hinata
v0.1.0
Published
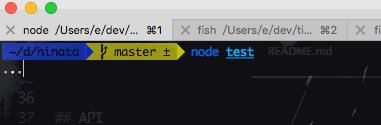
Your cli spinner which like a marquee.
Downloads
15
Readme
hinata 


Your cli spinner which like a marquee.

Install
$ npm install --save hinataUsage
const Hinata = require('hinata')
const hinata = new Hinata({char: '❤', spacing: 2})
hinata.start()
setTimeout(() => {
// update loading text
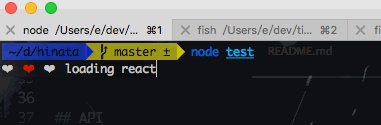
hinata.text = 'loading something'
}, 2000)
setTimeout(() => {
// update loading character
hinata.char = '.'
// update character spacing
hinata.spacing = 0
}, 3000)
setTimeout(() => {
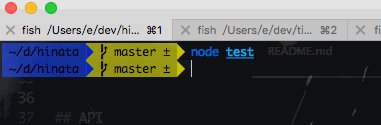
hinata.stop()
}, 10000)API
hinata([options])
options.text default ''
Placeholder for loading text, eg: Loading in Loading ...
options.char default .
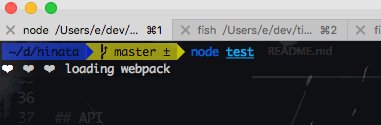
Loading character, eg: ❤ in ❤ ❤ ❤ loading webpack
options.length default 3
How many time a loading character should repeat itself.
options.color default false
If set to be true, spinner uses your color instead of a random color.
options.spacing default 0
How many spaces between each loading character.
options.timeout default 100
The timeout to update the spinner.
options.prepend default false
Show loading text at the beginning of the spinner.
License
MIT © EGOIST
