hfex-check
v1.1.0
Published
自动化检测工具
Downloads
1
Readme
前端工程化——自动化检测工具
安装
全局安装或者局部安装
npm i hfex-check -g
npm i hfex-check -D目前主要有3个检测功能
检测husky是否安装
husky主要是提供一些git hooks,例如pre-commit,commit-msg,pre-push,所以确保安装的husky,并进行初始化
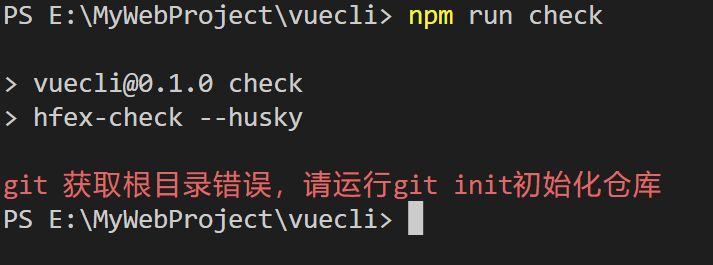
npx hfex-check --husky如果检测到到根目录没有初始化git,会提示

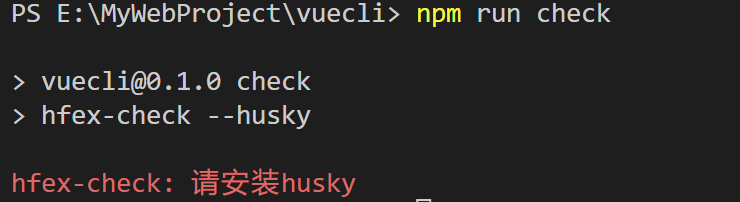
如果检测没有安装husky,会提示

安装husky
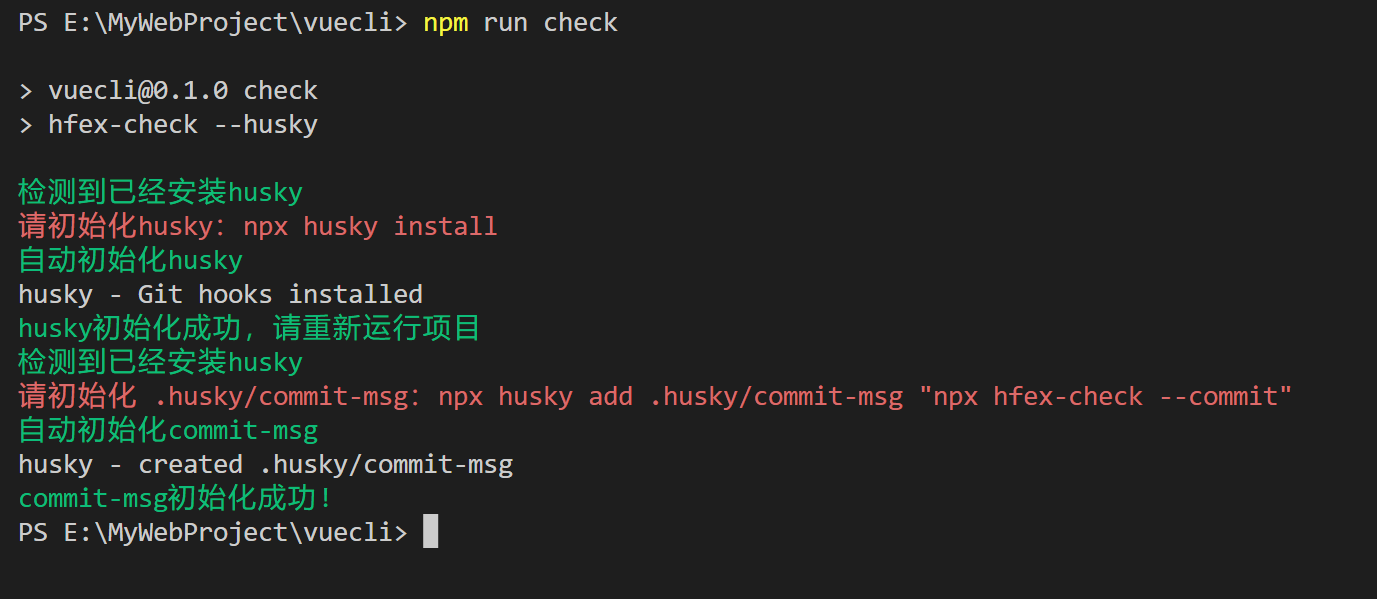
npm i husky -D再次执行,会检测是否已经husky install,如果没有,则会自动执行 npx husky install ,然后自动生成commit-msg

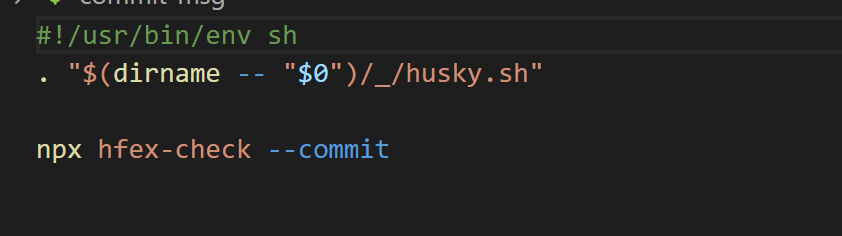
commit-msg内容如下

检测git commit提交信息规范(前提,必须初始化了husky和生成了commit-msg)
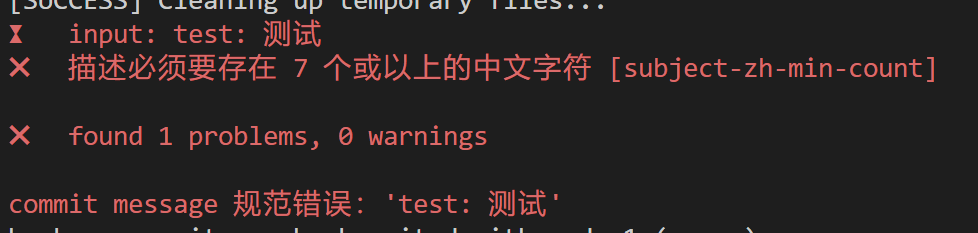
npx hfex-check --commit在提交代码时,会检测提交的信息是否符合规范,不符合规范则不会提交成功

使用的规范是commitlint-config-hfex,
https://github.com/UzumakiHan/commitlint-config-hfex
检测文件目录结构
npx hfex-check --directory检测以由
mfex-project生成的vue项目和react项目目录结构检测资源文件的大小
fileSizeLimit: {
// 设置不同扩展名文件的大小限制, 单位为 kb
default: 200,
jpg: 400,
png: 400,
mp3: 400,
gif: 400,
svg: 400
}- 检测文件命名,命名规范是
kebab-case
lowercase
https://github.com/UzumakiHan/mfex-project
参数
| arg | 说明 |
| :-------: | :------: |
| -v | 查看版本号 |
| --husky | 检测husky |
| --commit | 检测commit提交信息 |
| --directory | 检测项目目录结构规范 |
