hig-interative-template
v0.0.13
Published
interative-template
Downloads
3
Readme
互动代码模板
搭建互动代码的命令行工具,全局安装cli后,在项目包含package.json的文件目录下
$ hig-template init [path/for/template] [options]options
- --no-physics 不使用物理引擎,模板代码将不引入物理引擎
- --web-ar 引入WebAR渲染代码
创建成功后,模板代码在templates目录下,目录结构如下
-templates
-- assets gltf文件资源,可通过webpack直接引用
-- common 通用组件
-- entity 逻辑文件,游戏中的场景和实体逻辑
-- renderer 渲染代码,单纯负责画面渲染GLTF 导出
3d模型导出是比较复杂的工作,由于设计师建模使用的软件不一,而且可能需要调整模型参数。我们使用Unity抹平建模差异,
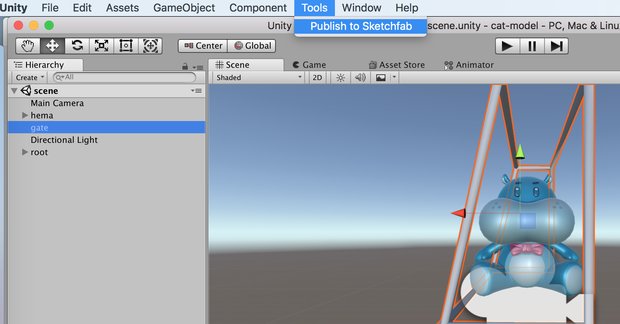
首先下载注册Unity,然后加载Unity导出工具,文件位于templates/assets/Unity2Skfb.unitypackage,
此文件来源于Github项目,我们做了本地改造,使其可以不用登陆直接使用。
加载此工具到Unity项目中,选择要导出的模型(模型目前只支持标准pbr材质)

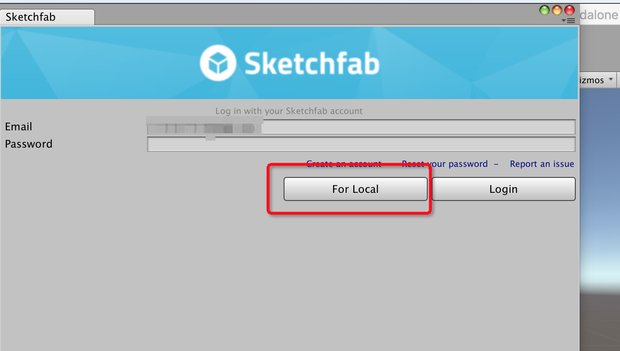
如果不想注册账号的话,直接点击"For Local"按钮。也建议申请一个SketchFab账号,SketchFab是一个模型共享平台,有很多好看的模型。

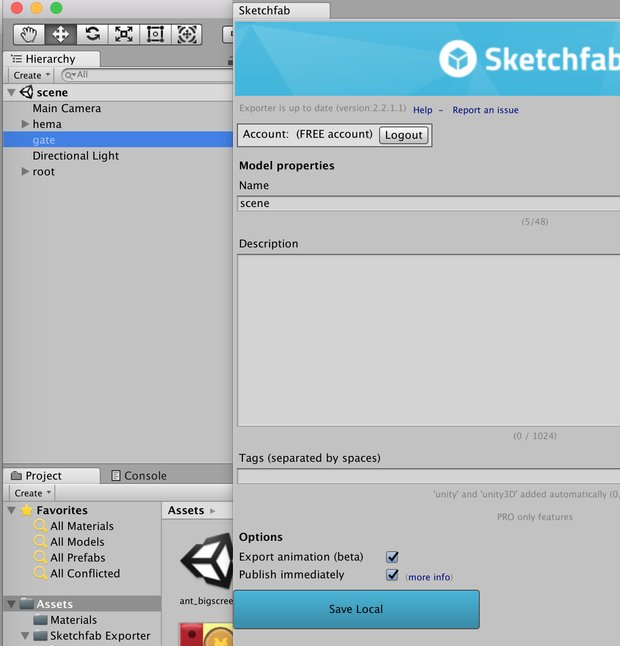
选择好要导出的模型后,点击蓝色的"Save Local"按钮,导出成功后会自动打开文件目录

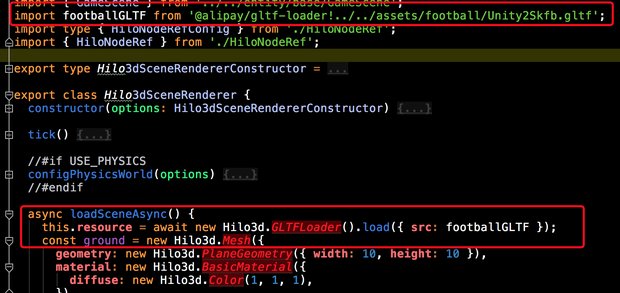
将文件夹复制到项目中templates/assets下,通过webpack loader引入GLTF文件
 当运行webpack的node环境为
当运行webpack的node环境为process.env.NODE_ENV==='production',glft相关文件会被上传到CDN,文件将引用cdn地址。在普通环境下,gltf文件会输出到webpack server的本地环境。
