higlass-scalable-insets
v0.1.0
Published
Scalable Insets track for highlighting and exploring annotations in HiGlass
Downloads
21
Maintainers
Readme
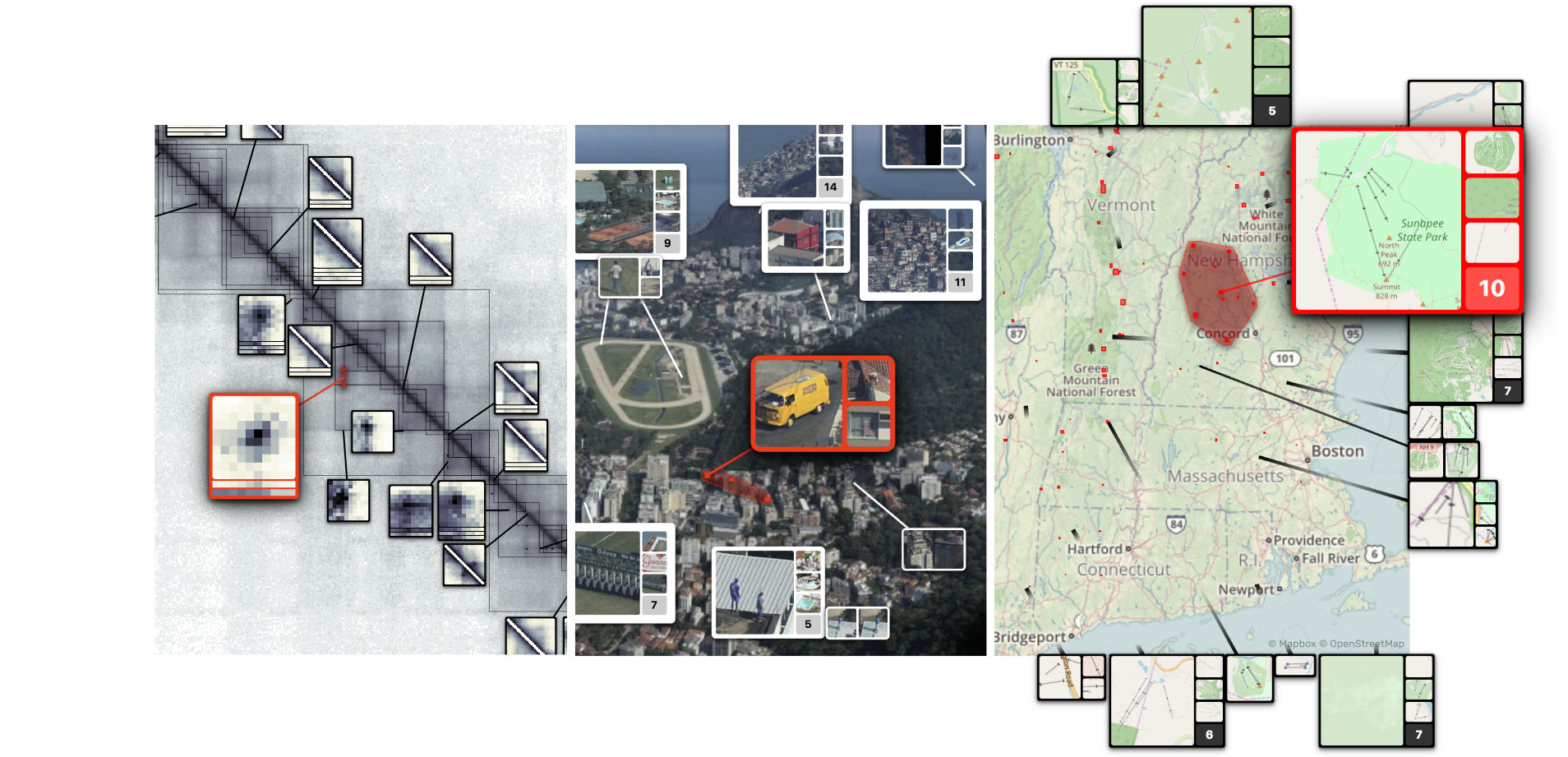
Scalable Insets for HiGlass
Explore your beloved 2D annotations with Scalable Insets in HiGlass
Scalable Insets is a new technique for interactively exploring and navigating large numbers of annotated patterns in multiscale visual spaces such as gigapixel images, matrices, or maps. Our technique visualizes annotated patterns too small to be identifiable at certain zoom levels using insets, i.e., magnified thumbnail views of the patterns. Find out more at http://scalable-insets.lekschas.de and watch our <5min introductory video at https://youtu.be/7Bn4mNLl3WQ.

