedchangeFile has been changedunlinkFile has been removedunlinkDirDirectory has been removedrevoke-cacheFile was already hot-cached but has been changed or was removed
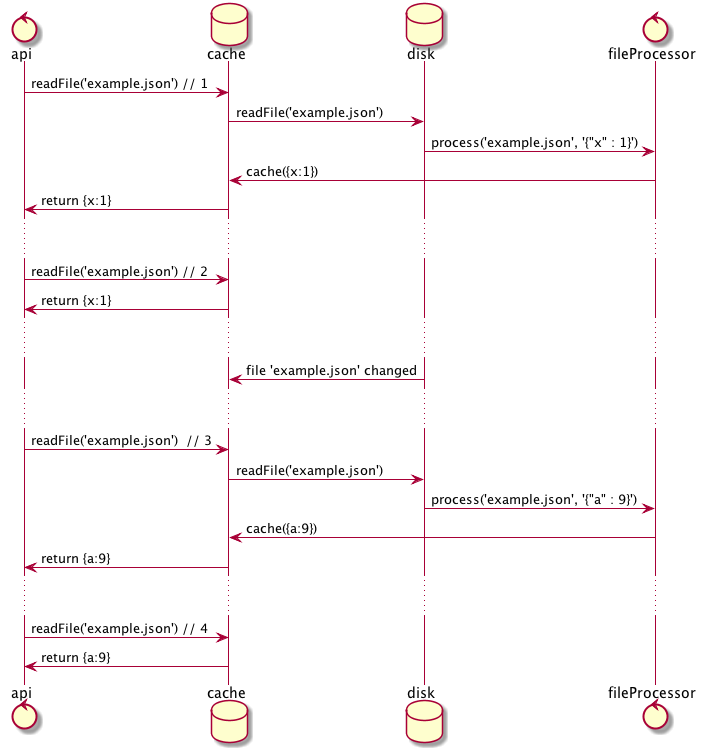
Visualisation
var hfc = new HotFileCache('*.json', {
cwd: dir,
fileProcessor: function process (filename, fileContent) {
return JSON.parse(fileContent);
}
});
hfc.readFile('demo.json') // 1
.then(function(content) {
console.log(content);
});
hfc.readFile('demo.json') // 2
.then(function(content) {
console.log(content);
});
hfc.readFile('demo.json') // 3
.then(function(content) {
console.log(content);
});
hfc.readFile('demo.json') // 4
.then(function(content) {
console.log(content);
});Performance
Chokidar has a lot of of performance optimisations
Changelog
Take a look at the CHANGELOG.md.
Contribution
You're free to contribute to this project by submitting issues and/or pull requests. This project is test-driven, so keep in mind that every change and new feature should be covered by tests. This project uses the semistandard code style.
License
This project is licensed under MIT.