hexo-theme-elise
v1.0.1
Published
Elise theme for hexo
Downloads
3
Readme
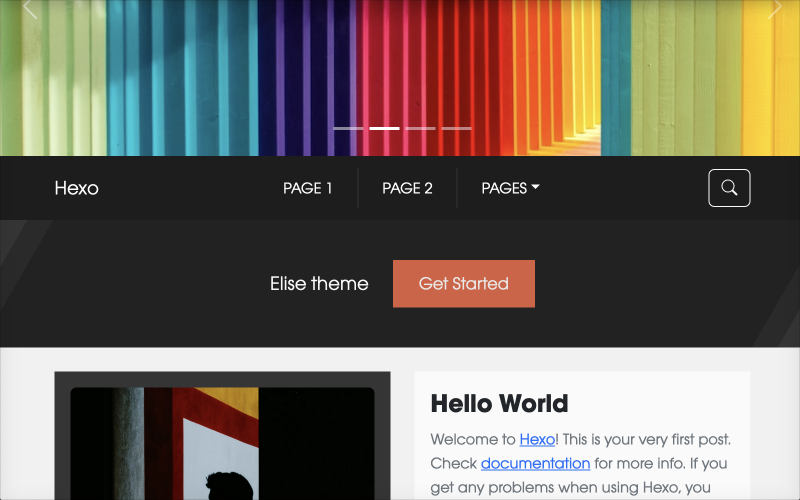
Elise

Elise theme for Hexo
Installation
Install
Local git install:
$ git clone --depth 1 https://github.com/firatkiral/hexo-theme-elise themes/elisenpm install:
npm i hexo-theme-eliseEnable
Modify theme setting in _config.yml to elise.
_config.yml
- theme: landscape
+ theme: eliseUpdate
cd themes/elise
git pullConfiguration
It is recommended not to modify theme/elise/_config.yml but to use the theme_config section of _config.yml or to create _config.elise.yml (see Alternate Theme Config).
# Site
favicon: "/favicon.ico"
logo: "/logo.png"
# Carousel settings
carousel:
enable: true
autoplay: true
interval: 5000
slides: [https://source.unsplash.com/random, https://source.unsplash.com/random, https://source.unsplash.com/random, https://source.unsplash.com/random]
height: 300px
# Call to action settings
call_to_action:
enable: true
text: "Elise theme"
button_text: "Get Started"
link: "" # Add link here
sidebar:
enable: true
image: "https://source.unsplash.com/random"
header: "About Us"
text: "Elise is a free responsive theme for Hexo. It is based on Bootstrap 5 and it is built to be easy to use and beautiful to look at."
social:
facebook: "/"
tiktok: "/"
twitter: "/"
instagram: "/"
linkedin: "/"
youtube: "/"
pinterest: "/"
github: "/"
email: "/"
# Menu
menu:
PAGE 1: /page-1/
PAGE 2: /page-2/
PAGES:
SUB-PAGE 1: /subpage-1/
SUB-PAGE 2: /subpage-2/
SUB-PAGE 3: /subpage-3/
# Read More text
excerpt_link: READ MORE- favicon - Favicon path
- logo - Path of logo image of website
- carousel - Sliding images on the homepage
- call_to_action - Call to action section on the homepage for redirecting visitors to a specific page
- sidebar - Sidebar style. You can add cover image, title, text image and social links here.
- menu - Navigation menu allowing multi-level menus.
- excerpt_link - "Read More" link at the bottom of excerpted articles.
falseto hide the link.
Cover Image of Posts
You can simply add 'cover' property to the front-matter of your post.
Pinned Posts
You can simply add 'pinned' property to the front-matter of your post. Pinned posts will be shown on the top of the homepage.
Example
---
title: Hello World
date: 2021-01-01 00:00:00
cover: https://source.unsplash.com/random
pinned: true
---Enjoy it!
