hm-waterfall
v1.0.2
Published
waterfall瀑布流,支持响应式,虚拟列表,支持ts/js/vue/vue3/react
Downloads
26
Maintainers
Readme
文档
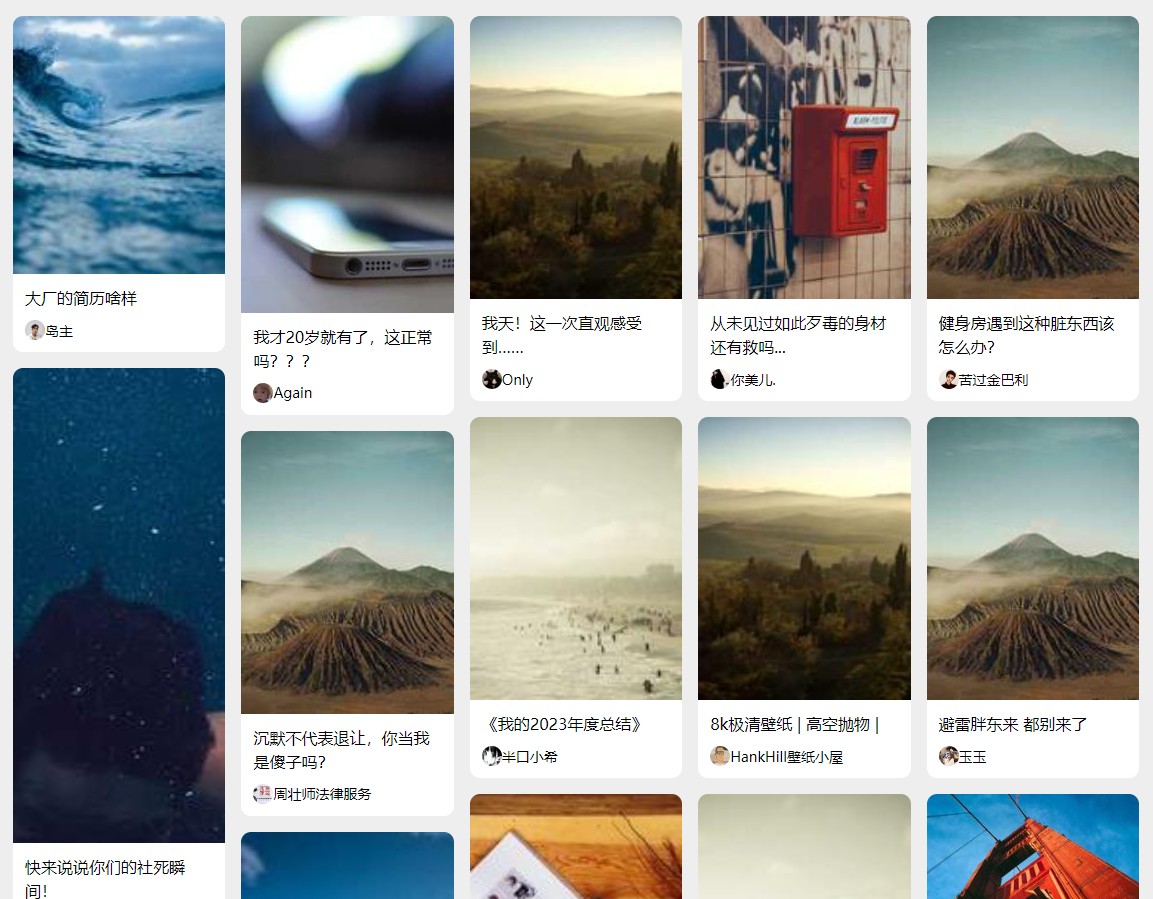
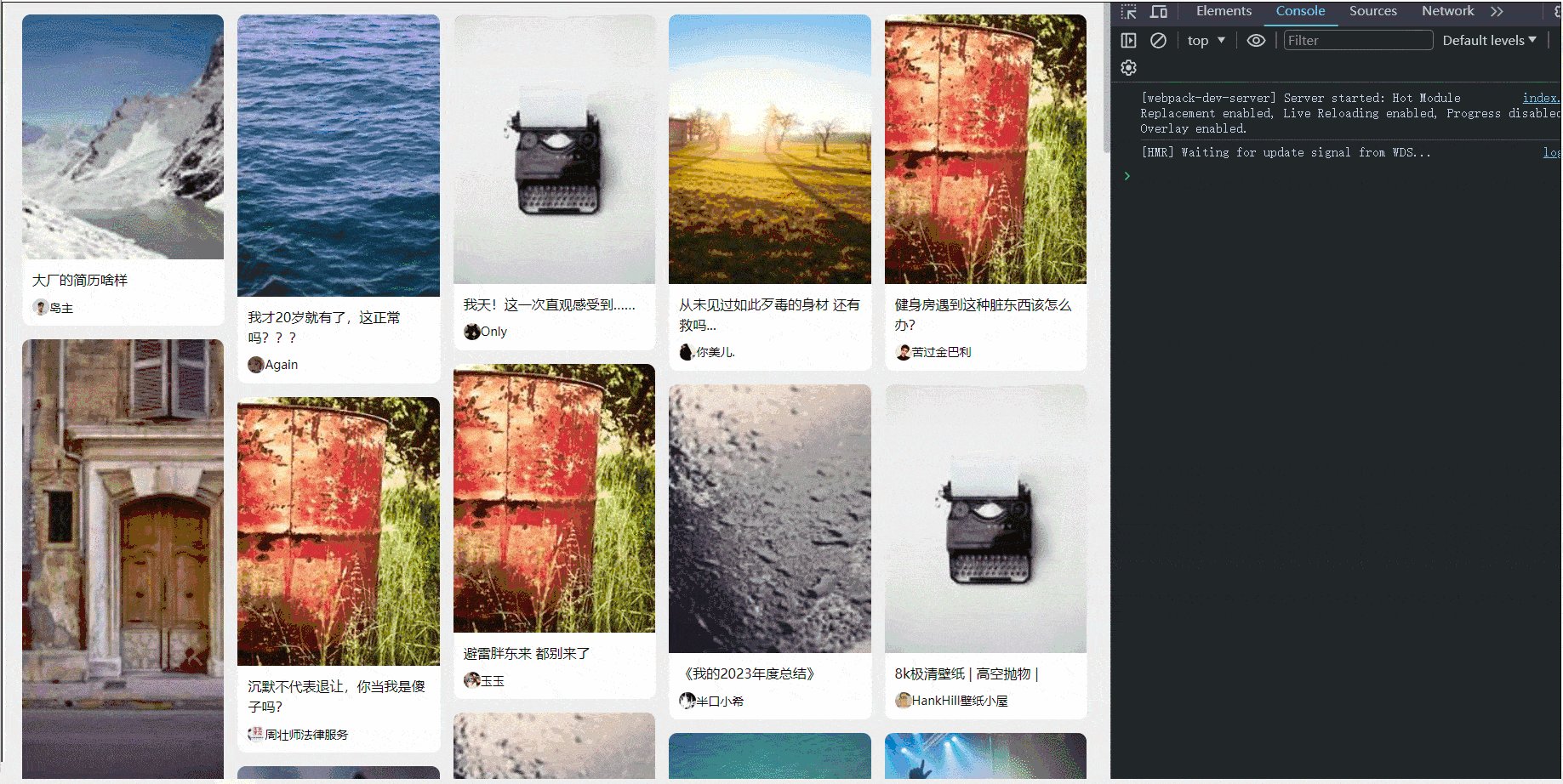
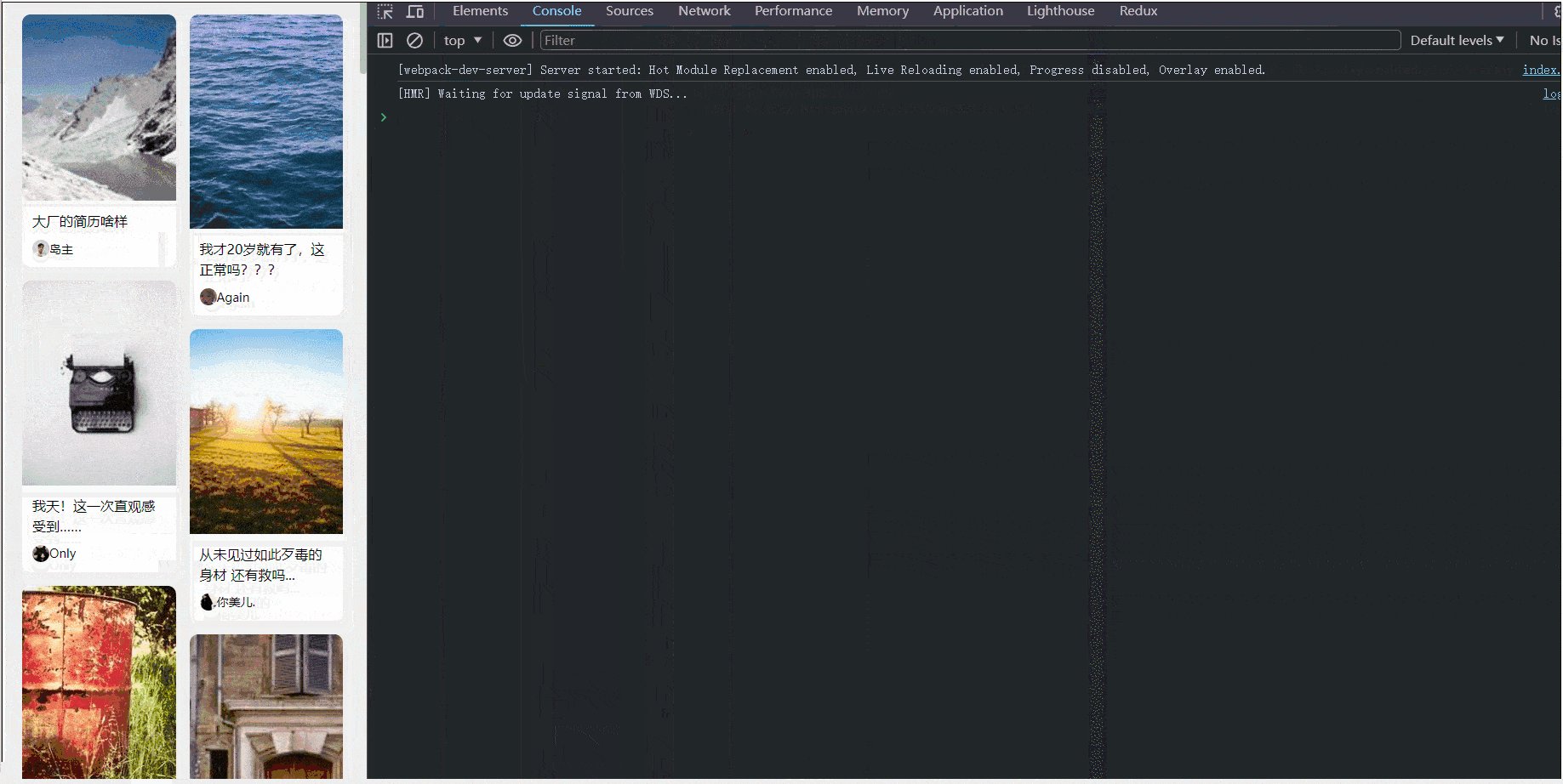
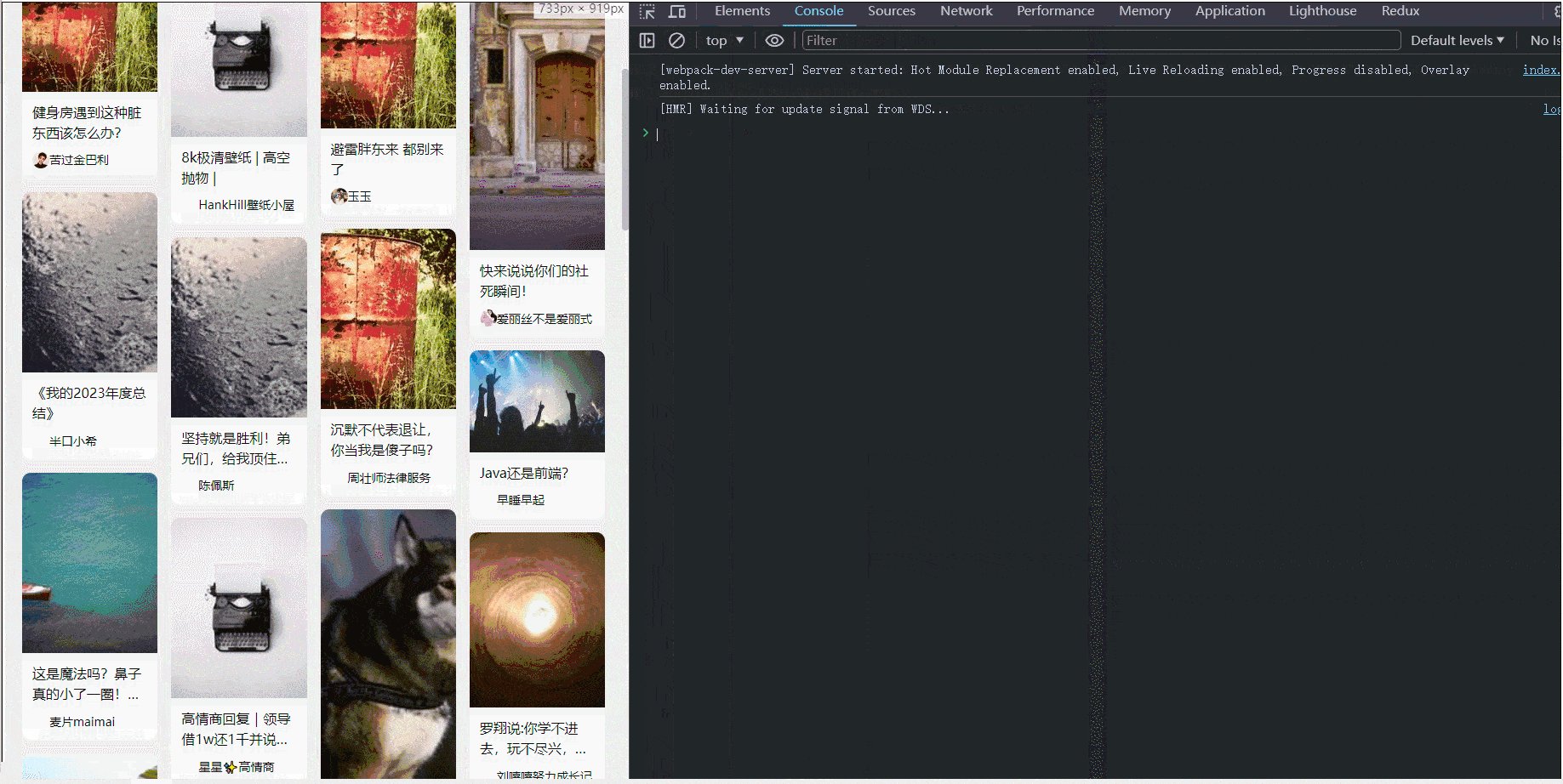
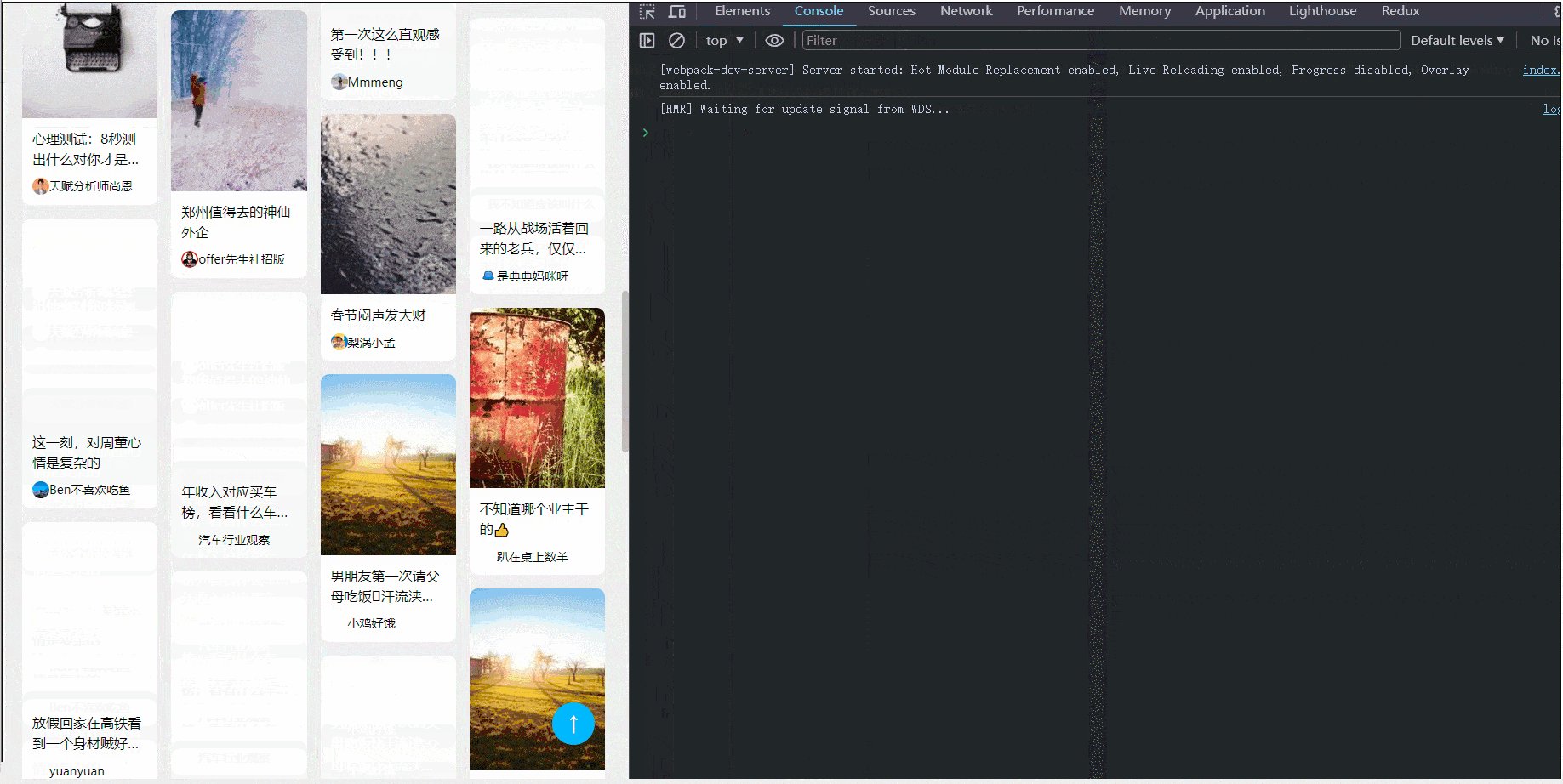
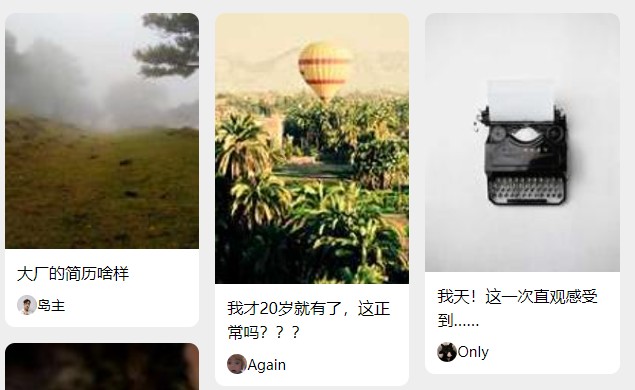
效果

支持响应式虚拟列表

在 JS / TS 中使用
<div class="list"></div>1.通过 cdn 引入
<script src="https://unpkg.com/[email protected]"></script>;
//or
