hexsorter
v1.5.0
Published
A sorter for hexadecimal color arrays - by brightness, saturization, brightest dull color + hex color mixer.
Downloads
1,431
Maintainers
Readme
hexSorter v1.5.0
Original:

Sorted:

Installation
In a browser:
<script src="hexSorter.js"></script>Using npm:
$ npm i --save hexsorterIn Node.js:
// Load the module.
const hexSorter = require('hexSorter');Why hexSorter?
hexSorter was based on an old Adobe Kuler plugin in php. Rewritten to work with new technology.
Its usage is to automagically sort colors by luminosity, to generate style sheets or vector fill/strokes.
- Sort colors by luminosity
- Get brightest color from array
- Get most saturated color from array
- Mix hexadecimal color values to create/diffuse colors
- Choose conversion type for RGB->Y. BT.601, BT709, BT2020
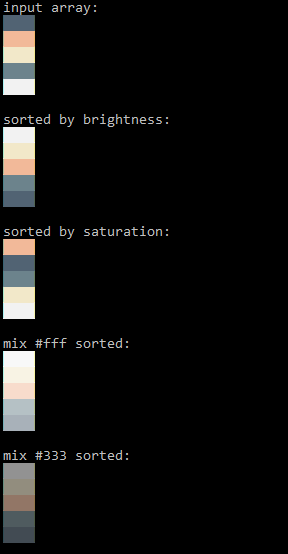
Usage
node testconst hexSorter = require('./hexSorter');
const log = console.log;
var colorArray = ["#516373", "#f2b999", "#f2e8c9", "#6c838c", "#f2f2f2"];
var mixColor = hexSorter.colorMixer(colorArray[0], "#fff", 50);
var mostBright = hexSorter.sortColors(colorArray, 'mostBrightColor');
var mostSaturatedColor = hexSorter.sortColors(colorArray, 'mostSaturatedColor');
var colorMixed = hexSorter.colorMixer("#516373", "#fff", 50);
var mixSort = hexSorter.mixSortColors(colorArray, 'mostBrightColor', "#fff", 50);
console.log("Mixed with 50% white: ", mixColor);
console.log("Sorted by brightness: ", mostBright);
console.log("Sorted by saturation: ", mostSaturatedColor);
console.log("Mix #fff sorted: ", mixSort);
console.log("Mix #516373 with #fff - 50%: ", colorMixed);
Examples
Can be found in the /examples/ folder, be sure to run:
npm installin the examples folder before testing examples.
Node.js console example
sortcolors.js - NodeJS example, showing how sorting works
node sortcolors
Web example
Hex Sorter - Stack Blitz Pure JS example
Hex Sorter - Stack Blitz Vue example
Adobe Kuler Top 100 palettes, 2017 (nvrfrgt)
convtocss.js - NodeJS example, reading from file, outputting to css.
node convtocssOutputs 'output/dagthomas.css' based on color arrays in 'input/colors.txt' (from an earlier php Kuler project, nvrfrgt).
Example of CSS file used on SVG in HTML