high-cdn-webpack-plugin
v1.1.1
Published
a high availability cdn plugin
Downloads
20
Readme
DEPRECATED
一、插件介绍
high-cdn-webpack-plugin是Webpack一款插件,用来在index.html引用的CDN服务器宕机后自动替换CDN地址,实现CDN高可用的服务状态,需要配合html-webpack-plugin生成的模板html动态注入。
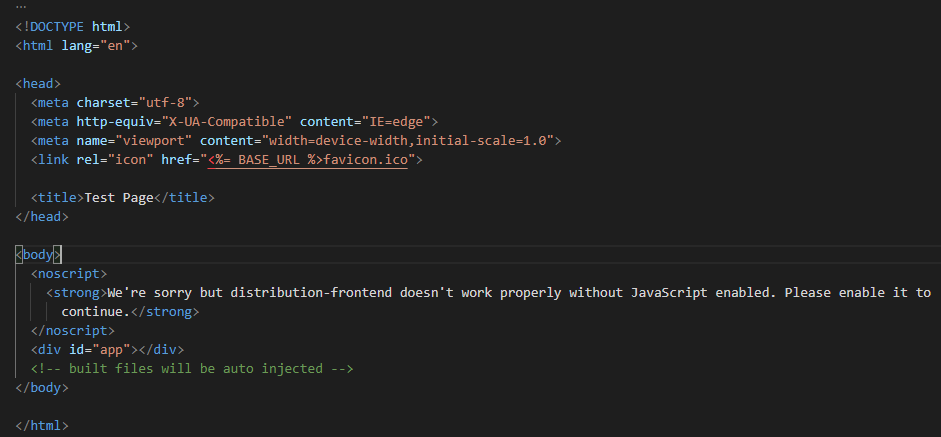
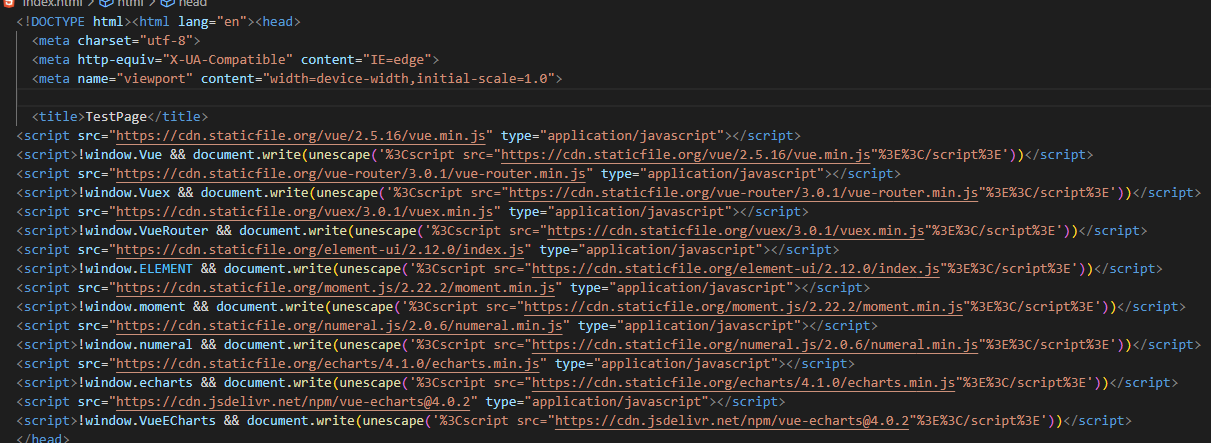
实现效果:
使用前:
使用后:
二、插件使用
1. 安装
npm install high-cdn-webpack-plugin --save2. 使用
确定模板文件中存在标签,否则插件无法正常找到脚本插入点:
<!DOCTYPE html>
<html lang="en">
<head> <!-- 存在head标签才能使用 -->
<meta charset="UTF-8">
<title>hello world</title>
</head>
<body>
</body>
</html>引入插件,并实例化:
// webpack.config.js
const HighCdnWebpackPlugin = require("high-cdn-webpack-plugin");
module.exports = {
// ... 省略其他配置
plugins: [
// ... 省略其他插件
new HighCdnWebpackPlugin({
template: 'index.html',
js: [
{
external: {
'vue': 'Vue'
},
path: 'https://cdn.staticfile.org/vue/2.5.16/vue.min.js',
replacementPath: '/vue/3.0.11/vue.cjs.min.js'
},
{
external: {
'vue-router': 'VueRouter',
},
path: 'https://cdn.staticfile.org/vue-router/3.0.1/vue-router2.min.js',
replacementPath: '/vue-router/4.0.6/vue-router.cjs.js'
},
],
css: ['https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.1/theme-chalk/index.min.css']
})
]
}三、Vuejs 使用
// vue.config.js
const HighCdnWebpackPlugin = require("high-cdn-webpack-plugin");
module.exports = {
// ... 省略其他配置
configureWebpack: {
plugins: [
// ... 省略其他插件
new HighCdnWebpackPlugin()
]
}
}四、其他
Options
|属性|类型|必填|说明| |---|---|---|---| |template|String|N|打包目录下模板文件名称,默认为index.html |css|Array|N|Css cdn地址,css暂不支持高可用| |js|Array|Y|Js文件cdn地址,格式如下方
{
external: { // CDN module export 声明
'vue': 'Vue'
},
path: 'https://cdn.staticfile.org/vue/2.5.16/vue.min.js', // CDN地址
replacementPath: 'https://cdn.bootcdn.net/ajax/libs/vue/3.0.11/vue.cjs.min.js' // path CDN失效后,将用此个地方的地址代替,一般使用自己服务器上的静态文件地址
}