holder-web-approval
v0.0.6
Published
文本宽度自适应标签组件
Downloads
7
Maintainers
Readme
文本宽度自适应组件
Install
npm installStart
npm run devRun Build
npm run buildUse
import WidthAutoLabel from 'react-text-width-auto/src/index';可通过设置外部容器的color来设置自适应后的文本颜色,如下:
<div
style={{
width: 100,
height: 32,
fontSize: '14px',
fontWeight: 'bold',
border: '1px solid #f00',
color: red
}}
>
<WidthAutoLabel>测试文本宽度自适应标签组件</WidthAutoLabel>
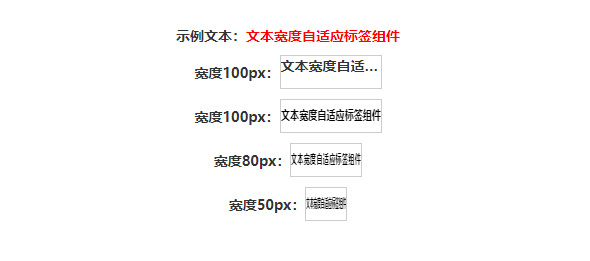
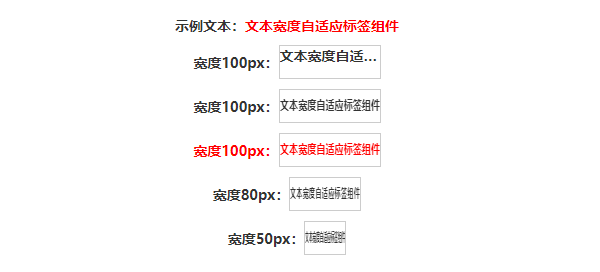
</div>Result


Author
👤 jacky010
Github: @jacky010
Show your support
Give a ⭐️ if this project helped you!
This README was generated with ❤️ by readme-md-generator
