hitarea-shapes
v1.1.1
Published
PixiJS hitArea with multiple polygons.
Downloads
125
Maintainers
Readme
HitAreaShapes
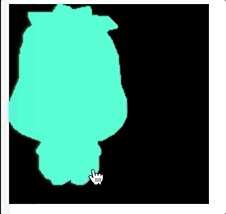
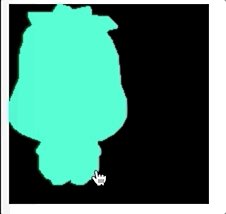
Use PixiJS to set shape's hitArea with multiple polygons. This library prevents hitarea from acting on transparent pixels.
In order to use the shape tracer to get the coordinates of the polygon, please install PhysicsEditor.
Demo
👉 Online Code Demo

Prepare
Download PhysicsEditor.
Add sprite

Use shape tracer.

Select
Phaser(P2)from Exporter menu.
Publish image with JSON format.

*. Read More: PhysicsEditor Documentation
Installation
Use cdn
<script src="https://unpkg.com/hitarea-shapes"></script>Use npm
npm install --save pixi.js hitarea-shapesUse yarn
yarn add pixi.js hitarea-shapesExample
Import module and your polygons json file.
import HitAreaShapes from 'hitarea-shapes';
import polygons from './my-polygons.json';
const hitAreaShapes = new HitAreaShapes(polygons);
// flowerTop.png is a 119x181 rectangle
const sprite = PIXI.Sprite.from('https://pixijs.io/examples/examples/assets/flowerTop.png');
sprite.buttonMode = true;
sprite.interactive = true;
sprite.hitArea = hitAreaShapes;Credit
Generator
This library generated by webpack-library-starter.



