hexo-tag-tweetable-quote
v1.0.2
Published
hexo tag plugin to add tweetable qoutes to posts and pages
Downloads
9
Maintainers
Readme
hexo-tag-tweetable-quote for Hexo
Click to Tweet / Tweetable quotes for Hexo
About
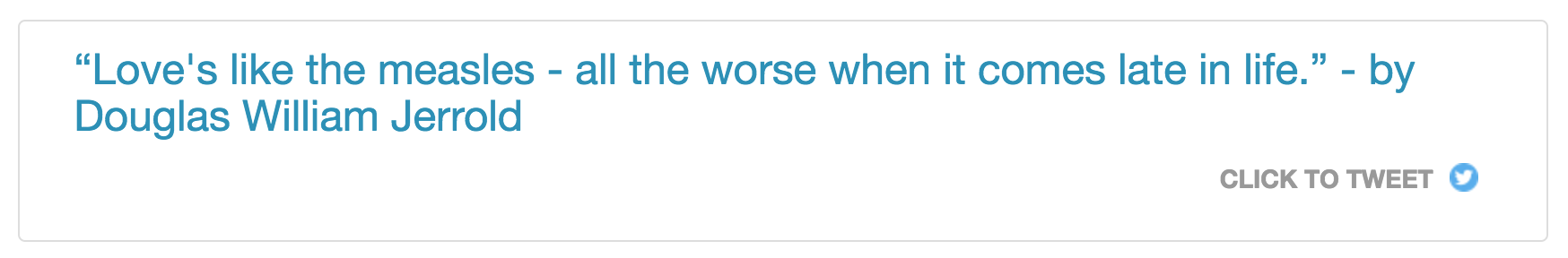
This is a Hexo tag plugin for including a tweetable quote into your pages/posts with link to post. Example of what they can look like is attached below:

Inspired by RisingStack Blog.
Installation
The same as other Hexo plugins its simply:
npm i -S hexo-tag-tweetable-quote
In your Hexo project root.
Usage
Options
You can configure this plugin in _config.yml.
tweetableQuote:
quote_font_color : #258fb8
quote_font_size : 1.7em
link_font_color : #6e7b8d
link_font_size : 1.0em
via_twitter_account : iamchathu
related_twitter_accounts : iamchathu,twitter- quote_font_color - Font color of quote. Defaults to
#258fb8. - quote_font_size - Font size of the quote. Defaults to
1.7em. - link_font_color - Click to tweet link font color. Defaults to
#6e7b8d. - link_font_size - Click to tweet link font size. Defaults to
1.0em. - via_twitter_account - Add via @twitter handle. Defaults to ``.
- related_twitter_accounts - Add related twitter accounts to show after tweeting. Can add comma separated multiple accounts. Defaults to ``.
The full tag format is as follows:
{% tweetableQuote 'quote' 'author' ['hashtags'] %}- quote - Quote. Defaults to ``.
- author - author name of quote. Defaults to ``.
- hashtags - [Optional] Comma separated hastags. Defaults to ``.
Example:
{% tweetableQuote 'I am a deeply superficial person.' 'Andy Warhol' 'quote,qod' %}Example in the Wild
I normally add Tweetable quote to my blog posts.
You can check one of them at Chathu's Visionaries
If you use this plugin on your site please be kind enough to put it in wiki
Tested themes
Todo
- [X] Add Post URL to tweet (Issue : Accessing Post/Page URL inside plugin)