Note: This is the source code for the Scalable Insets tracks only! You might want to check out the following repositories as well if you want to know how Scalable Insets is integrated into HiGlass or use it with images or geographic maps:
- HiGlass viewer: https://github.com/hms-dbmi/higlass
- HiGlass server: https://github.com/hms-dbmi/higlass-server
- HiGlass image track: https://github.com/flekschas/higlass-image
- HiGlass GeoJSON track: https://github.com/flekschas/higlass-geojson
Installation
npm install higlass-scalable-insetsUsage
- Make sure you load this track prior to
hglib.js. For example:
<script src="higlass-scalable-insets.js"></script>
<script src="hglib.js"></script>
<script>
...
</script>- Configure the track in the view config.
{
...,
tracks: {
center: [
{
type: 'combined',
options: {},
contents: [
// This tracks loads the Hi-C matrix
{
server: 'http://higlass.io/api/v1/',
tilesetUid: 'CQMd6V_cRw6iCI_-Unl3PQ', // Rao et al. 2014 GM12878
type: 'heatmap',
},
// This track loads the annotated patterns
{
server: '//higlass.io/api/v1',
tilesetUid: 'HunfK2D3R9iBdIq-YNYjiw',
uid: 'anno-loops-1',
type: '2d-rectangle-domains',
},
// This track is responsible for rendering the insets.
{
server: '//higlass.io/api/v1/',
tilesetUid: 'CQMd6V_cRw6iCI_-Unl3PQ',
uid: 'insets',
type: 'insets',
dataType: 'matrix',
},
],
},
],
// You could also display the insets on the gallery of the matrix
// gallery: {
// server: '//higlass.io/api/v1/',
// tilesetUid: 'CQMd6V_cRw6iCI_-Unl3PQ',
// type: 'insets',
// dataType: 'matrix',
// },
...
},
metaTracks: {
type: 'annotations-to-insets',
insetsTrack: 'insets',
options: {
annotationTracks: ['ski-areas'],
},
}
}Take a look at src/index.html for an example.
Configuration
Scalable Insets requires 2 tracks. An insets track, which handles the insets, and an annotations-to-insets track, which links all drawn annotations and compute the placement and clustering of insets.
Track: annotations-to-insets
Settings
| Option | Type | Description |
|-------------|------|----------------------------------|
| uid | str | Unique identifier. |
| type | str | Must be annotations-to-insets. |
| insetsTrack | str | UID of the insets track. |
Options
The following options let you adjust the trade-off between Details, Context, and Locality. Please see the paper for details.
| Option | Type | Default | Description |
|--------------------|--------------|------------|---------------------------------------------------------------------------------------------------------------------------------------------|
| annotationTracks* | array of str | [] | Annotation tracks defining patterns. |
| boostContext | num | 1 | Higher boost means higher penalty for inset-context overlap (i.e., overlap of insets and other annotated regions). |
| boostDetails | num | 1 | Higher boost means higher penalty for inset-inset overlap. |
| boostLayout | num | 1 | Higher boost means more iteration cycles of the simulated annealing algorithm. |
| boostLayoutInit | num | 1 | Higher boost means more iteration cycles of the simulated annealing algorithm on start up. |
| boostLocality | num | 1 | Higher boost means higher penalty for distance between insets and their origin. |
| clusterAmong | str | None | Cluster only insets of the same type. Each type its own track. |
| disableClustering | bool | false | If true disables clustering of insets. |
| excludeTracks | array of str | [] | Annotation tracks which patterns should not be displayed as insets but which should still contribute to the placement of insets. |
| gridSize | int | 48 | Distance threshold from inset (or cluster) to another inset (or cluster) to determine whether both should be clustered. |
| insetThreshold | int | 24 | Minimum size (in pixels) of an annotation for which an inset should be displayed. I.e., if the annotation gets larger the inset is removed. |
| maxClusterDiameter | num | 48 | Maximum cluster diameter in projected pixel. |
| maxClusterSize | int | Infinity | Maximum cluster size by number of clustered insets. |
*) Note This is the only mandatory option, I know it doesn't make sense semantically but it was the easiest way to implement given that HiGlass by default does not pass the entire track config to a track.