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>;
<script>
const getData = (page, pageSize) => {
return new Promise((resolve) => {
fetch(`http://localhost:5000/getwaterfall?page=${page}&pageSize=${pageSize}`)
.then((response) => response.json())
.then((data) => resolve(data.data));
});
};
const hw = new hmWaterfall(".list", {
gap: 16,
columnNum: 5,
request: getData,
});
</script>2.通过 import 引入
npm install hm-waterfallconst hw = new hmWaterfall(".list", {
gap: 16,
columnNum: 5,
request: getData,
});实例有一个设置列数的方法 setColumnNum(columnNum)
完成不同设备宽度下列数的变化
const getColumnNum = (width: number) => {
if (width > 960) {
return 5;
} else if (width >= 690 && width < 960) {
return 4;
} else if (width >= 500 && width < 690) {
return 3;
} else {
return 2;
}
};
const resizeObserver = new ResizeObserver((entries) => {
const columnNum = getColumnNum(entries[0].target.clientWidth);
hw.setColumnNum(columnNum);
});
resizeObserver.observe(document.querySelector(".list")!);自定义卡片底部信息
footer 函数接收一个当前卡片数据 item 函数,返回自定义 dom

const hw = new hmWaterfall(".list", {
gap: 16,
columnNum: 5,
request: getData,
footer: (item) => {
const div = document.createElement("div");
div.classList.add("text-info");
div.innerHTML = `
<div class="text">${item.title}</div>
<div class="info">
<img src="${item.avatar}" style="width:20px; height:20px; border-radius:50%" />
<span>${item.author}</span>
</div>
`;
return div;
},
});点击卡片事件
onCardClick 函数接收一个当前卡片数据 item
const hw = new hmWaterfall(".list", {
gap: 16,
columnNum: 5,
request: getData,
onCardClick: (item) => {
alert(`你点击了----${item.title}`);
},
});自定义回到顶部和加载数据 dom
backTopSlot 函数返回自定义 dom loadingSlot 函数返回自定义 dom
const hw = new hmWaterfall(".list", {
gap: 16,
columnNum: 5,
request: getData,
backTopSlot: () => {
const div = document.createElement("div");
div.className = "back-top-btn";
div.innerHTML = "↑";
return div;
},
loadingSlot: () => {
const div = document.createElement("div");
div.innerHTML = "加载中...";
return div;
},
});API
new hmWaterfall(selector, options);selector
<div class="list"></div>
//传入 .list 或者 document.querySelector(".list")