hostabee-profile-picture
v1.0.0
Published
A profile picture generator in a Web Component.
Downloads
3
Maintainers
Readme
<hostabee-profile-picture>
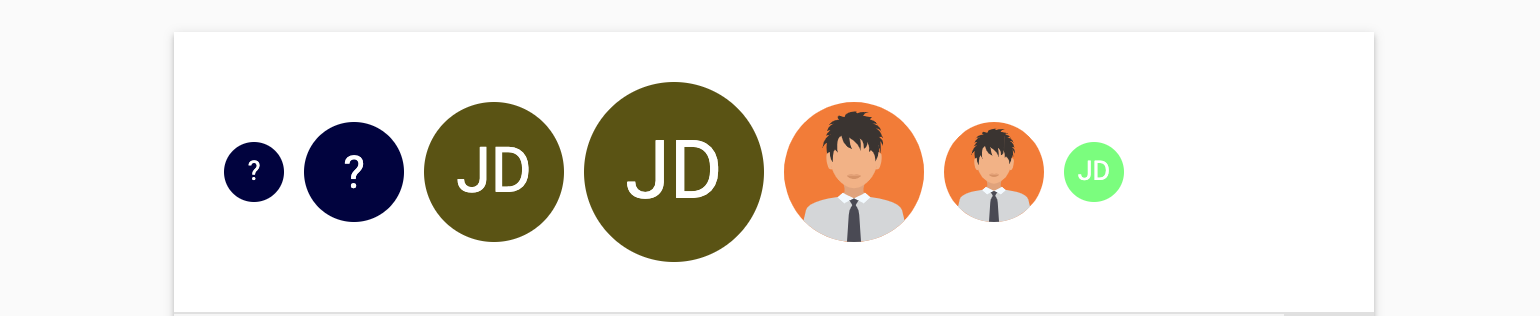
A profile picture generator in a Web Component. Displays the image target by the given URL or generate one using a string (like username, email address, etc..).
<hostabee-profile-picture></hostabee-profile-picture>
<hostabee-profile-picture src="John Doe"></hostabee-profile-picture>
<hostabee-profile-picture src="[email protected]"></hostabee-profile-picture>
<hostabee-profile-picture id="hpp"></hostabee-profile-picture>
<script>
document.querySelector('#hpp').src = {
fullname: 'John Doe',
profilePictureURL: 'https://image.flaticon.com/icons/svg/219/219988.svg',
};
</script>
Installation
Install <hostabee-profile-picture>:
bower install Hostabee/hostabee-profile-picture --saveOnce installed, import it in your application:
<link rel="import" href="bower_components/hostabee-profile-picture/hostabee-profile-picture.html">Running demos and tests in a browser
Fork the
hostabee-profile-picturerepository and clone it locally.When in the
hostabee-profile-picturedirectory, runnpm installand thenbower installto install dependencies.Run
npm start, browser will automatically open the component API documentation.You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:3000/components/hostabee-profile-picture/demo/basic.html
- http://127.0.0.1:3000/components/hostabee-profile-picture/test
Running Tests
- When in the
hostabee-profile-picturedirectory, runpolymer test
Contributing
Fork it!
Create your feature branch:
git checkout -b my-new-featureCommit your changes:
git czOR follow this commit guide to write the commit messages.Push to the branch:
git push origin my-new-featureSubmit a pull request.
License
Apache License 2.0