Track: insets
Settings
| Option | Type | Description | |---------------|------|--------------------------------------------------------------------------------------------------------| | server | str | URL from where the tileset should be loaded. | | tilesetUid | str | UID of the tileset to explore. | | uid | str | UID to identify this track. Needed by the annotations-to-insets track. | | type | str | Must be insets. | | chromInfoPath | str | URL to a chromosome info file. | | dataType | str | Either cooler or image. | | height | int | Height (or width) of the insets track if positioned as a gallery track. By default the height is 24px. |
Options
| Option | Type | Default | Description
|--------------------------|--------------|-------------------------------|--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| aggregation | str | gallery | Aggregation mode. Options are gallery and pile. |
| borderColor | str | white | Color of the insets border and background. Color names and HEX are supported. |
| borderRadius | int | 2 | Border radius of the inset. |
| borderWidth | int | 2 | Border width of the inset. |
| colorRange | array of str | fall color map | Color map for rendering matrix insets. |
| dropBlur | num | 3 | Degree of blurring the drop shadow of insets. |
| dropDistance | num | 1 | Distance of the drop shadow of insets. |
| dropOpacity | num | 0.8 | Opacity of the drop shadow of insets. |
| focusColor | str | orange | "Focus color of insets, i.e., when mousing over an inset." |
| indicatorColor | str | black | Color of icons attached to the inset. |
| insetOriginPadding | int | 6 | Minimum distance between insets and their origin. Smaller distances will be penalized. |
| isFocusBorderOnScale | bool | true | If true change border color to focusColor upon scale up of an inset. |
| isIgnoreDiag | int | 0 | Number of diagonals to be ignored. Only applied to matrix insets. |
| isLogTransform | array of str | [] | List of annotation types which should be log transformed. Only applied to matrix insets. |
| leaderLineColor | str | white | Color of the leader line. |
| leaderLineDynamic | bool | false | If true leader line will update dynamically based on the cursor's distance to insets. |
| leaderLineDynamicMaxDist | num | 256 | Maximum distance from which onwards the leader line is most faded out. |
| leaderLineDynamicMinDist | num | 12 | Minimum distance from which onwards the leader line is most faded in. |
| leaderLineFading | bool | obj | false | "If true fading is defined as { 0: 1, 0.35: 0.33, 0.65: 0.33, 1: 1 }. This key-value object defines cursor-origin distance to leader line opacities and can customized if needed." |
| leaderLineOpacity | num | 1 | Leader line opacity. |
| leaderLineStubLength | bool | num | false (if true then 12) | Can either be boolean (defaults to the 12px) or a specific length in pixel for the leader line stub length. |
| leaderLineStubWidth | int | 2 | Base width of the leader line stubs. |
| leaderLineStubWidthMax | int | 2 | Minimum width of leader line stubs. |
| leaderLineStubWidthMin | int | 4 | Maximum width of leader line stubs. |
| leaderLineWidth | int | 2 | Base leader line width in pixel. |
| loadHiResOnScaleUp | bool | false | If true load a higher resolution insets upon clicking on the inset. |
| maxPreviews | int | 8 | Maximum number of pile previews. |
| maxSize | int | 16 | Maximum inset size in pixels (not including the base scaling) |
| minSize | int | 8 | Minimum inset size in pixels (not including the base scaling) |
| onClickScale | num | 2 | Scale factor when clicking on an inset. |
| padding | int | 0 | "Relative padding for determining the zoom level when cutting out insets. E.g., 0.2 refers to 20% padding. Only regarded for matrix insets from cooler." |
| paddingCustom | obj | {} | "Key-value pairs for resolution-based padding for determining the zoom level. E.g., { 5000: 8, 10000: 4 } refers to 800% padding for resolutions of 5000 or lower. Only regarded for matrix insets from cooler." |
| paddingLoci | num | 0 | Location based padding for cutting out more than just the annotated pattern. |
| paddingLociCustom | obj | {} | "Key-value pairs defining resolution-based location padding. E.g., { 5000: 0.5, 10000: 0.25 } refers to 50% padding for resolutions of 5000 or lower." |
| pileOrientation | str | bottom | Where to display pile previews. |
| previewSize | int | 4 | Height of the previews in pixel. Only needed when matrix piles. |
| resolution | int | 0 | Default resolution. Only needed for matrix insets from cooler. |
| resolutionCustom | obj | {} | |
| scale | int | 3 | Default scale factor of insets. Optimized for matrix insets from cooler. |
| scaleBorderBy | str | None | Can be any kind of inset property like 'clusterSize'. |
| scaleSizeBy | str | None | Can be any kind of inset property like 'clusterSize'. |
| selectColor | str | fuchsia | "Color name or HEX value for coloring the insets upon selection, i.e., when being scaled up." |
| sizeStepSize | int | 2 | Steps in pixel to increment the size of insets. |
Development
Installation
$ git clone https://github.com/flekschas/higlass-scalable-insets && higlass-scalable-insets
$ npm installCommands
Developmental server: npm start
Production build: npm run build
Co-Development with HiGlass
If you need to work on HiGlass and Scalable Insets in parallel I recommend the following setup:
- Link a local HiGlass instance:
git clone https://github.com/hms-dbmi/higlass && cd higlass && npm install
npm link
npm run build- Open another terminal, link the HiGlass instance and start the web server
cd higlass-scalable-insets
npm link higlass
npm startNow, whenever you make changes to your local HiGlass instance it will be re-build and also trigger a re-build of the Scalable Insets track.



